html - Correct padding or margin when using fixed top bar - Stack
4.7
(551)
Write Review
More
$ 27.99
In stock
Description
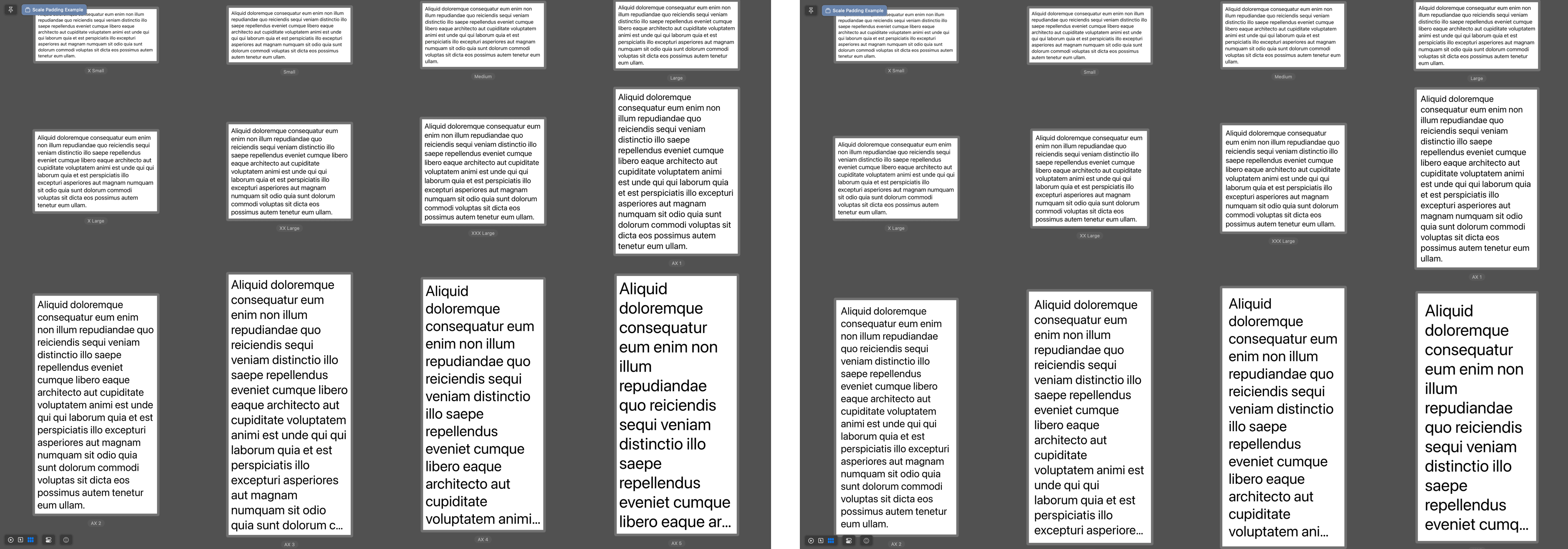
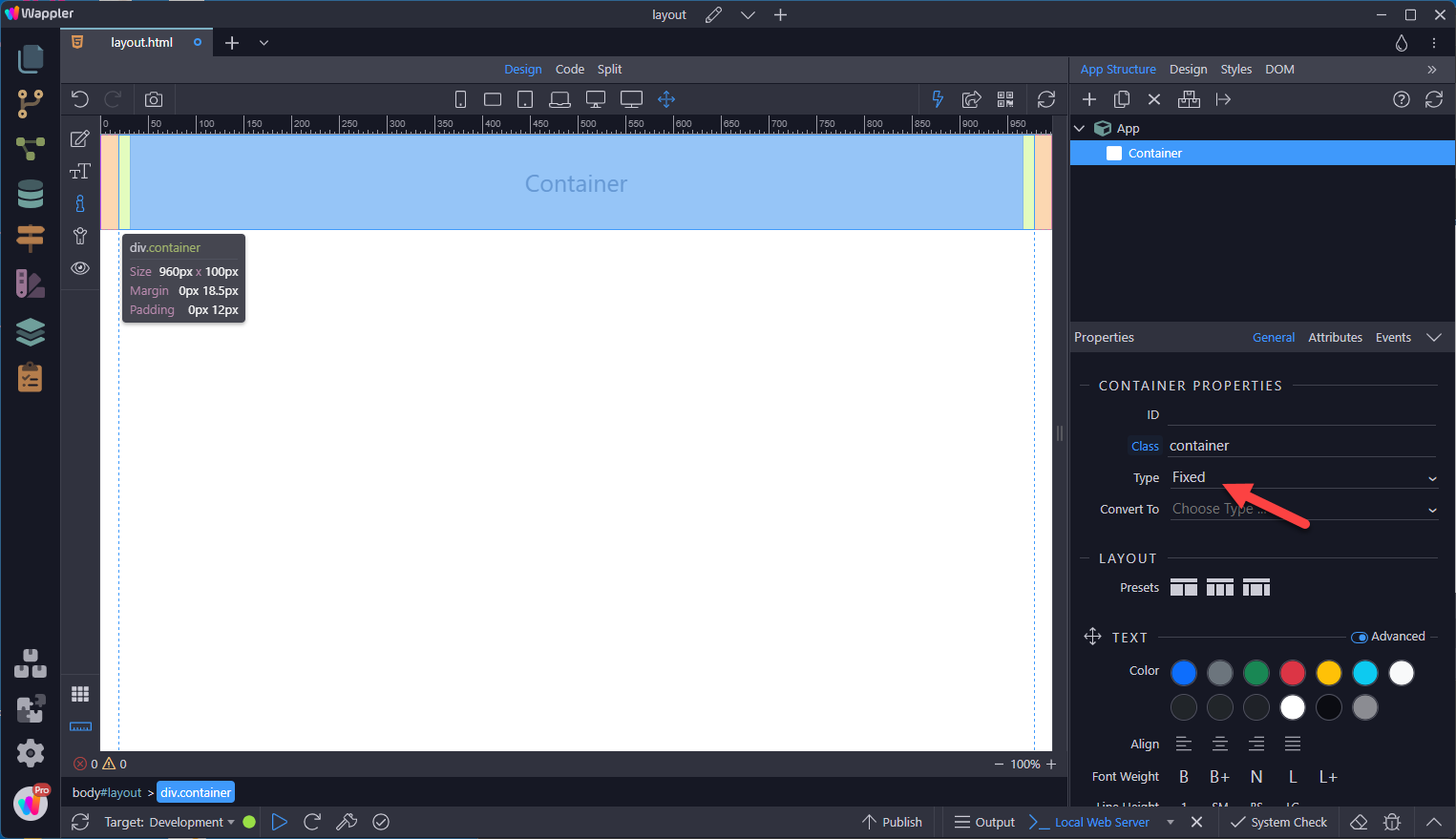
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

Margins not working due to *:not(style)~*:not(style) · Issue #2578

SafeAreaView adds extra padding on top inside of react-navigation

How to create Vertical Navigation Bar using HTML and CSS

z-index CSS-Tricks - CSS-Tricks

html - What assigning my navigation bar an equal top and bottom

Eight CSS Tips for Real Layout Problems

Wappler Documentation - Bootstrap Layout

html - How can I calculate my margin-top in different devices

Calculating Percentage Margins in CSS - Hongkiat
Related products