Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
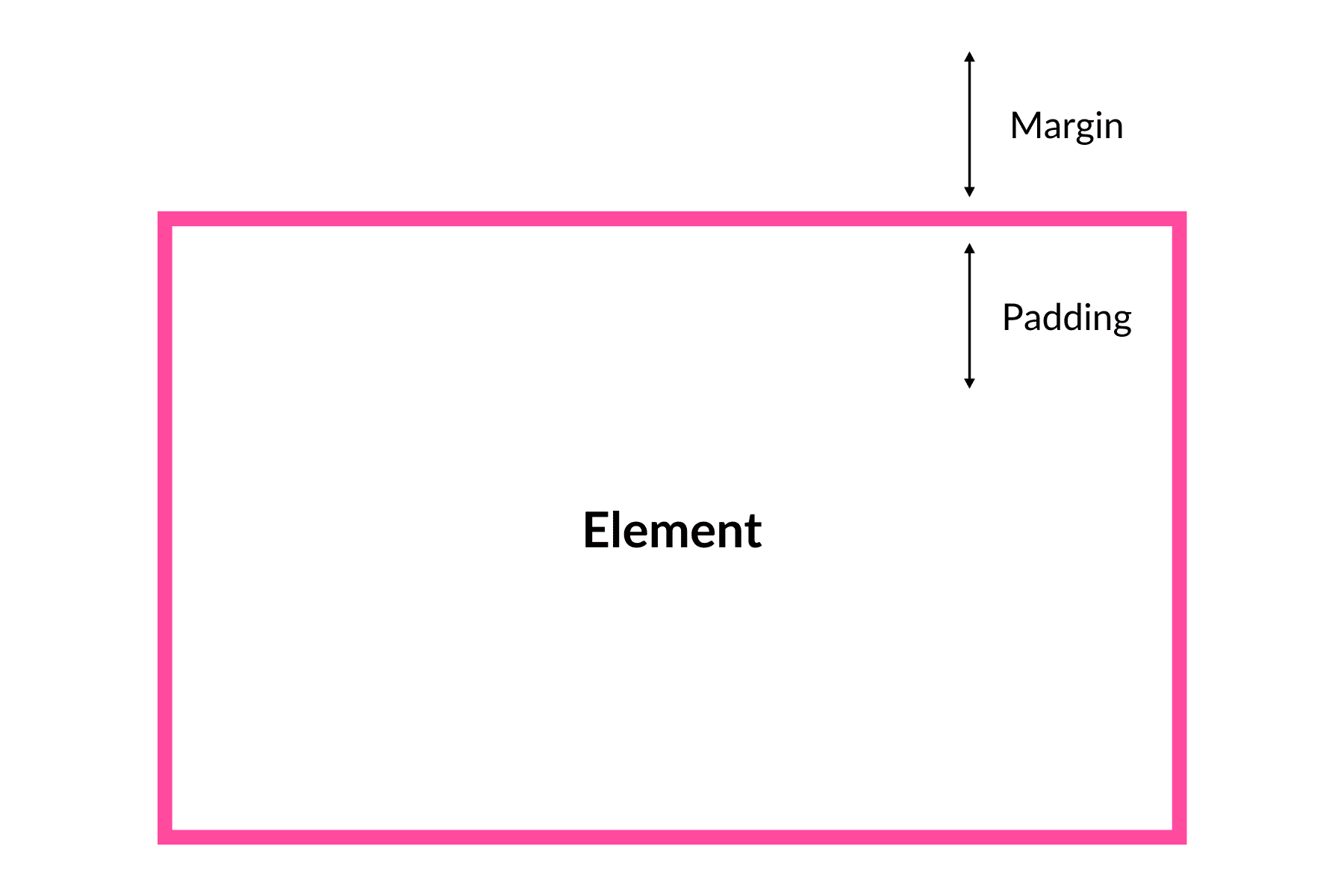
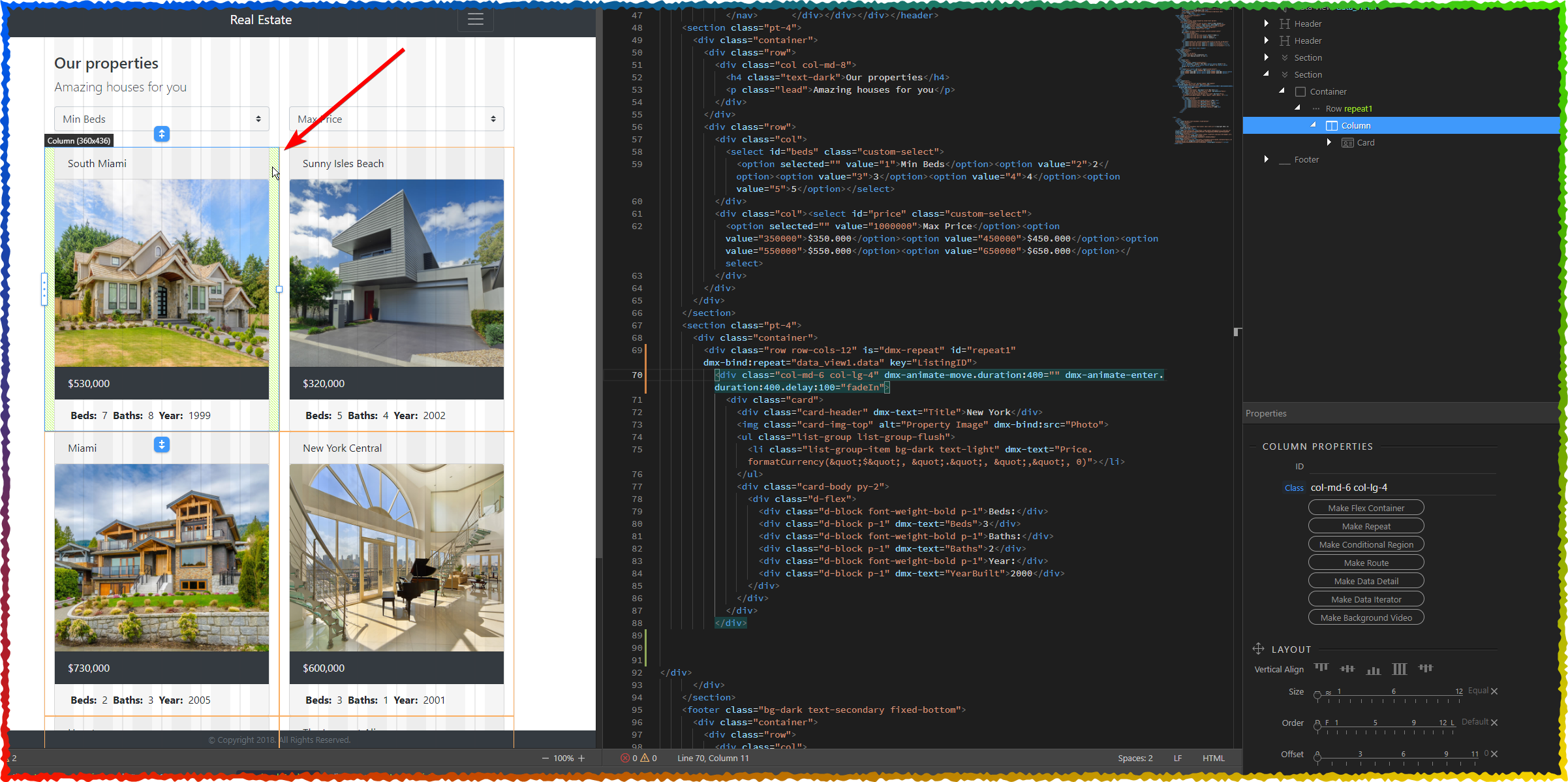
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Phylogenomic and mitogenomic data can accelerate inventorying of

Wappler Review: Visual Web App Creator

html - How to make a margin between the fields in a bootstrap 4

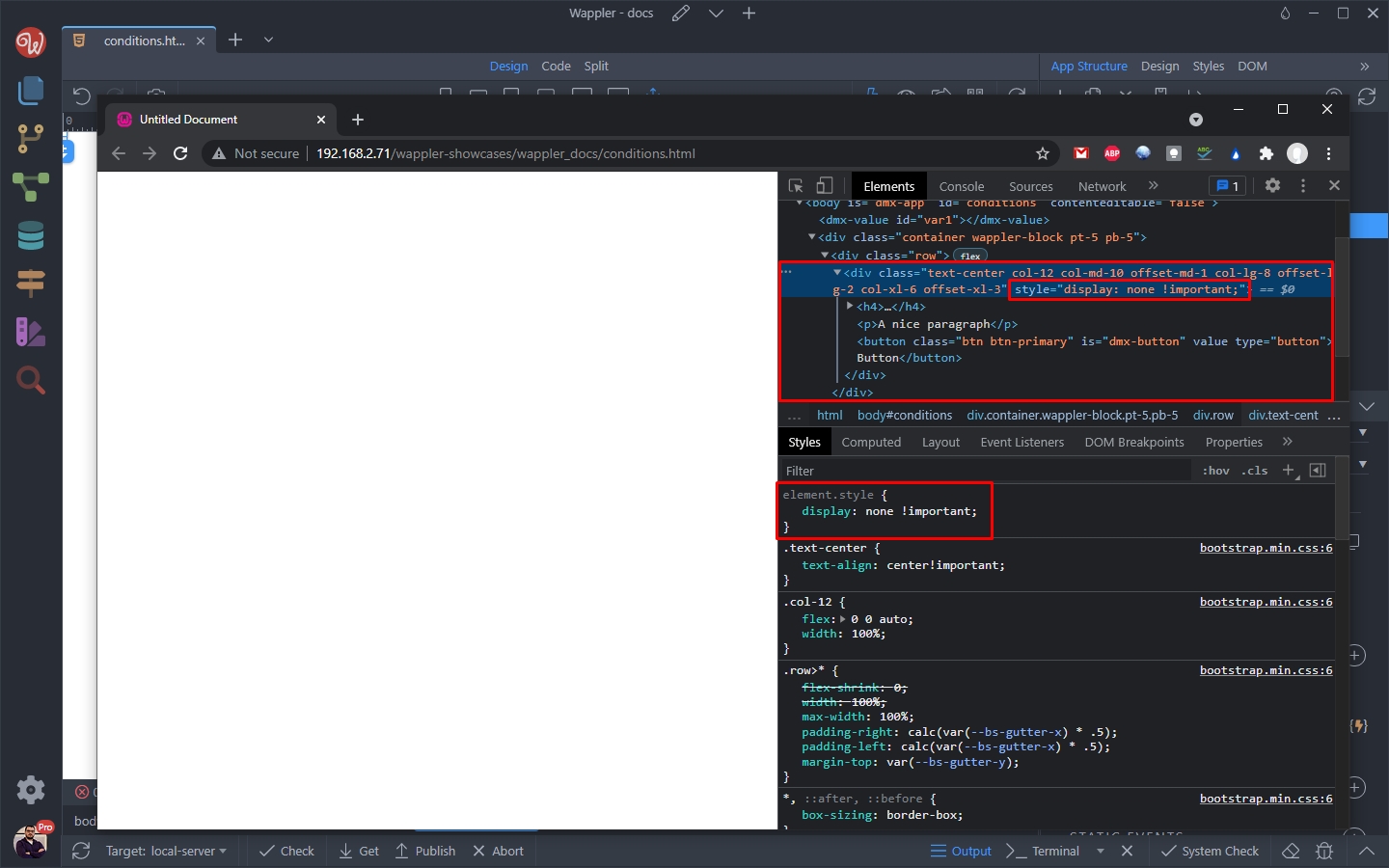
Wappler Documentation - Show or Hide Elements Conditionally

Solved: How do I place on a text-wrapped floating image? - Adobe

Phylogenomic and mitogenomic data can accelerate inventorying of

Evolution of leaf-cutter behavior in bees (Hymenoptera

Cannot apply margin or padding for Modal elements - How To

I made a web app that lets you draw websites, then publish or
Aligning Bootstrap Cards Vertically - Adobe Community - 12063797

Bootstrap Spacing - examples & tutorial

Wappler Documentation - Mobile Apps: Routing with Bootstrap

Quick designer question - How To - Wappler Community

html - How do I add a margin between bootstrap columns without