javascript - Flex transition: Stretch (or shrink) to fit content - Stack Overflow
I have coded a script (with the help of a user here) which allows me to expand a selected div and make the other divs behave accordingly by stretching equally to fit the remaining space (except the

html - Shrink to fit content in flexbox, or flex-basis: content workaround? - Stack Overflow

css - flexbox stretching height of element with a difficult layout - Stack Overflow

Full Stack Web Development for Beginners- Part 1: HTML, CSS, Responsive Design, Chris Dixon

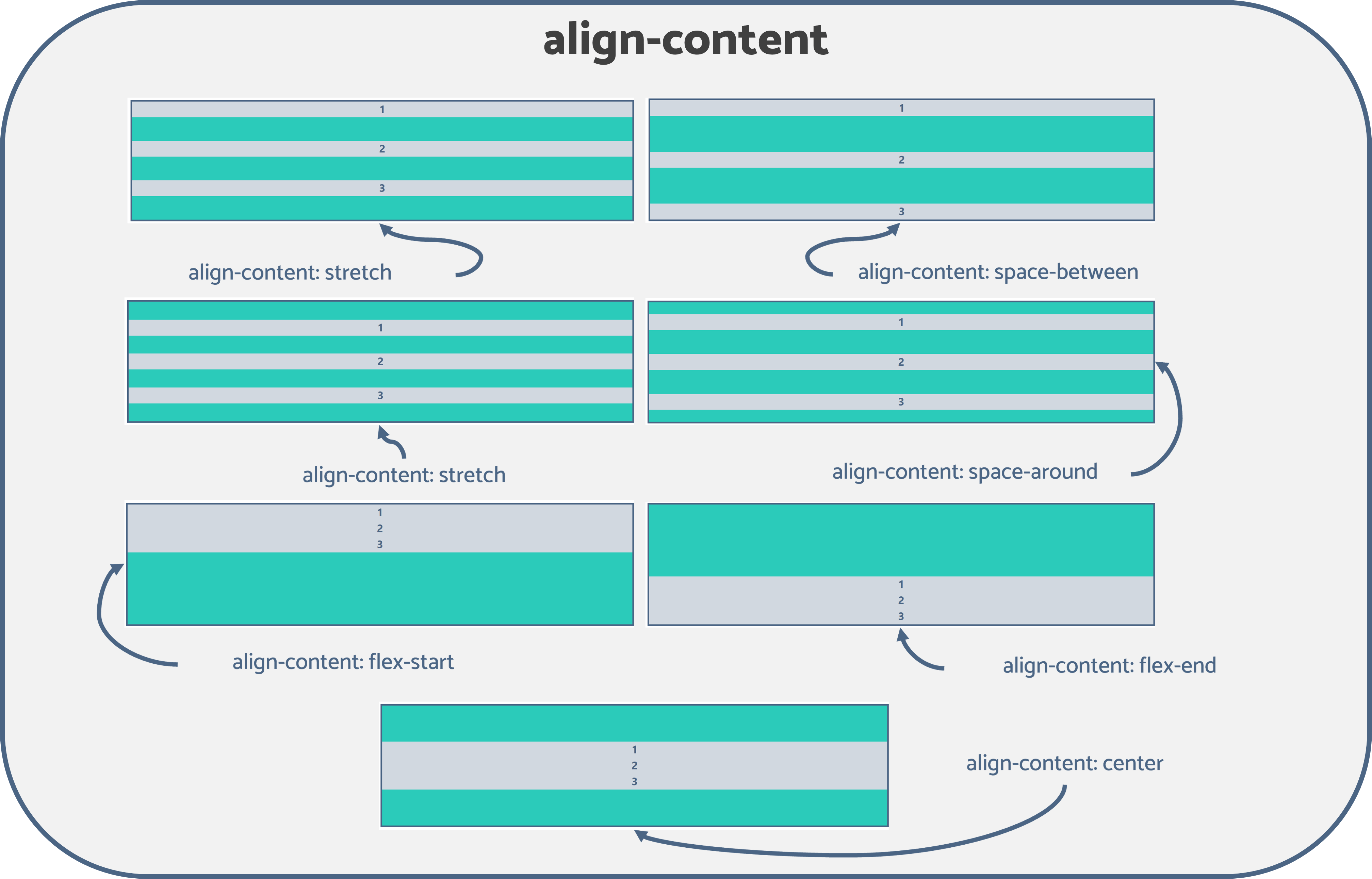
CSS Flexible Box Layout Module Level 1

overflow CSS-Tricks - CSS-Tricks
✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063 · elementor/elementor · GitHub

html - Stretch last div element to fill the remaing space css flex - Stack Overflow

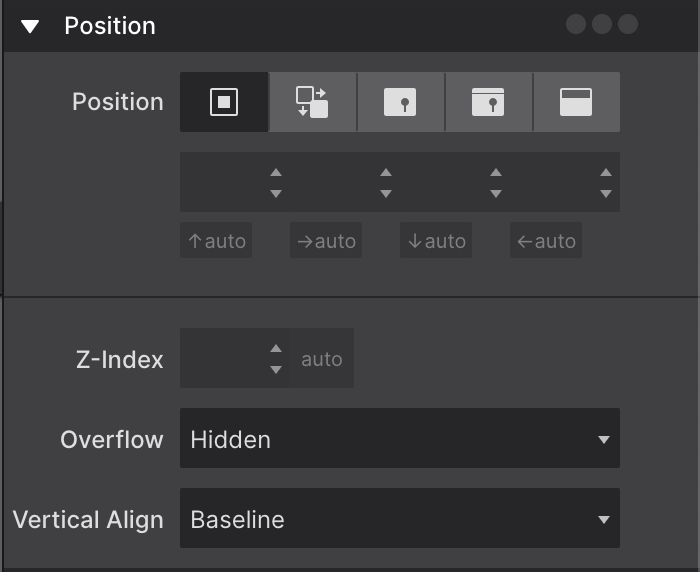
Styles Pane Layout

CSS Flex: What Every Developer Should Know

css - React Native View shrinks to fit content when centered - Stack Overflow