
Box alignment in grid layout - CSS: Cascading Style Sheets
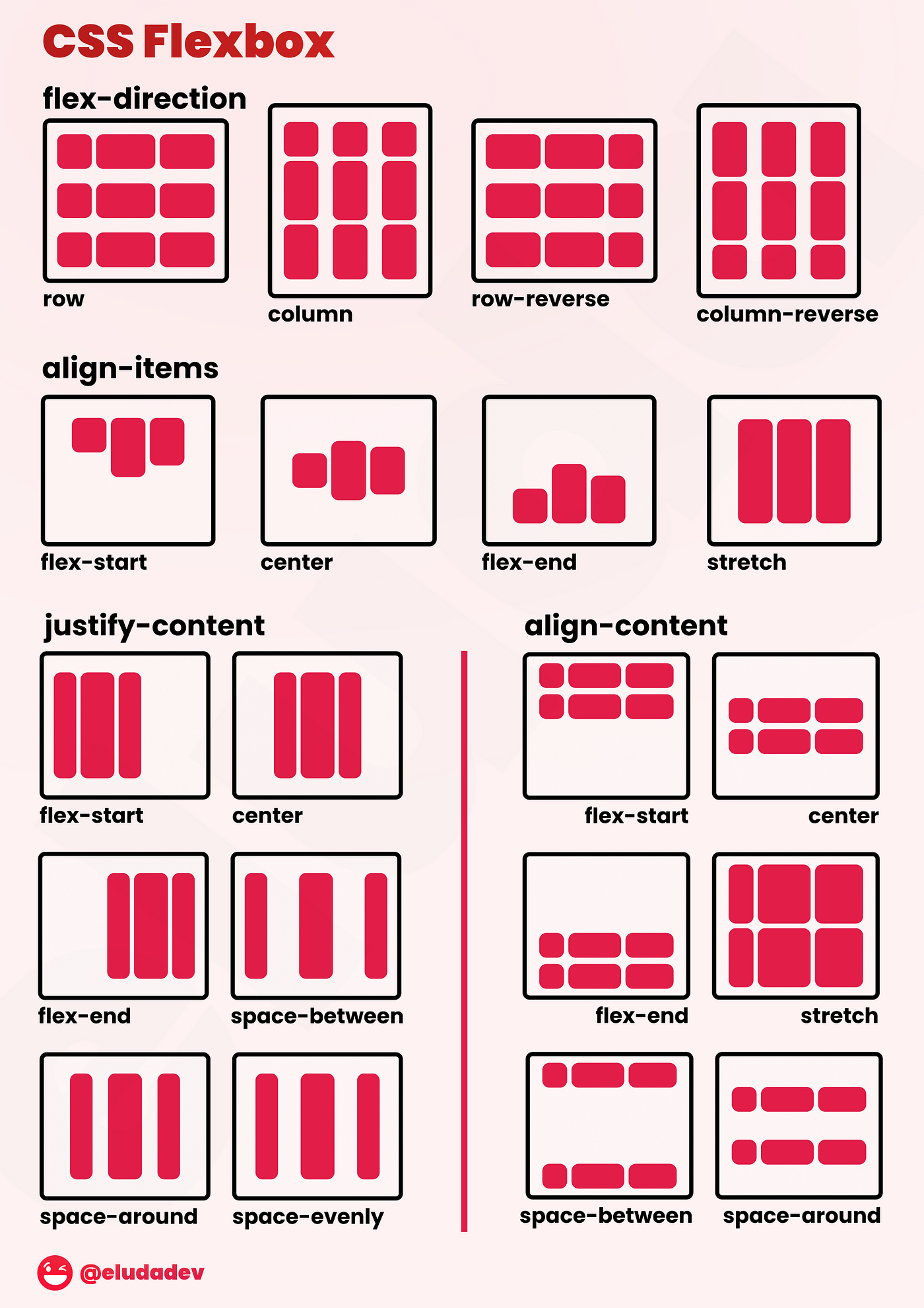
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

css by amit joshi - Issuu

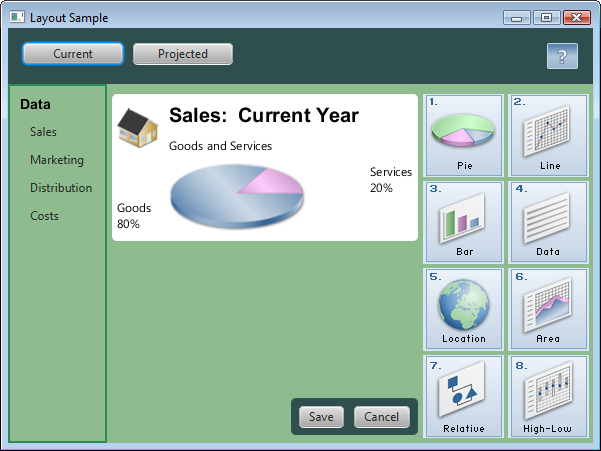
Working With Layouts in JavaFX: Styling Layout Panes with CSS

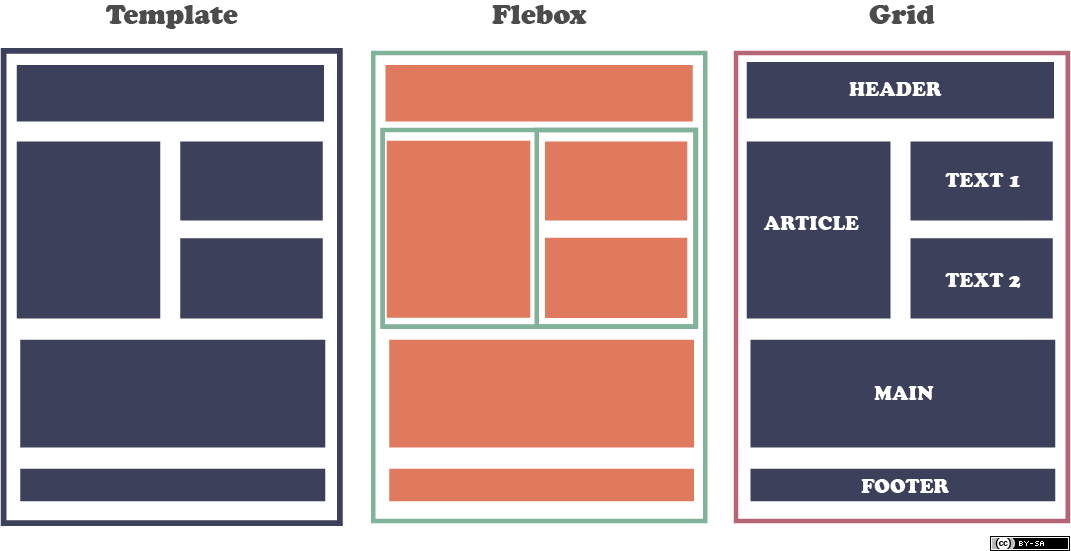
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

CHAPTER Three - Cascading Style Sheets (CSS)

Layout Formatting, Layout Components, Framework

CSS Grid :

Grid Display

Understanding Flexbox: A Comprehensive Guide

Difference Between CSS Flexbox and Grid









