
jQuery Width and Height of HTML Element - Examples - TutorialKart
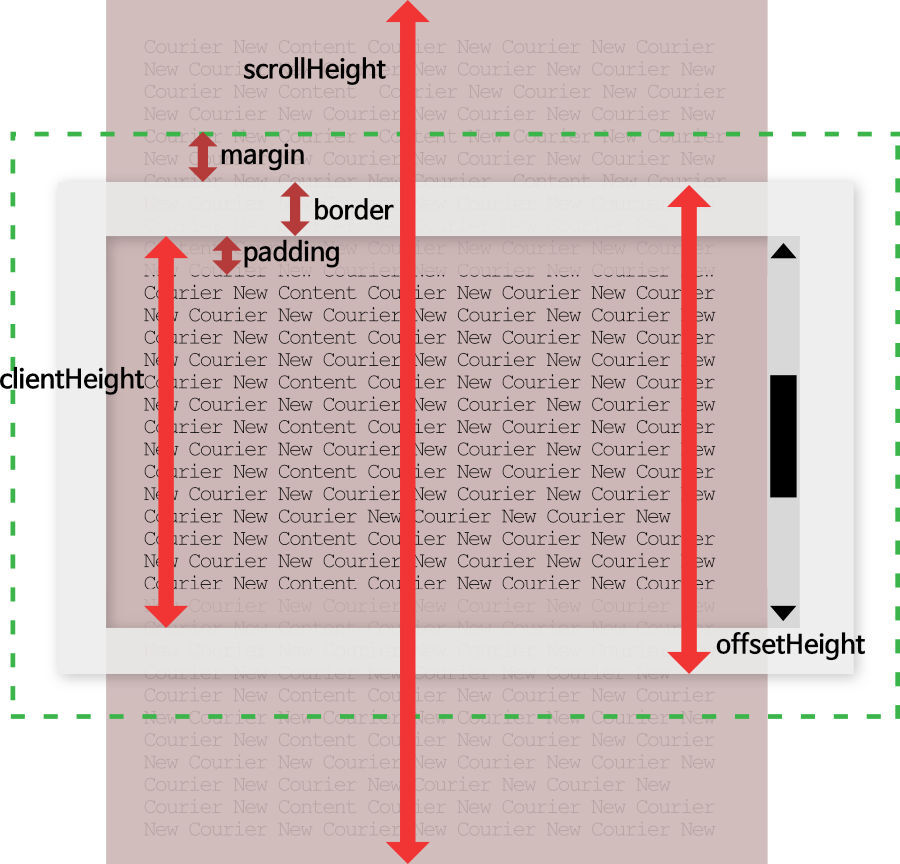
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

How to get div width and height using jquery

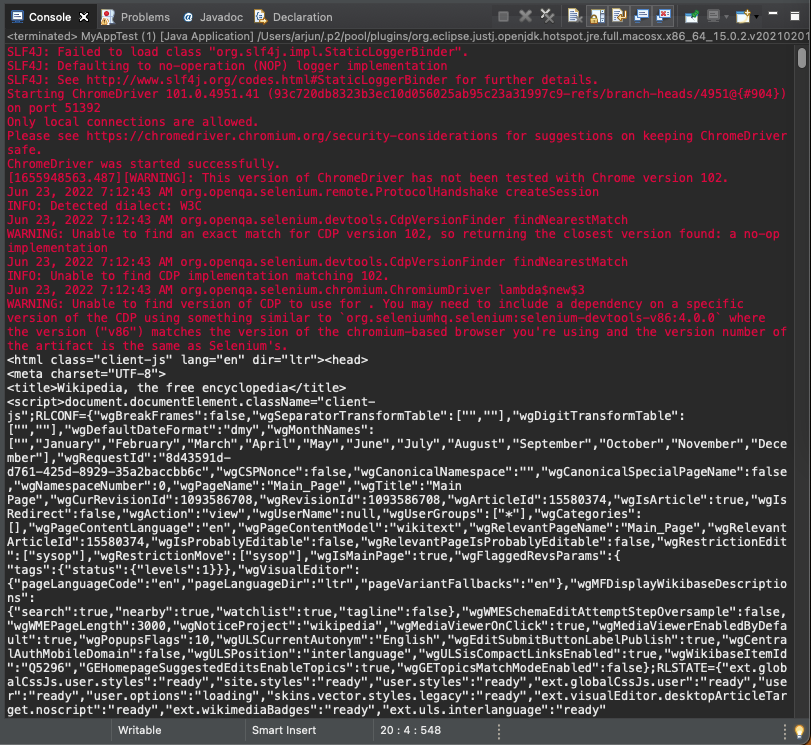
Get Page Source or HTML Source of Web Page - Selenium Java - TutorialKart

jQuery Width and Height of HTML Element - Examples - TutorialKart

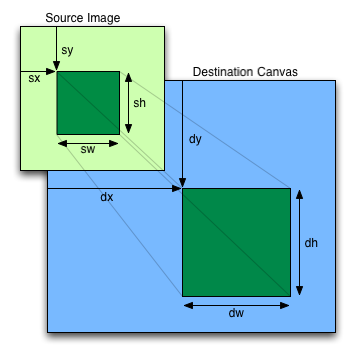
4.8.11 The canvas element — HTML 5

jQuery click trigger, What is jQuery click trigger?

브라우저 제어

jQuery Tutorial For Beginners - A Comprehensive Guide For

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

Cypress Tutorial, PDF, World Wide Web

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital







