
Flexbox design patterns you can use in your projects – REDO FROM START
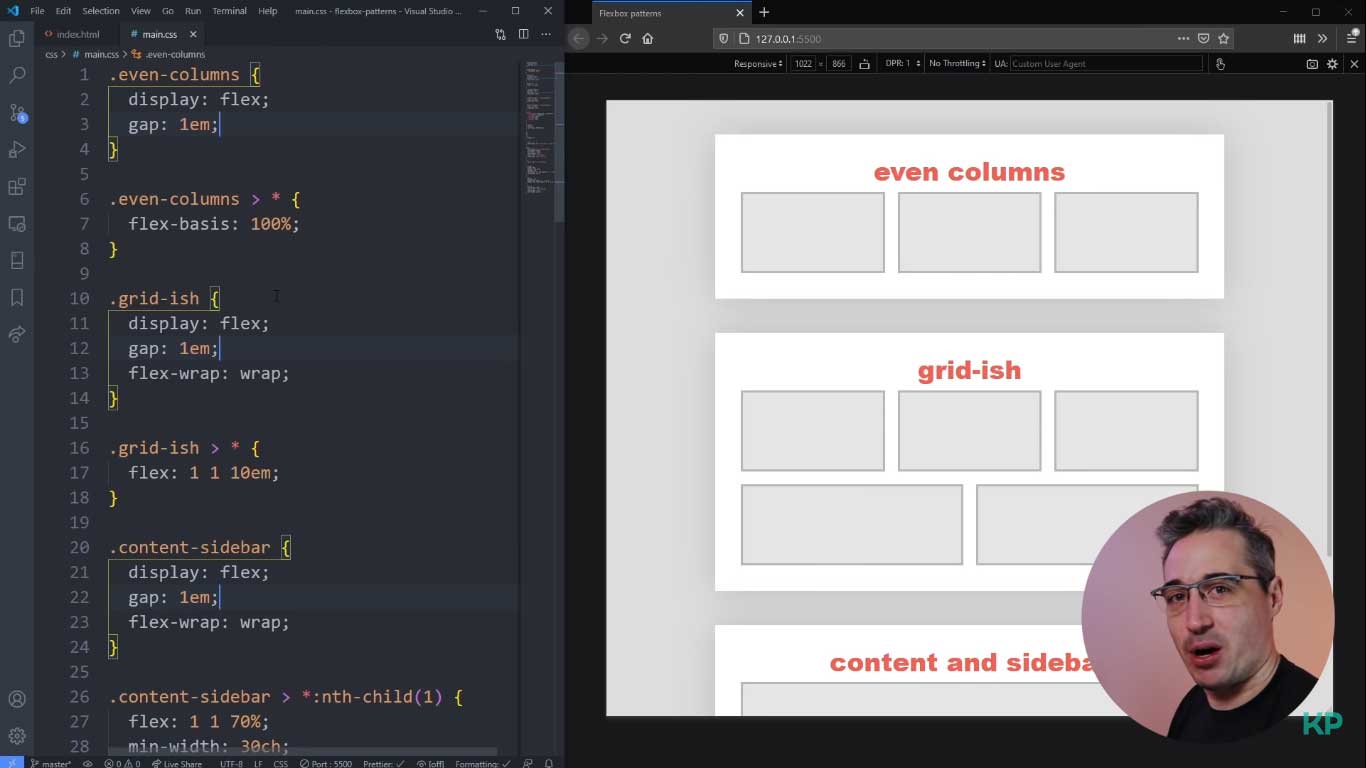
Here's Kevin Powell again with what I look at as a solid Flexbox companion piece to the video Una Kravets made about CSS Grid. It goes over 3 responsive design/layout patterns that also obviate the need for media queries in your CSS. even columns: This layout gives us columns that have the same width and…

How To Use Flexbox MIND Development and Design

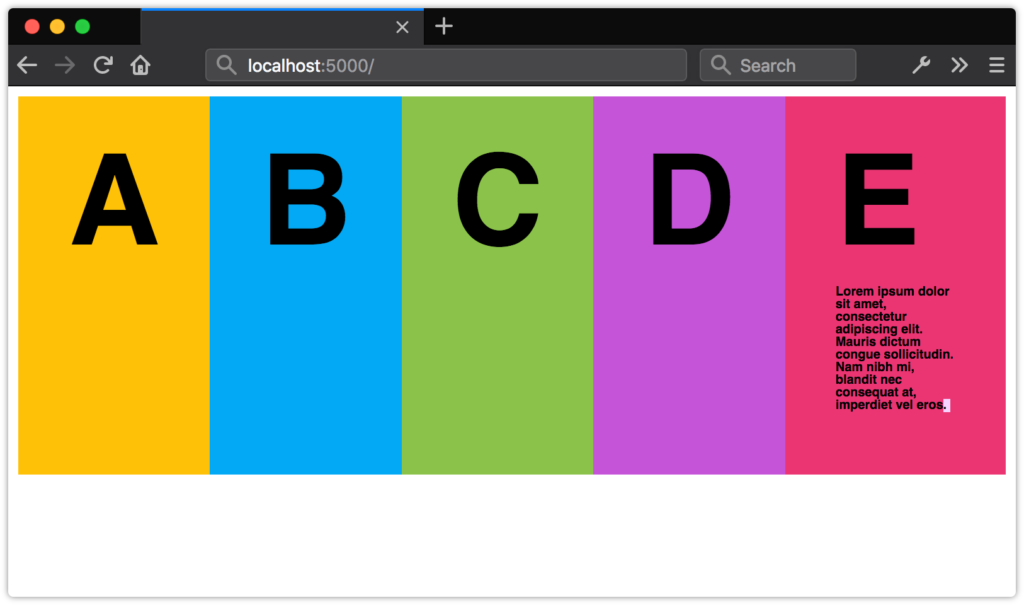
Equal Columns With Flexbox: It's More Complicated Than You Might Think

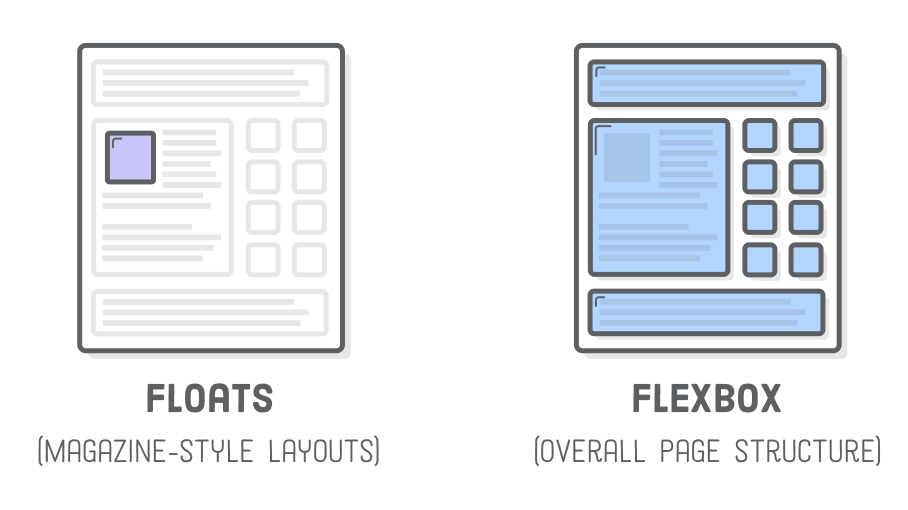
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Flexbox Design Patterns - Webflow

Creating Flexible Layouts with Flexbox — SitePoint

CSS Flexbox - Coding Ninjas

html - Flexbox Layout Pattern: 5 Square (1 Large, 4 small) - Stack Overflow

Webflow Flexbox Design Patterns

Flexbox Tutorial HTML & CSS Is Hard

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Getting Started with CSS Flexbox Basics, by Laina Karosic



.jpg)