CSS Vertical Align – How to Center a Div, Text, or an Image
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
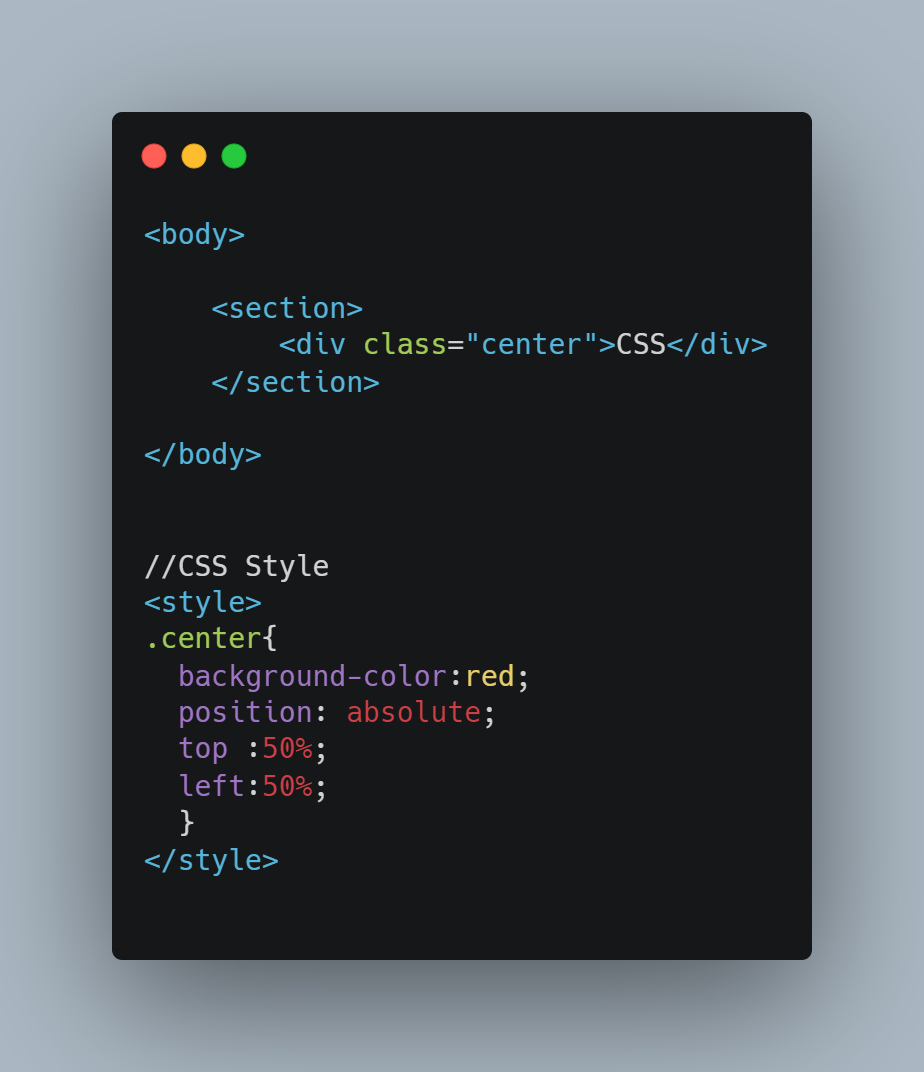
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

How do I vertically center text with CSS?

html - Centering Vertically an UL inside a DIV - Stack Overflow
.png)
How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

How to center a div in Bootstrap 4? - HTML & CSS - SitePoint Forums

CSS Vertical Align – How to Center a Div, Text, or an Image

How to Vertically Align Text Next to an Image using CSS ? - GeeksforGeeks

3 Ways to Center a Div with CSS. A Guide to Centering a Div both…, by Aziz Booker

Vertically Center anything with just 3 lines of CSS - How To Online Tips

4 Quickest Ways to Center Div with CSS

css center div vertically text block image (css align text)

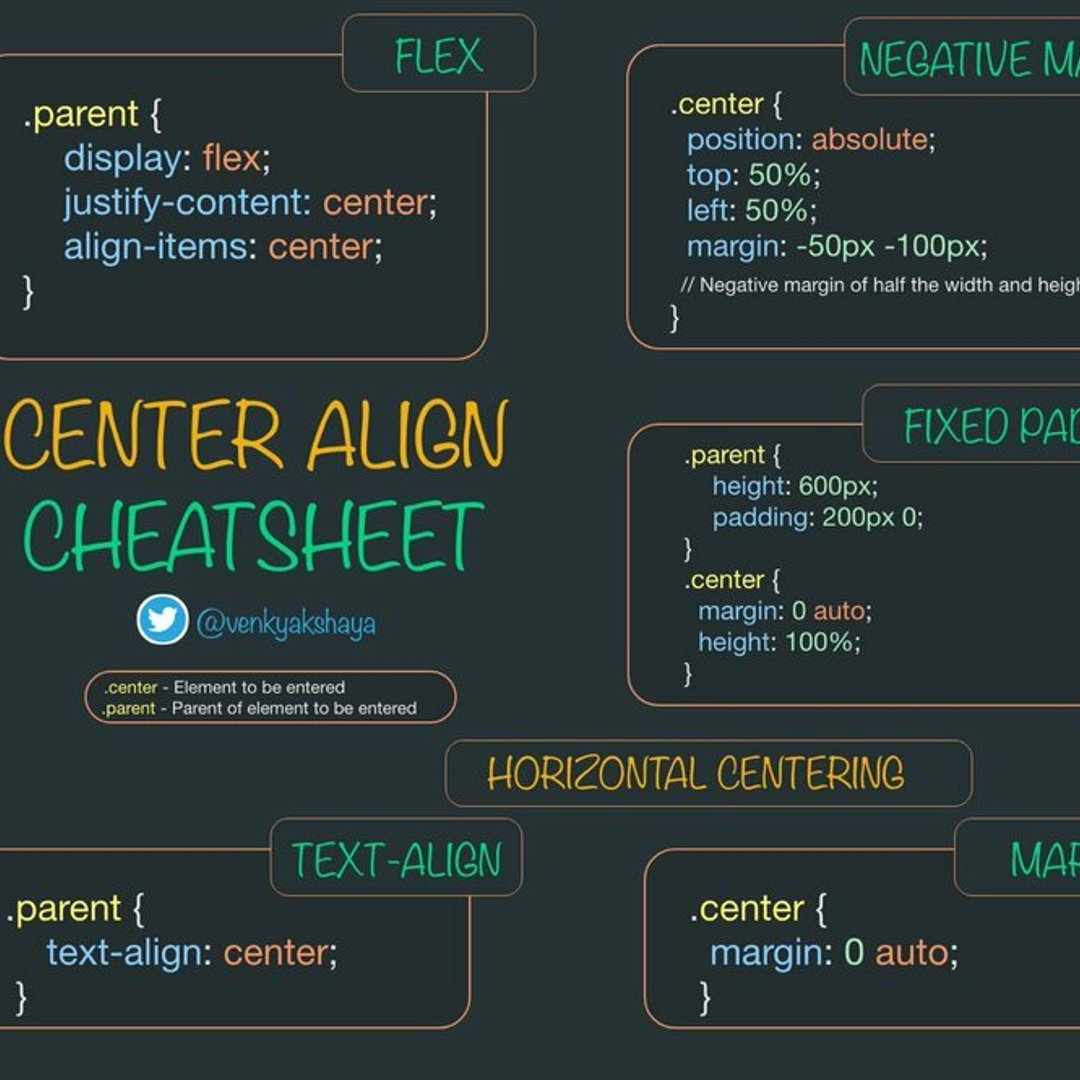
The Ultimate Guide to Center Align - CSS - DEV Community