
html - Set a div width without padding/margin - Stack Overflow
I would like to set my title block like the following picture : Actually i have that : The title block width need to be equal to the width of the picture without the margin/padding in green. How

How to Create a Custom Range Slider Using CSS — SitePoint

Flexbox - Learn web development

z-index CSS-Tricks - CSS-Tricks

html - Set a div width without padding/margin - Stack Overflow

Use JavaScript to Make an Element Follow The Cursor, by Matt Croak Code

box-sizing CSS-Tricks - CSS-Tricks

Grid Column Start / End - Tailwind CSS
Z-Index - Tailwind CSS

How to Create an HTML Contact Form

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

Flexible layouts without media queries - LogRocket Blog

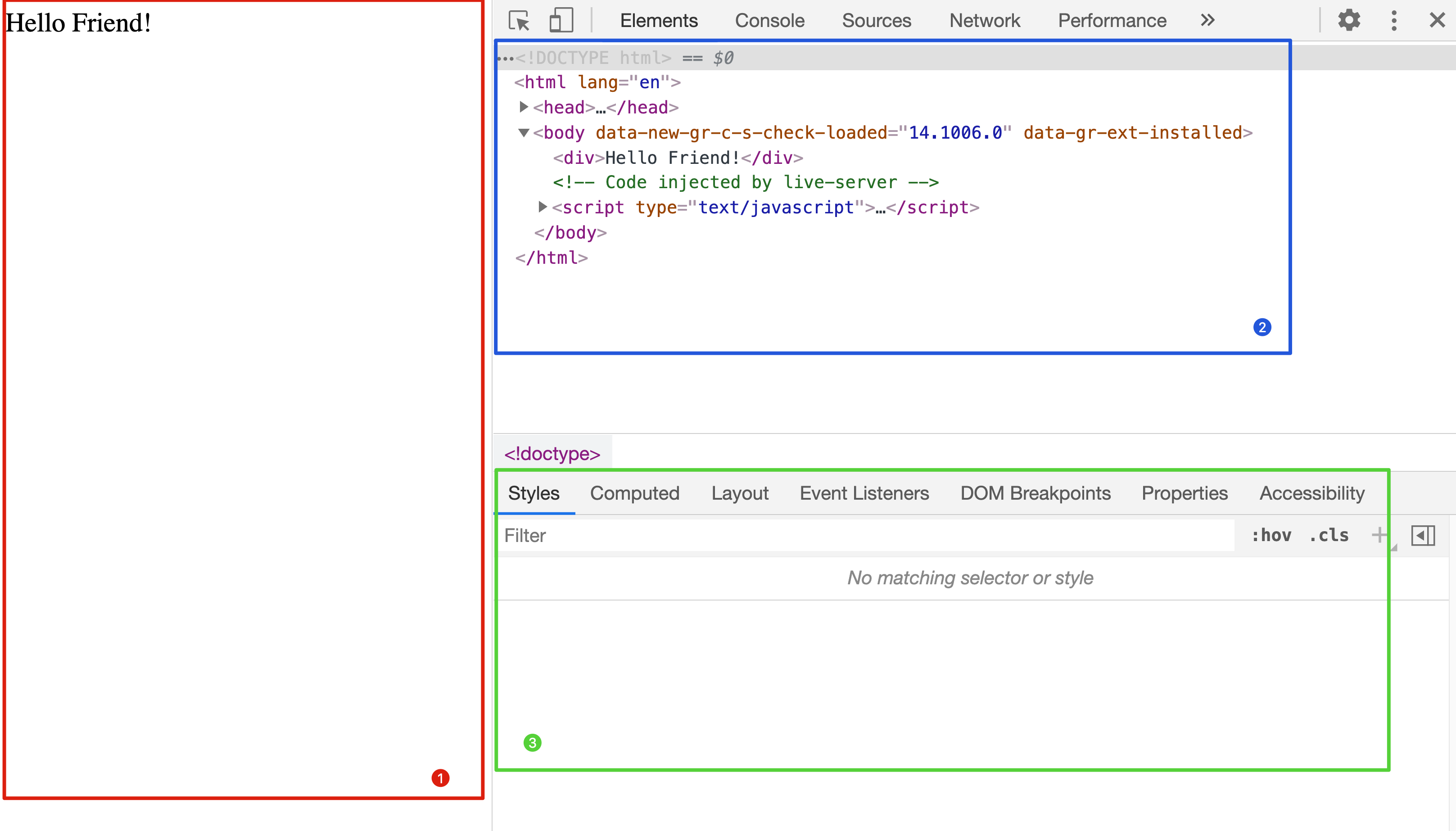
Everything about `
`: When to use it and how to style it - DEV Community

Varying Column Heights in Bootstrap, by Carol Skelly, WDstack