html - Static Padding Between CSS Flex Items - Stack Overflow
I am trying to create a flexible layout in CSS that will wrap according to the client's resolution. For example, on an ipad in landscape (1024px wide), i would like to display the following: But

javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow

html - CSS overflow-y:scroll not work with flex box - Stack Overflow

html - How to handle events on the extra space in a flexbox? - Stack Overflow

html - I'm trying to get my forms to use (flex box) space-around, but it is not working in flex box - Stack Overflow

html - Vertical border between unwrapped flex-box items - Stack Overflow

html - Getting a 100% height div inside a flexbox item - Stack Overflow

CSS Tip - Perfect Flexbox overflow items - DEV Community

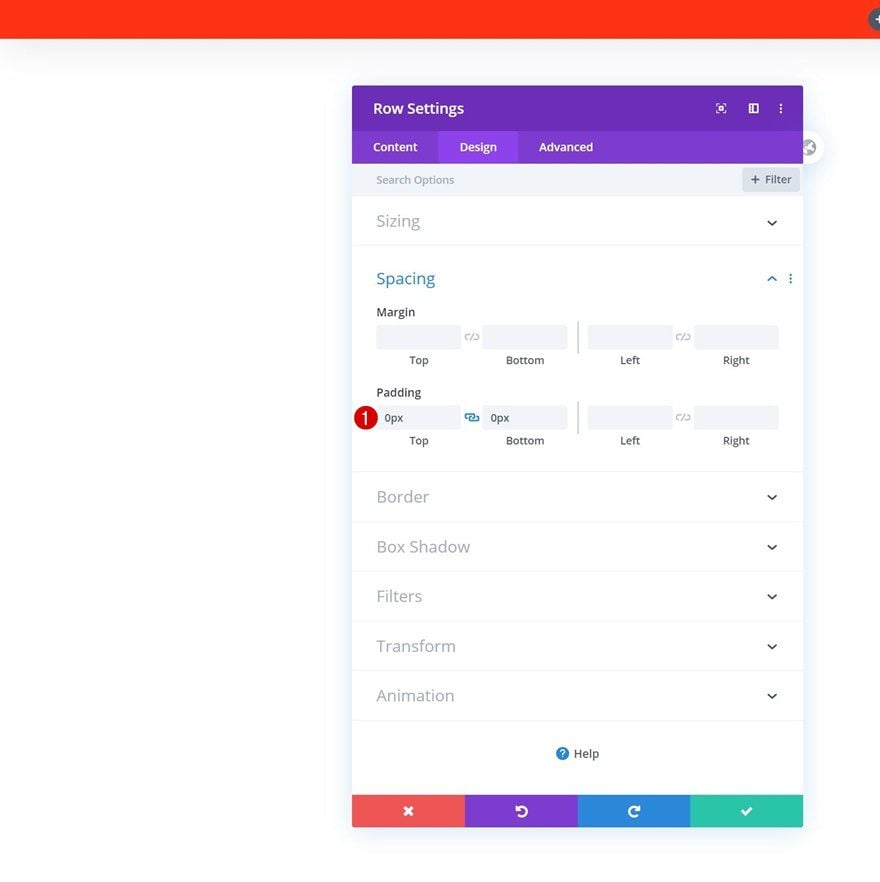
css - Padding-bottom/top in flexbox layout - Stack Overflow

html - Make flexbox fill up all space - Stack Overflow

html - align different image ridimension and delete margin - Stack Overflow

html - Shrink-wrap flexbox with wrapping flex-items so it can be centered - Stack Overflow

html - Adjust flex items in same column - Stack Overflow

html - How to set margin of item in flexbox? - Stack Overflow

html - Css : Handle two flexbox that can overflow - Stack Overflow

html - How to start flex-wrap at the end of screen and continue with full width? - Stack Overflow