
CSS align-self - override align-items for flex-item - InfoHeap
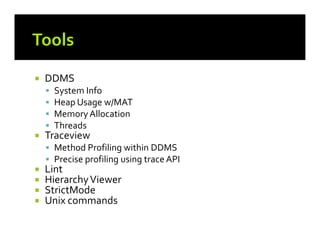
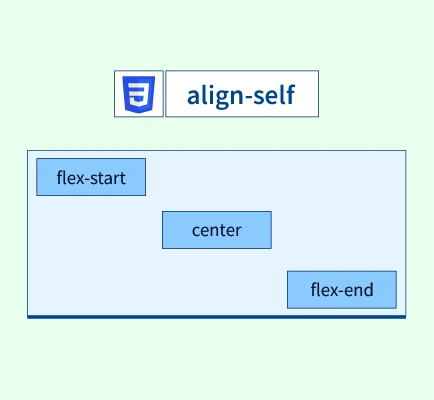
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

Android performance

Layered_Semantic_Enterprise_Architecture.png

CSS Flex: What Every Developer Should Know

Align-self não funciona CSS: dispondo elementos com Flexbox e

What's the deal with align-items: baseline? - Maxwell Antonucci

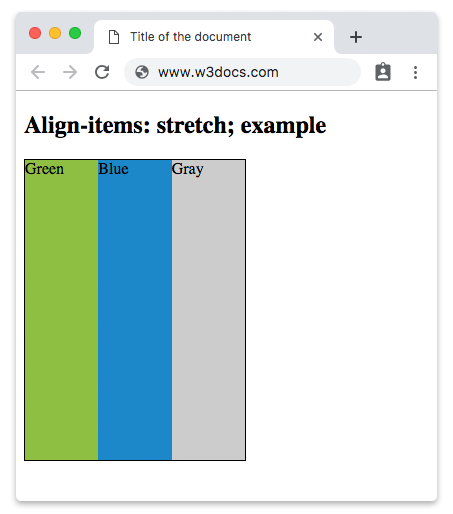
CSS align-items Property

Aligning items in a flex container - CSS: Cascading Style Sheets

Gluten-Free Grilled Chicken Pasta with Red Pepper Sauce

42. Align-items & align-self property for aligning flex items in the flex

css - How does flex-wrap work with align-self, align-items and

align-self - FlexBox

css - Align Items flex end react native - Stack Overflow

Align items and justify content - Create Web Page Layouts With CSS

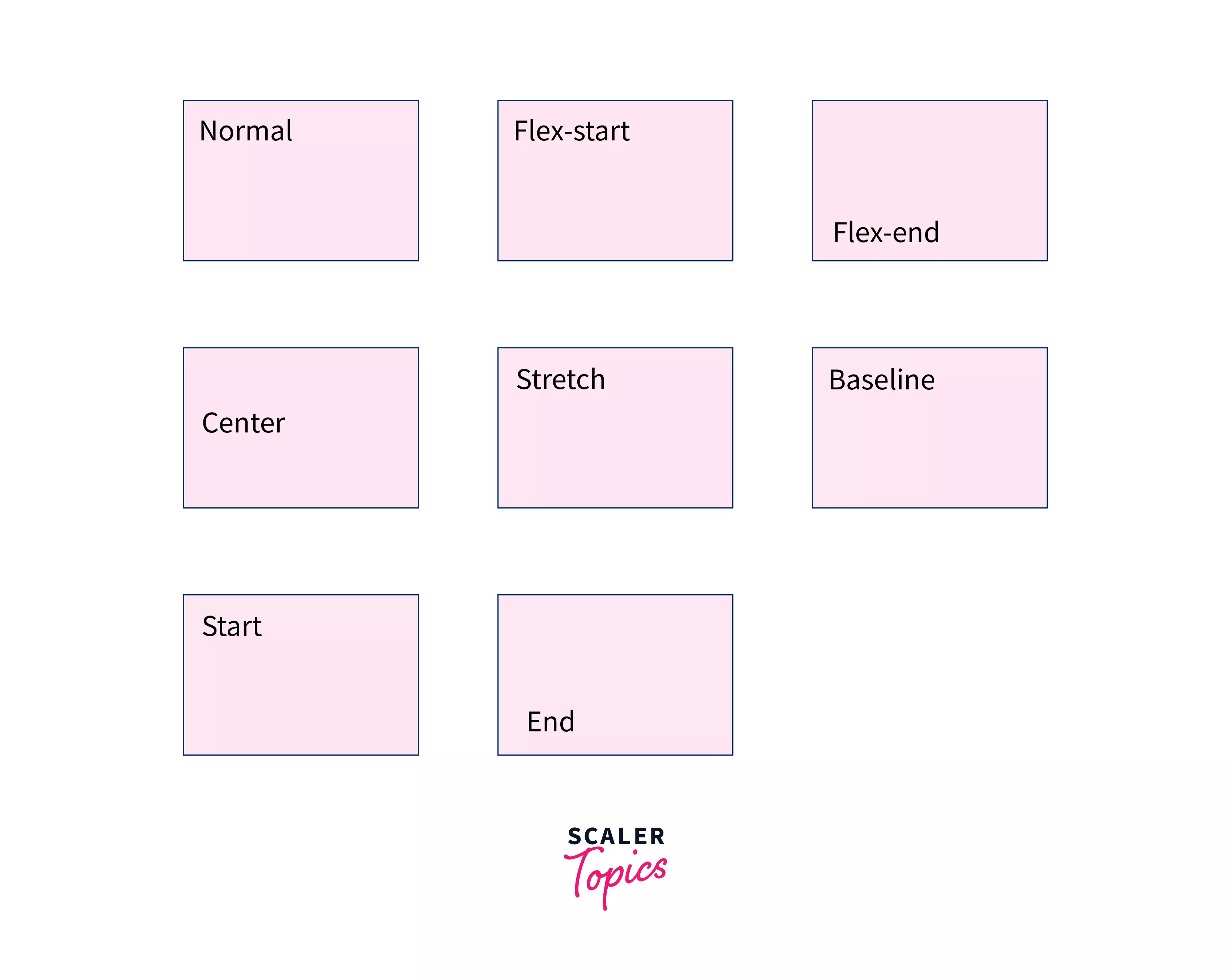
CSS Align-Self Property - Scaler Topics

CSS align-items Property - Scaler Topics









