
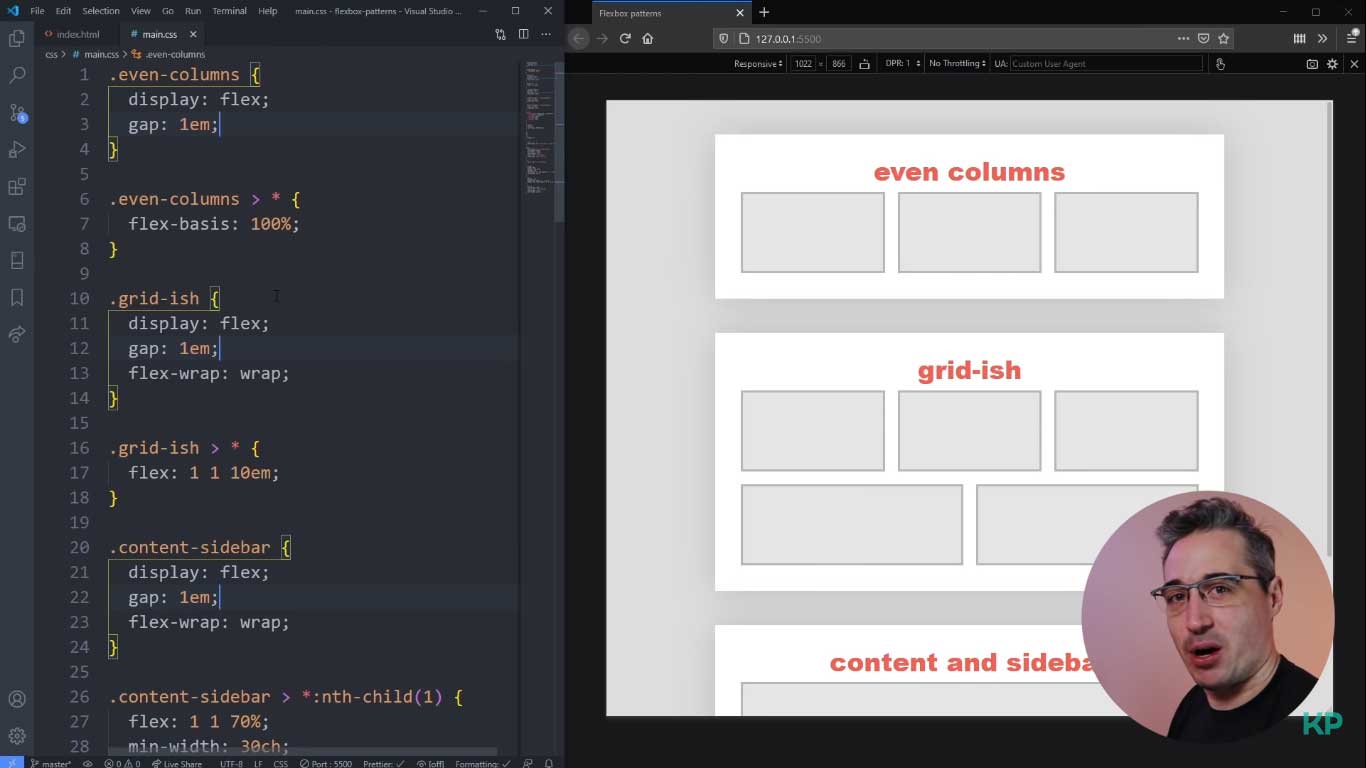
How to use CSS flex gap in unsupported browsers

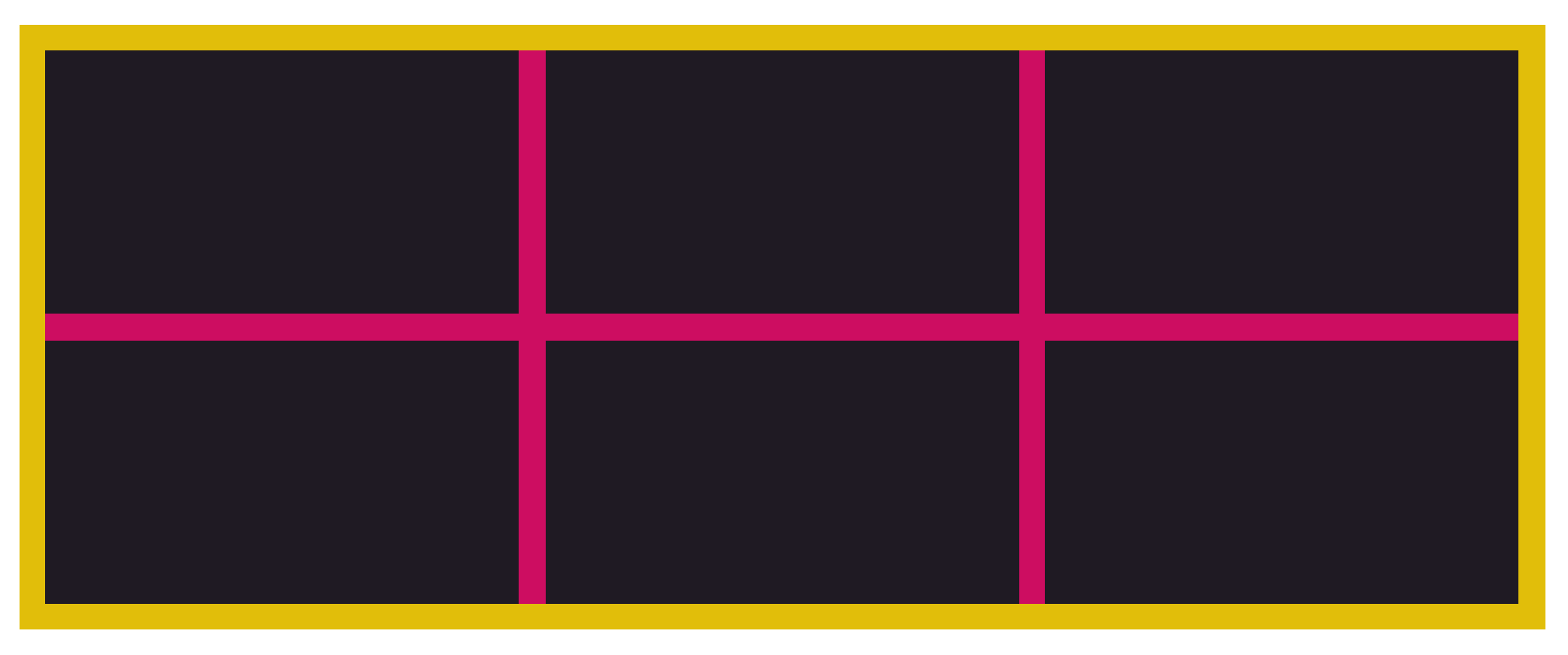
CSS Gap Space with Flexbox
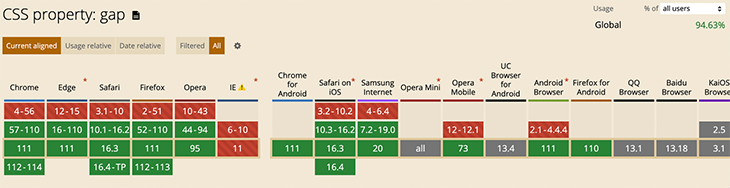
Browser Support - Tailwind CSS

CSS Grid vs Flexbox: How to decide (with examples)

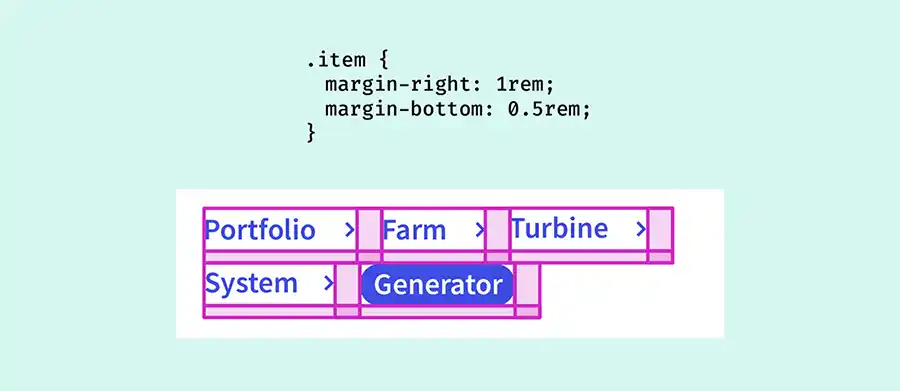
CSS gap property vs. margin property - LogRocket Blog

Testing browser support of CSS features with feature queries - LogRocket Blog

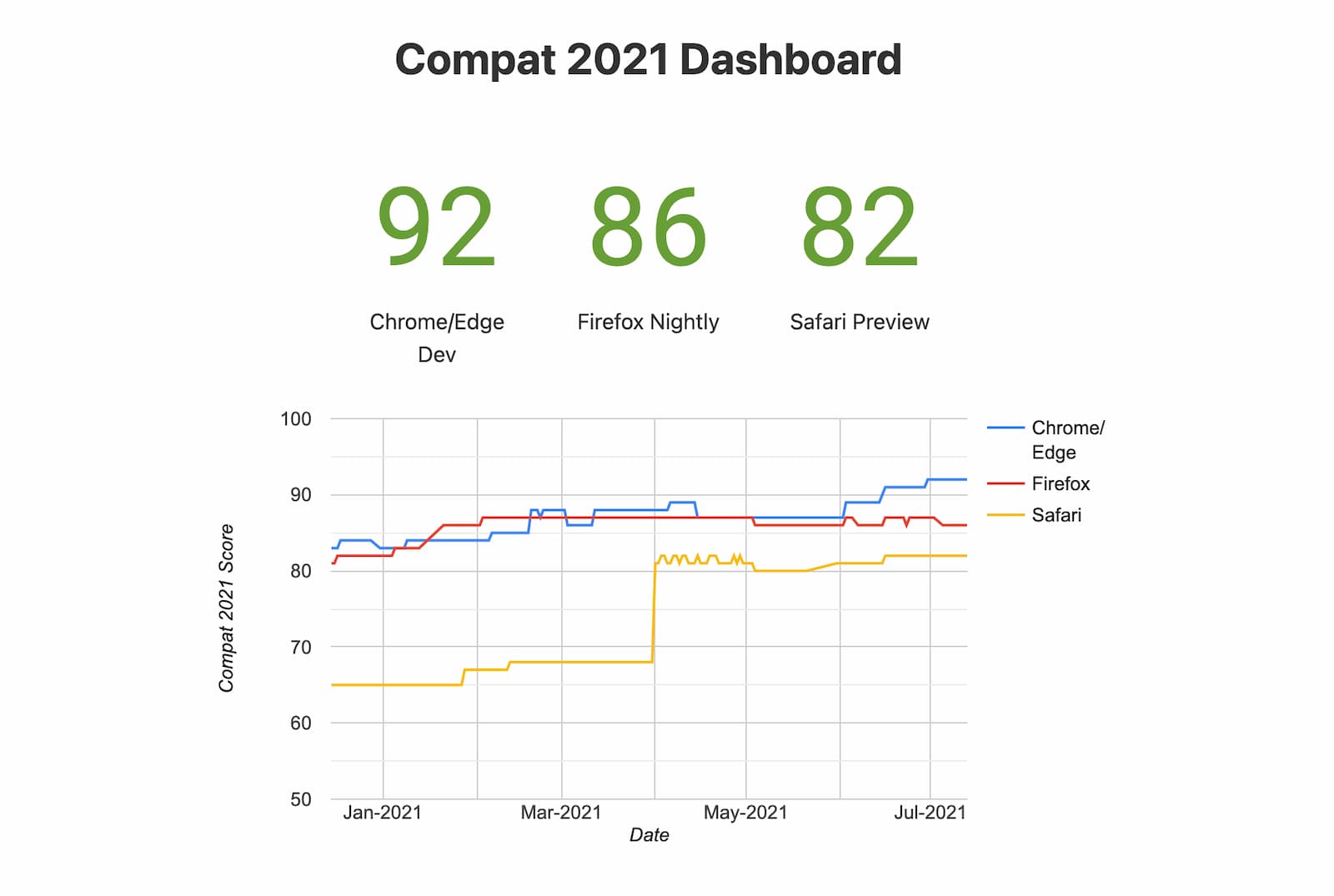
Compat 2021 mid-year update: Flex gap everywhere, Blog

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

Web Layouts – How to Use CSS Grid and Flex to Create a Responsive Web Page

CSS { In Real Life } (Don't) Mind the Gap

How to detect browser support for Flexbox Gap

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

Default padding (gaps) not rendered in Safari · Issue #2836 · mantinedev/mantine · GitHub

Using CSS Grid: Supporting Browsers Without Grid — Smashing Magazine

NoSleep Javascript blog by franleplant