
html - flex-wrap causing next line to have too big of a gap - Stack Overflow
4.8
(400)
Write Review
More
$ 26.50
In stock
Description
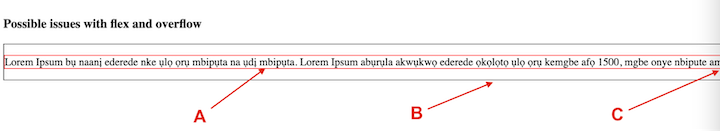
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Details on Flexbox Layout - Alibaba Cloud Community

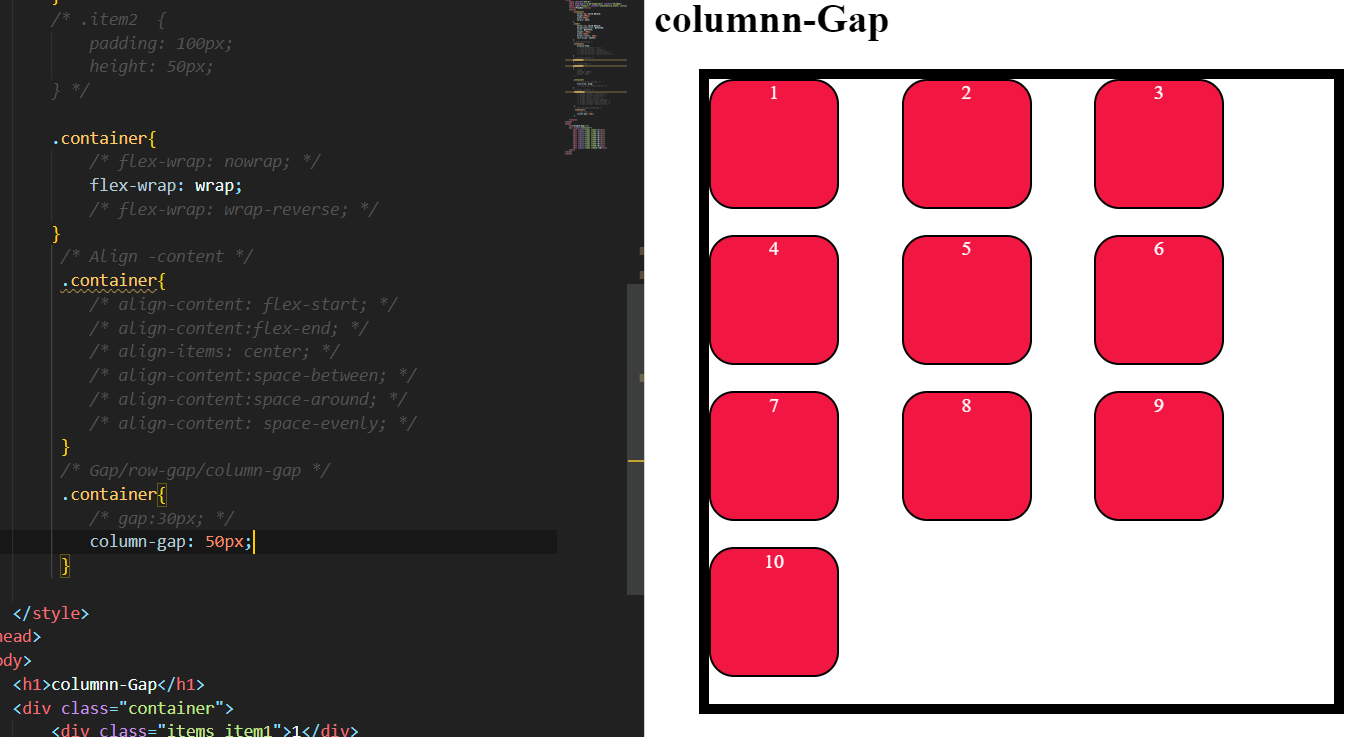
CSS flex-wrap property - GeeksforGeeks

Grid

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum

Flexbox - Learn web development

Creating an Accessible Image Carousel

Different ways to truncate text with CSS - LogRocket Blog
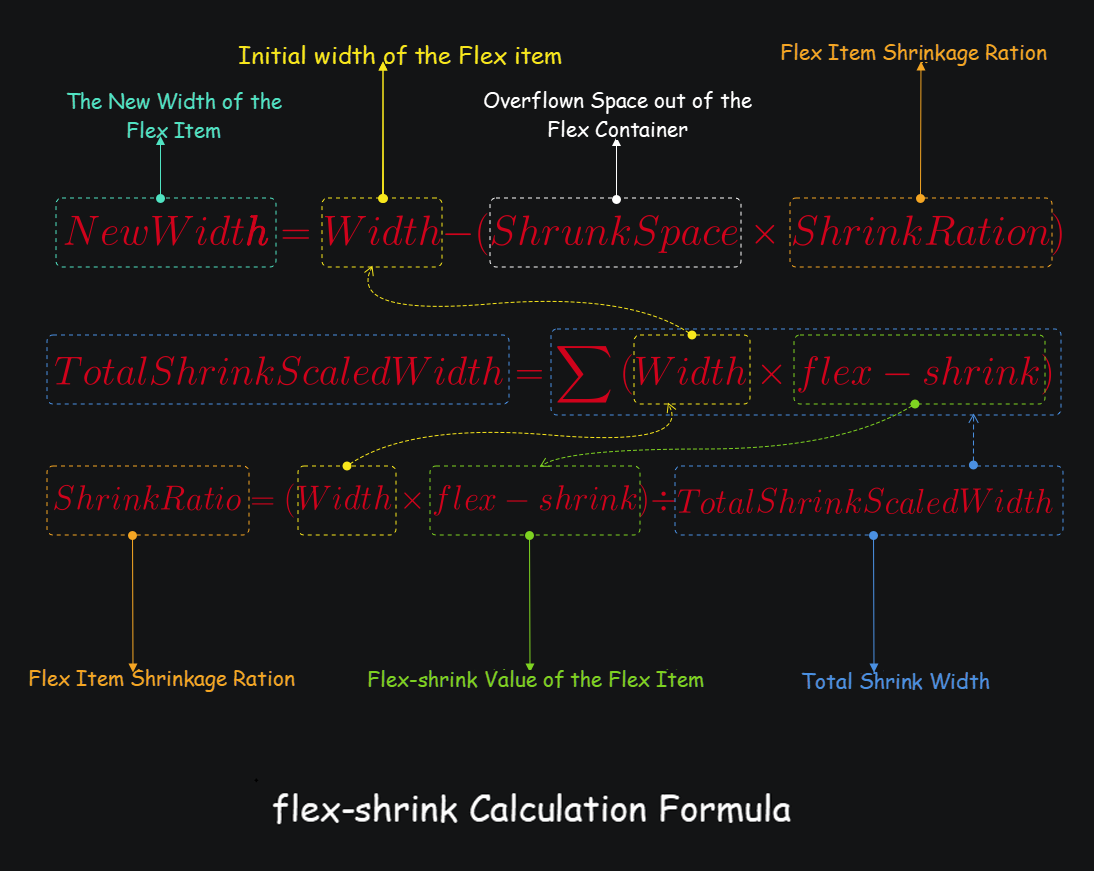
Is having flex: 2 in CSS the same as flex-grow: 2 flex-shrink: 2 and flex-basis: 0? - Quora
CSS Flex positioning gotchas: child expands to more than the width







:format(jpeg)/cloudfront-us-east-1.images.arcpublishing.com/elespectador/SOC5KDCKIFGHNGLHXAFSQK6UCA.jpg)

