
Simple Steps to Remove Extra Padding Around AppBar Leading Icon In
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.

How to Remove the Ask.com Toolbar From Your Browser

Excessive margins in graphs (how to remove?) - 📊 Plotly Python - Plotly Community Forum

Help Online - Quick Help - FAQ-194 How do I create a double Y axis graph?

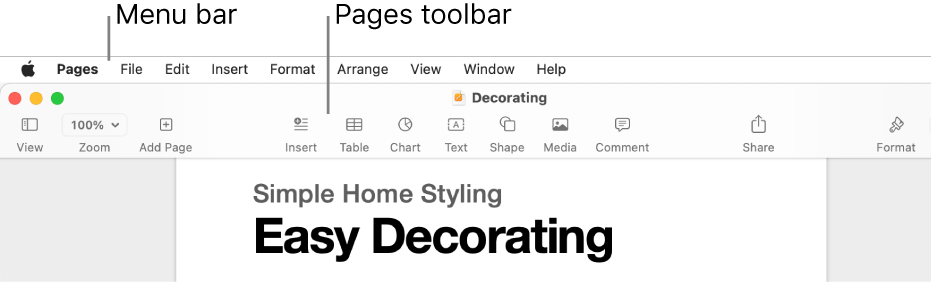
Customize the toolbar in Pages on Mac - Apple Support

Python and PyQt: Creating Menus, Toolbars, and Status Bars – Real Python

Popups in Flutter the Right Way

windows 11 - How do I remove the padding around the icons on my desktop so that they look normal? - Super User

how do I remove the bar Recently opened Apps at bottom of Home screen? (Pixel 3, Android 12) - Google Pixel Community

How to Remove Title Bar From the Activity in Android? - GeeksforGeeks

Every icon best practice you need to know - General Discussion - Figma Community Forum
How to Add, Remove, and Rearrange Menu Bar Icons in macOS Mojave - MacRumors

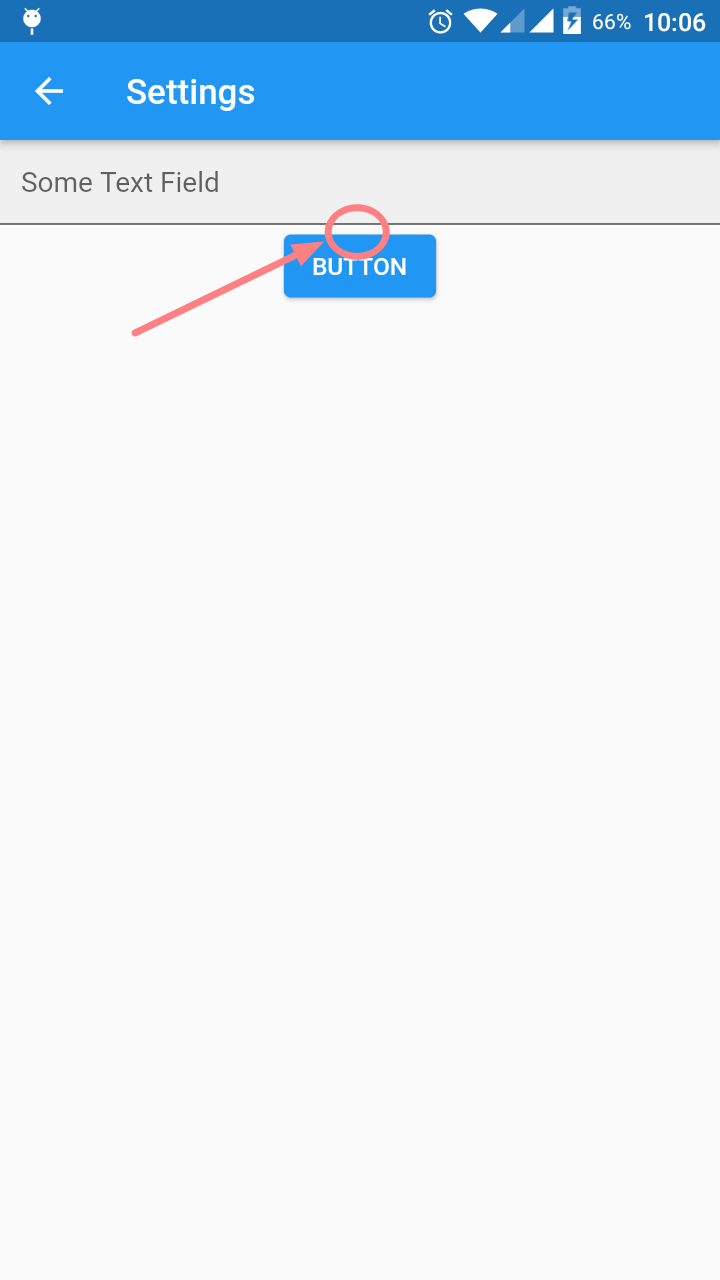
How to remove default margin/spacing from Button Widget in Flutter - VEmpink - Medium

How to use Inspect Element in Chrome, Safari, and Firefox