vue.js - How to align v-cols horizontally in vuetify? - Stack Overflow
I would like to align all seven of those buttons centered. As you can see the last one is a bit off compared to the first one. How do I achieve this? I've already tried justify="center" and justi

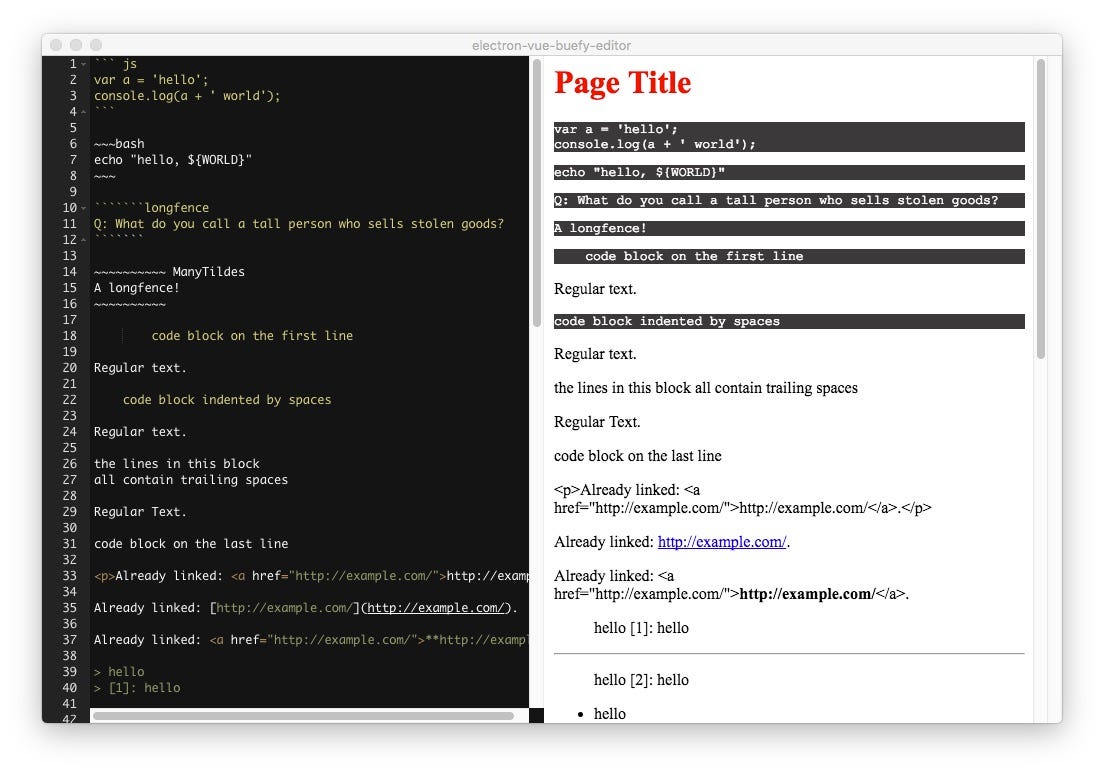
译】Creating a Markdown editor/previewer in Electron and Vue.js-CSDN博客

Moving Your JavaScript Development To Bash On Windows — Smashing Magazine

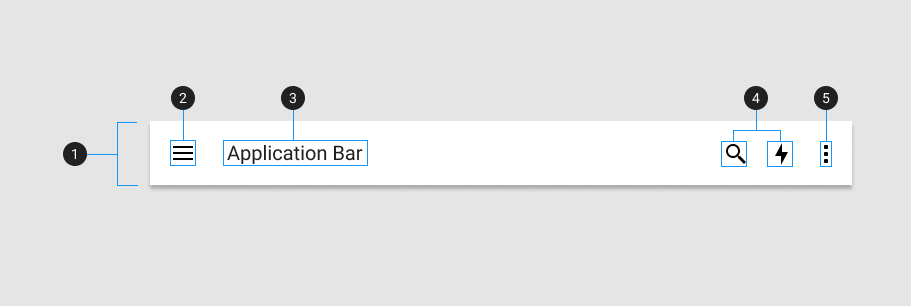
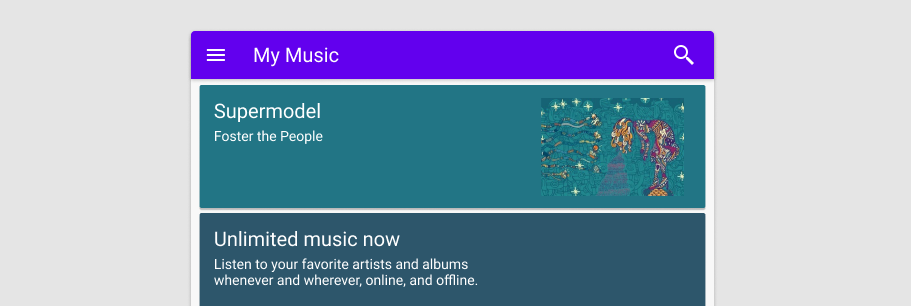
App-bar component — Vuetify

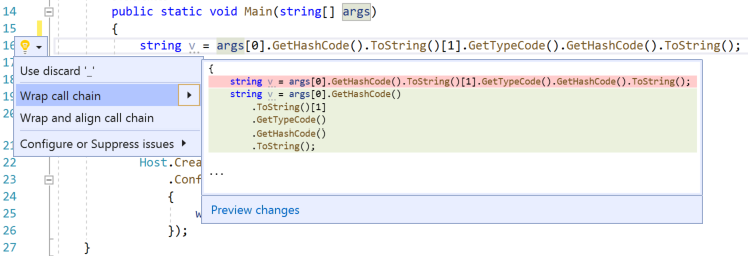
开发工具

there are nested components

Vue CMS - Power your Vue.js apps with a CMS

App-bar component — Vuetify

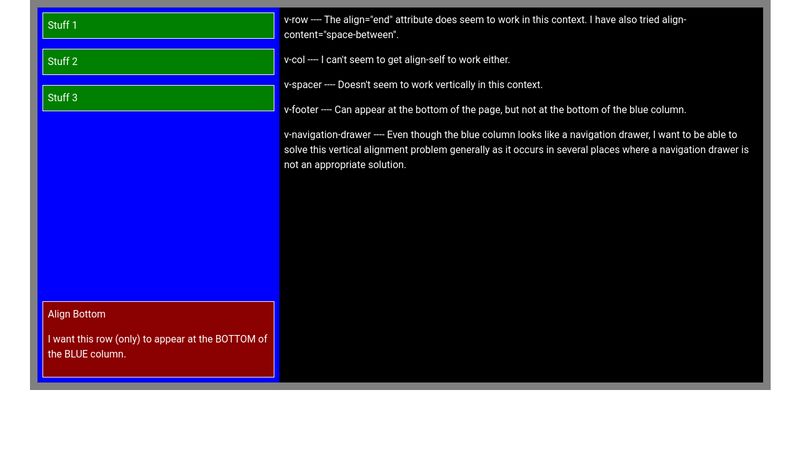
Vuetify Grid Vertical Alignment Issue

How to fixed one column and scrollable other column or columns in Bootstrap ? - GeeksforGeeks

Introduction to Flexbox

UI/UX Design Archives - anteelo

Building a Simple Knowledge Base with Vue and ButterCMS

Fetching Data from a Third-party API with Vue.js and Axios — SitePoint