html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

Center CSS With Style — A How to

html - Need to keep image (horizontal / vertical) in a fixed height div - Stack Overflow

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

Media Query grid help: How to stack grid elements on top of each other when the screen size is reduced? - The freeCodeCamp Forum

How can i center image in any div in HTML & CSS? - Stack Overflow

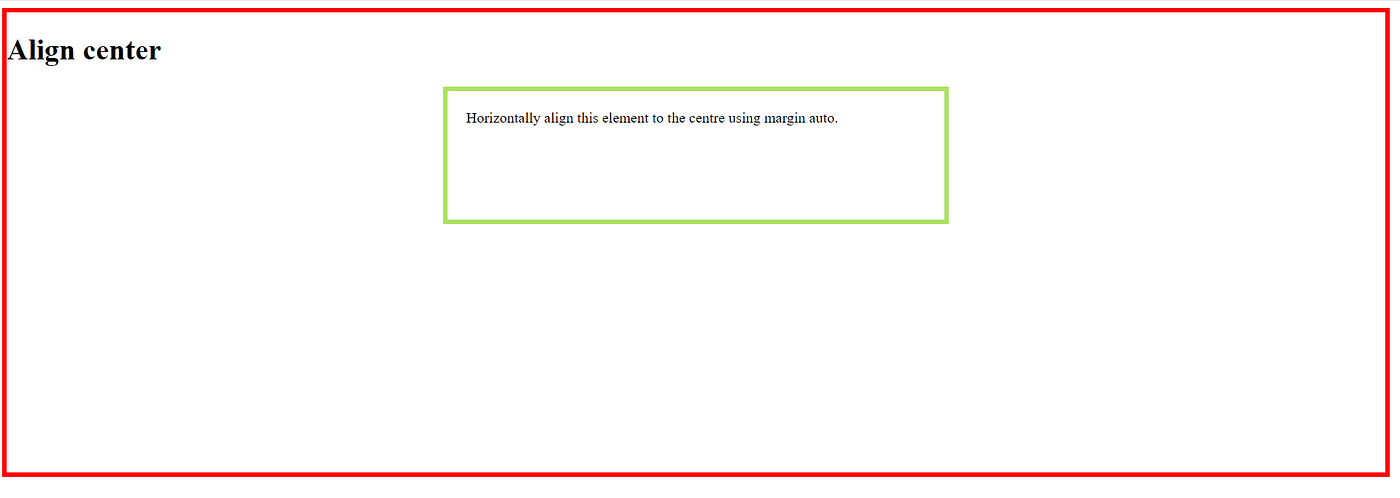
How to Horizontally Align Center a div Using CSS - OnAirCode

html - Vertical-align: middle - img in div (different size picture) - Stack Overflow
.png)
How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

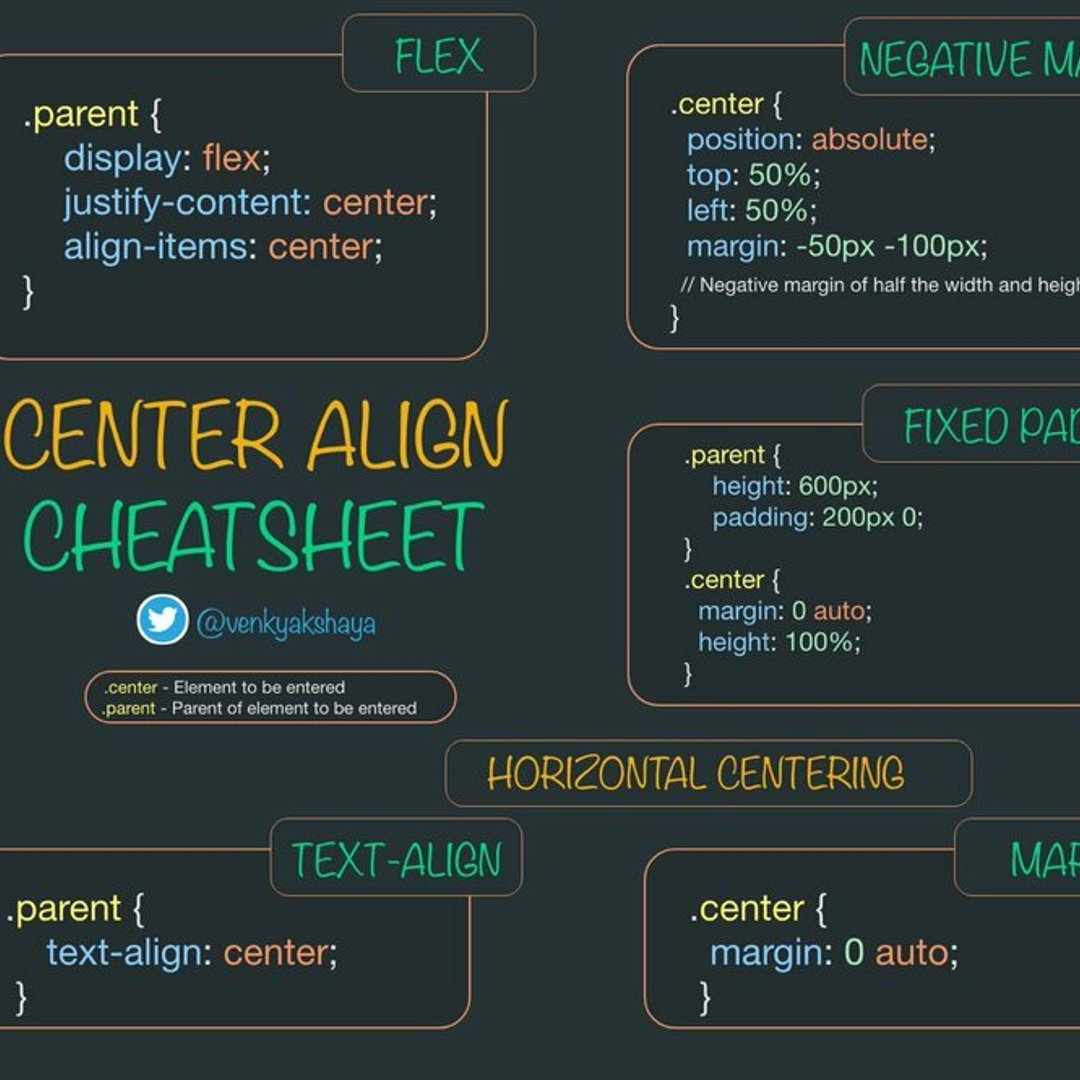
The Ultimate Guide to Center Align - CSS - DEV Community

Great HTML and CSS Forms You Can Use (49 Templates)

How to get content from the editor and set content

html - How do I align these DIV Elements to the top? - Stack Overflow

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička