How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
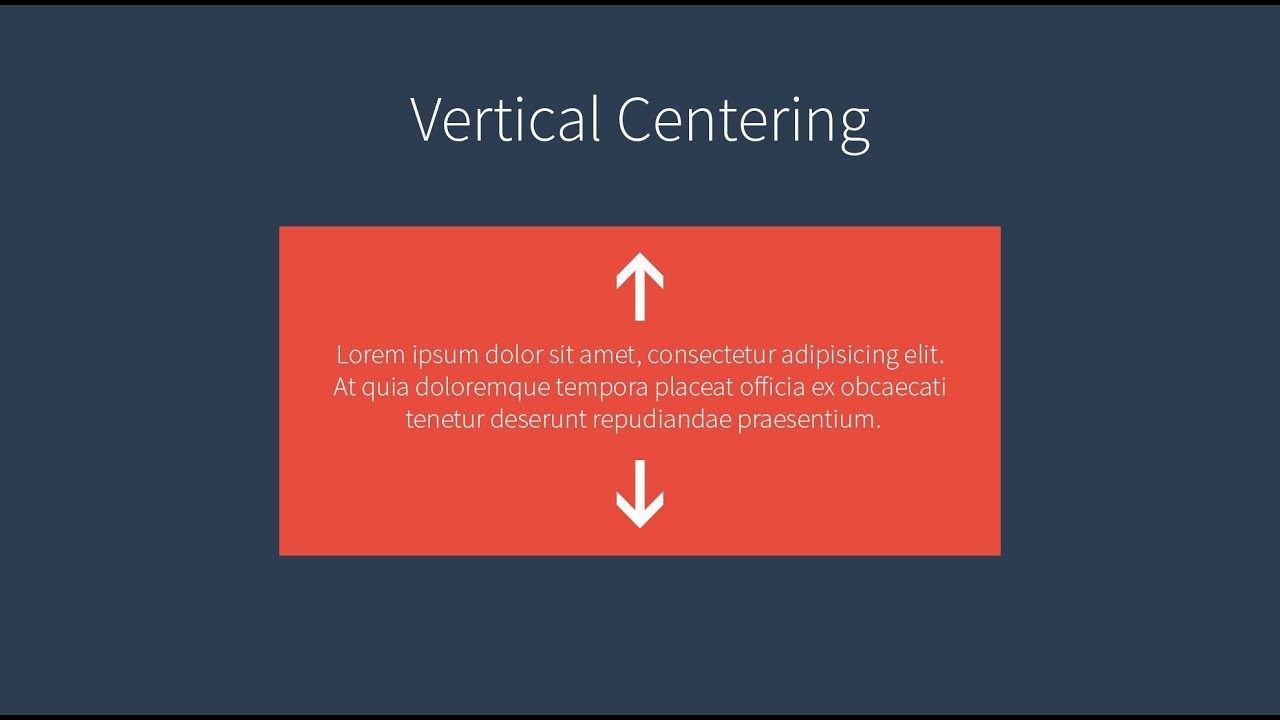
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

Making dropdown menus with CSS - LogRocket Blog

Solved By using Bootstrap (Rows & Columns) Create webpage
How to open a modal component in full screen? - App Building - Retool Forum
How to align a textbox in HTML - Quora

ff.next blog - Flutter Web vs Angular: A comprehensive analysis of what to use in 2022

CSS - Wikipedia

Align Text Vertically HTML And CSS

3 Ways to Calculate Distance - wikiHow

How to Hack a Website with Basic HTML Coding: 12 Steps