Not taking into account flexgrid gap property. · Issue #611
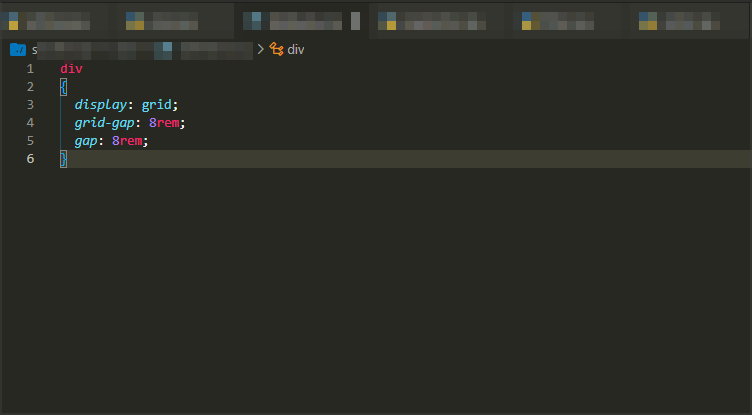
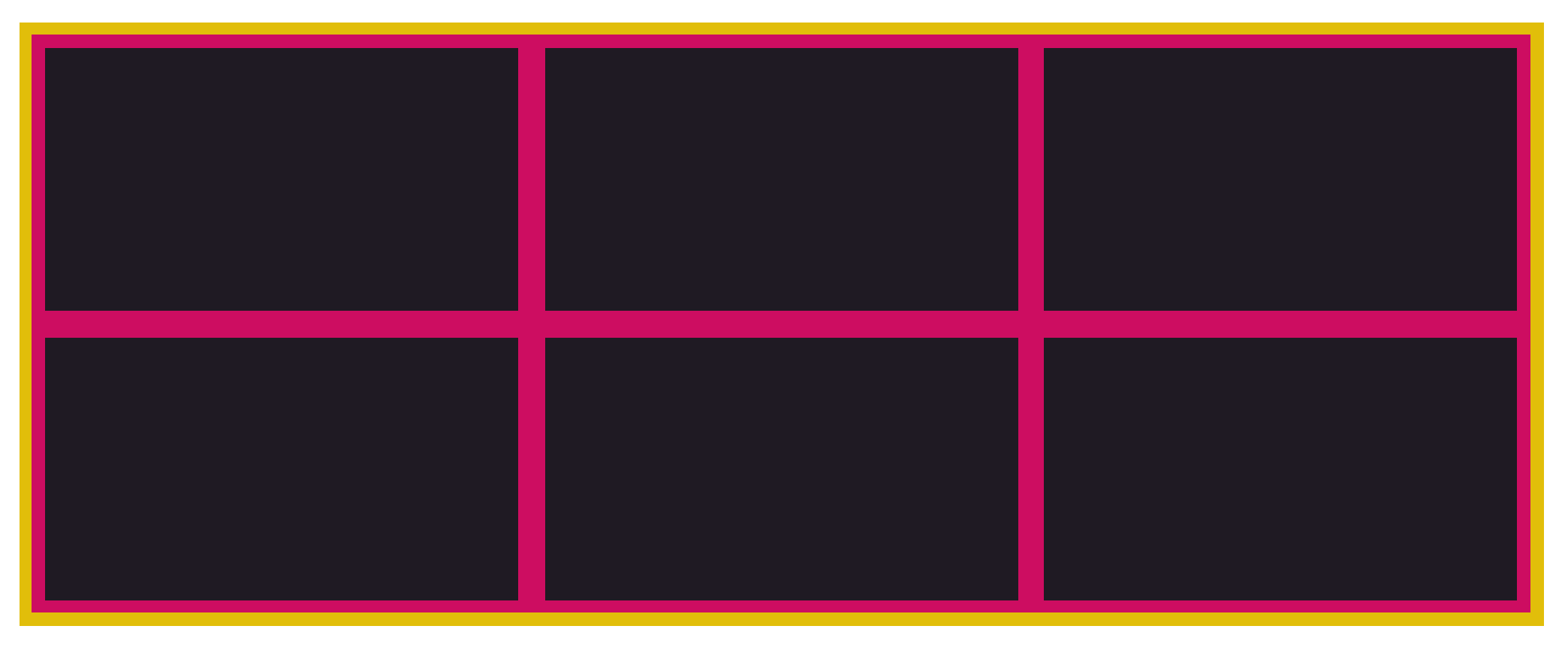
Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!
Support for CSS Flexbox/Grid Gap Decorations · Issue #193 · web

How to use CSS flex gap in unsupported browsers

Free Automated Malware Analysis Service - powered by Falcon

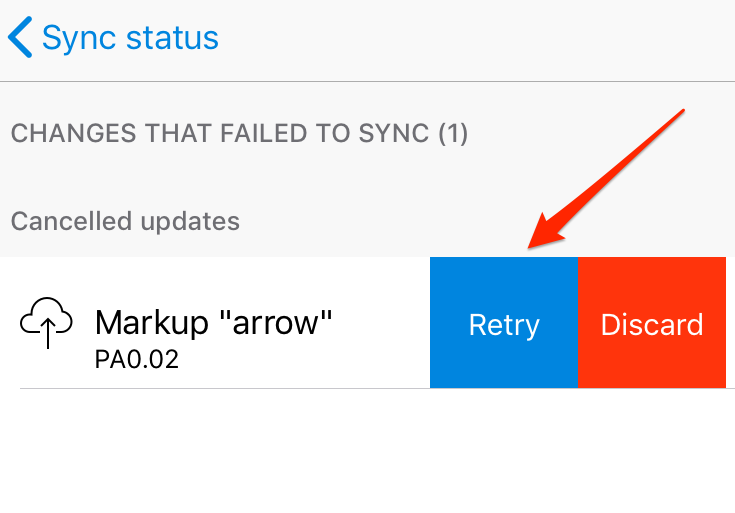
Mobile: Troubleshooting FAQ – PlanGrid
In CSS flexbox, gap is not working with flex wrap - Stack Overflow

This page is having problems - Microsoft Community Hub
Not taking into account flexgrid gap property. · Issue #611
Flex Gap · Issue #582 · responsively-org/responsively-app · GitHub

Be careful when checking for support of the `gap` property - Lara

Gap and flex-gap fallback

Problem with gap property in flexbox : r/css