How to set the width and height of an image using HTML
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

HTML vs Body: How to Set Width and Height for Full Page Size

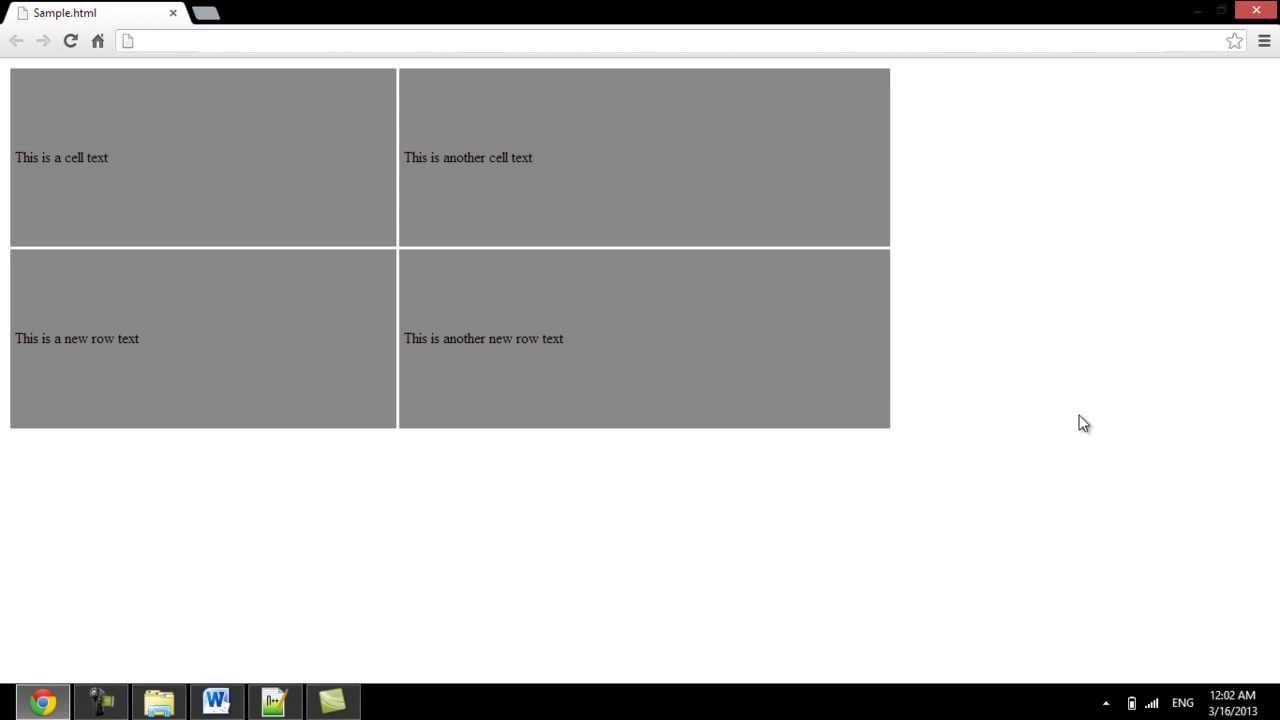
How to Set HTML Table Width and Height

How to set the width and height of an image using HTML ? - GeeksforGeeks

How to create a hidden input field in form using HTML ? - GeeksforGeeks

How to use HTML for Data Visualization ? - GeeksforGeeks

How to Change Image Size in Html - javatpoint
HTML img width Attribute

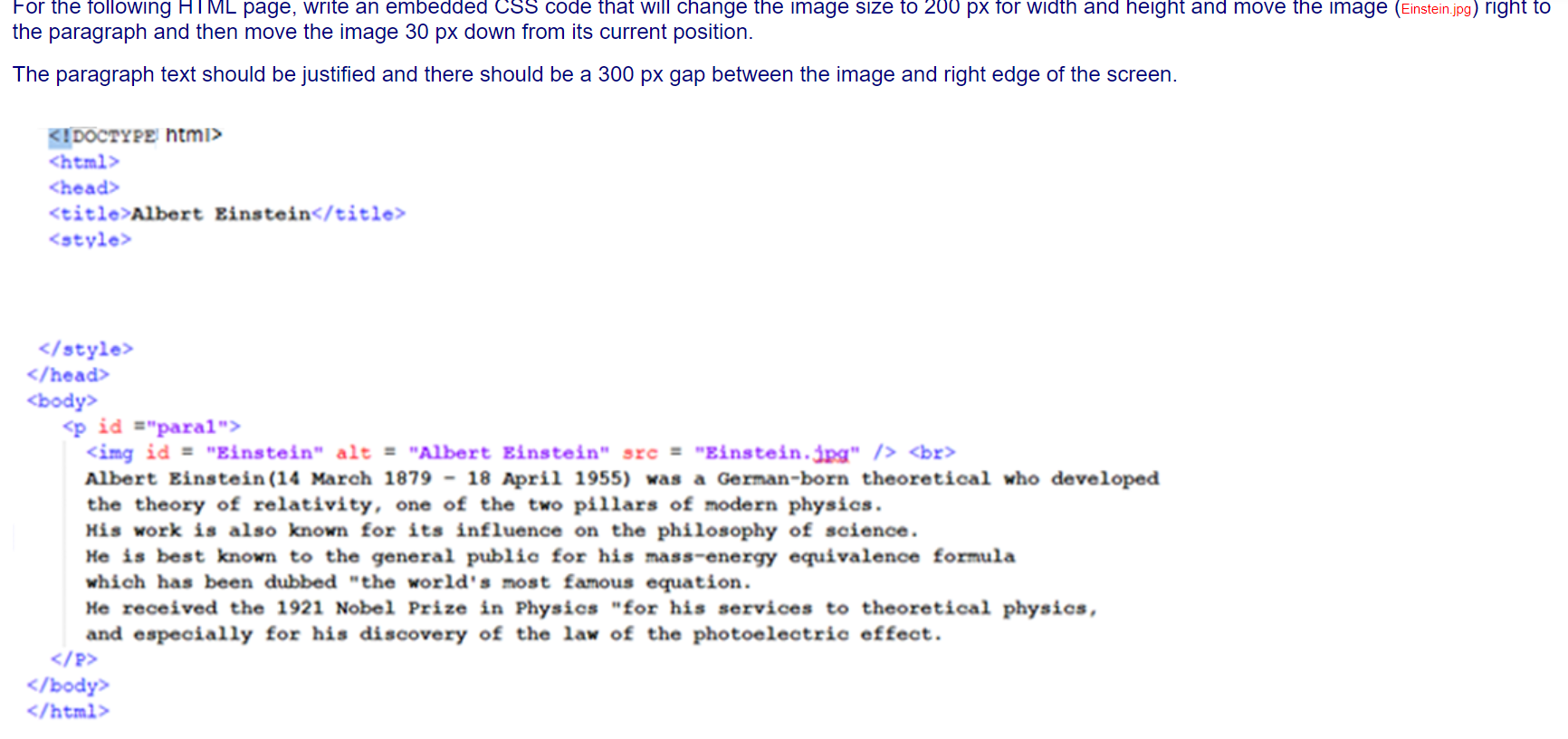
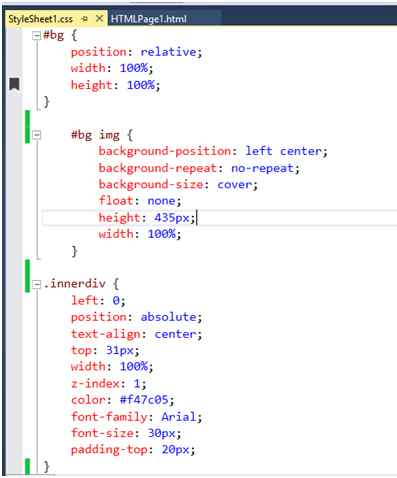
Solved For the following HTML page, write an embedded CSS

How to get the width and height of an image ? - GeeksforGeeks

Set Background Image Throughout Your Webpage And Display Some Text Over It

How to Vertically & Horizontally Center an Image in HTML & CSS