
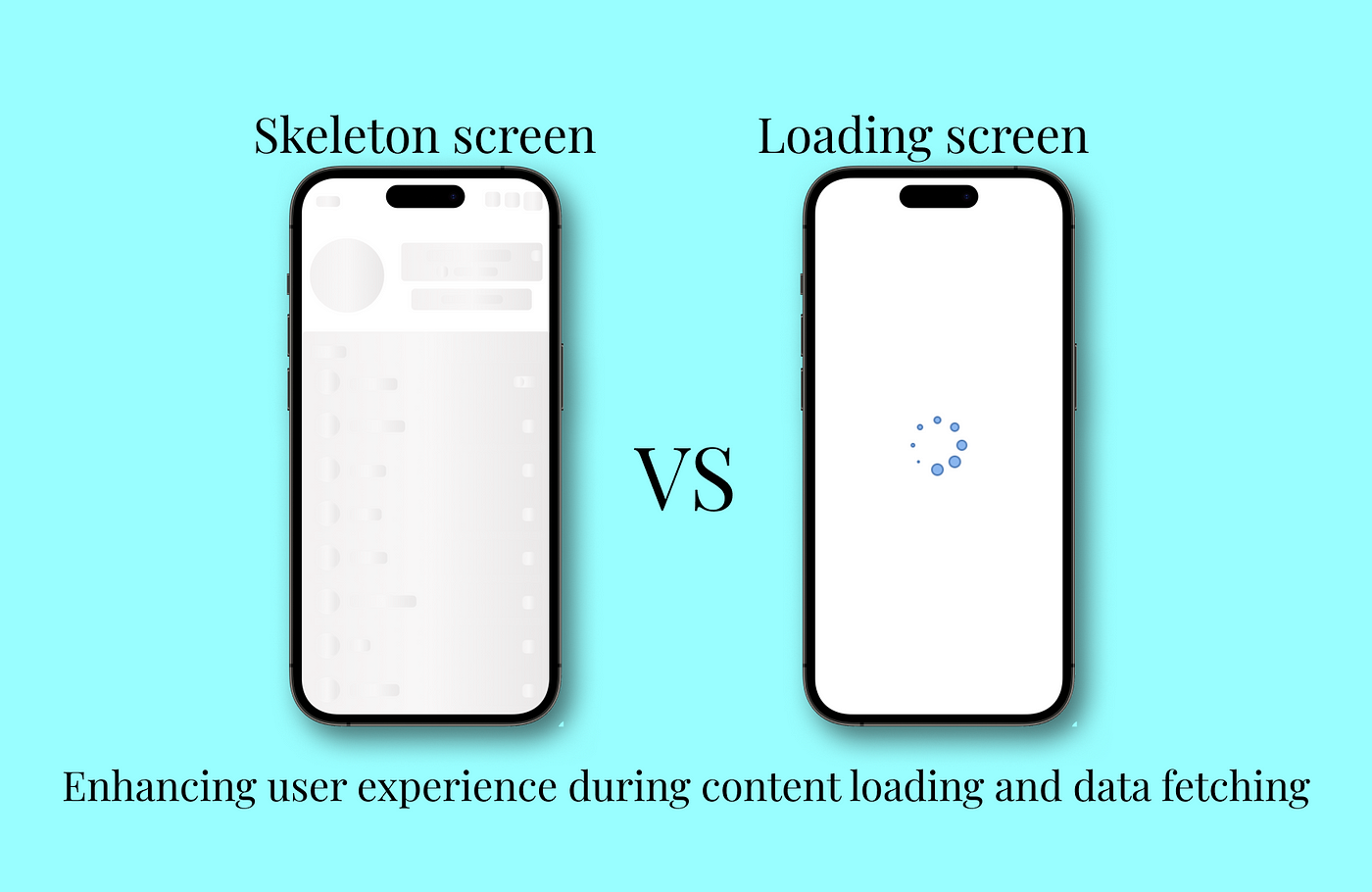
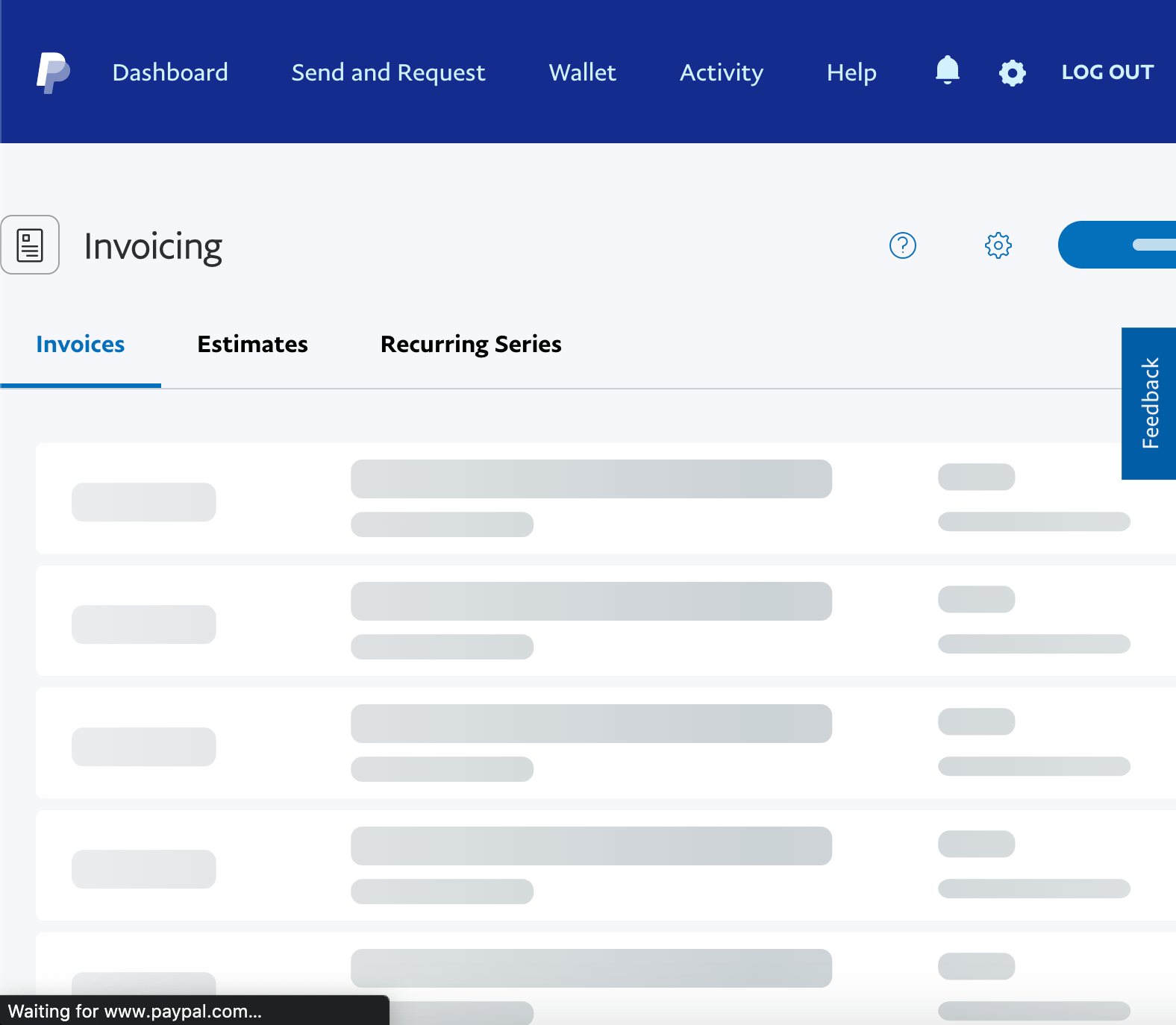
Skeleton vs. loading screens: Enhancing user experience during content loading and data fetching, by Danielnzau

Farmdev: The Art of UI Skeletons

Skeleton vs. loading screens: Enhancing user experience during content loading and data fetching, by Danielnzau

The past and present of the skeleton screen — and how to use them - LogRocket Blog
Design loading animations for data visualizations, by Yunyi Zhang

Everything you need to know about Loading Animations

How to Build Loading Screens—KendoReact's Skeleton Component

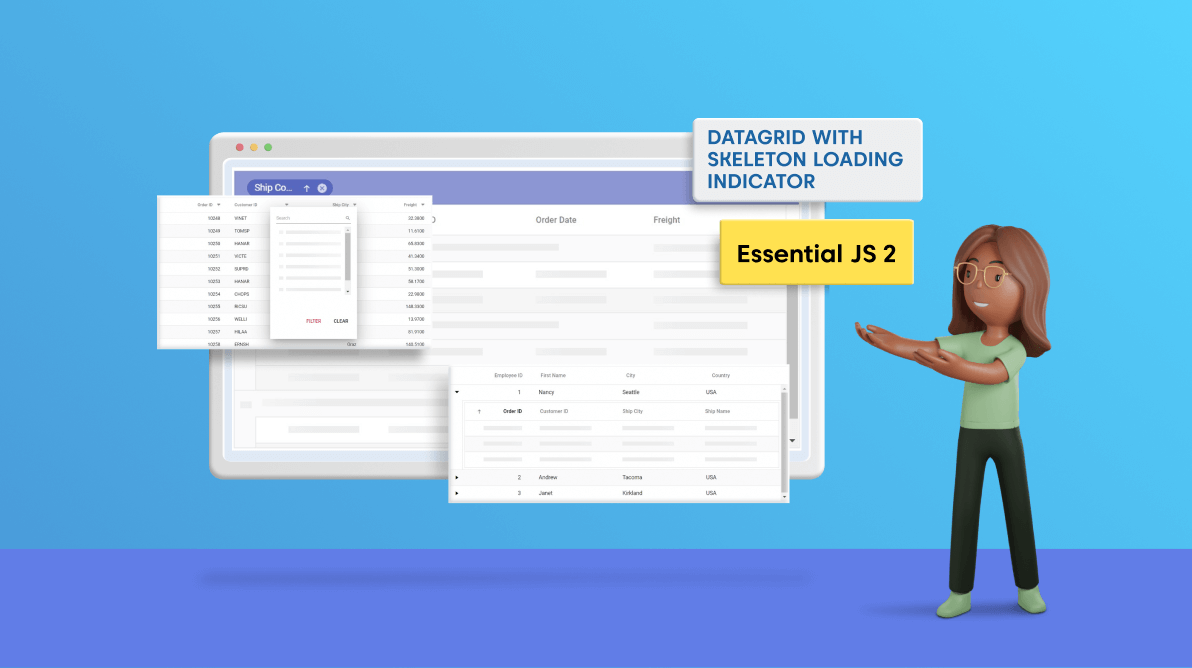
Introducing Skeleton Loading Indicator in Syncfusion Essential JS 2 DataGrid

The past and present of the skeleton screen — and how to use them

Engaging users with progressive loading in skeleton screen, by Anshita Srivastava

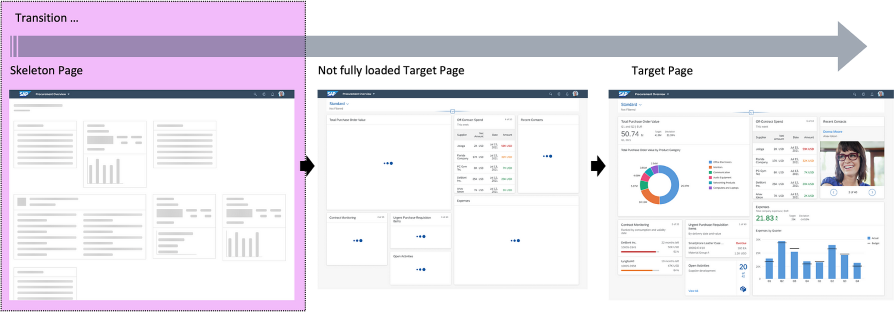
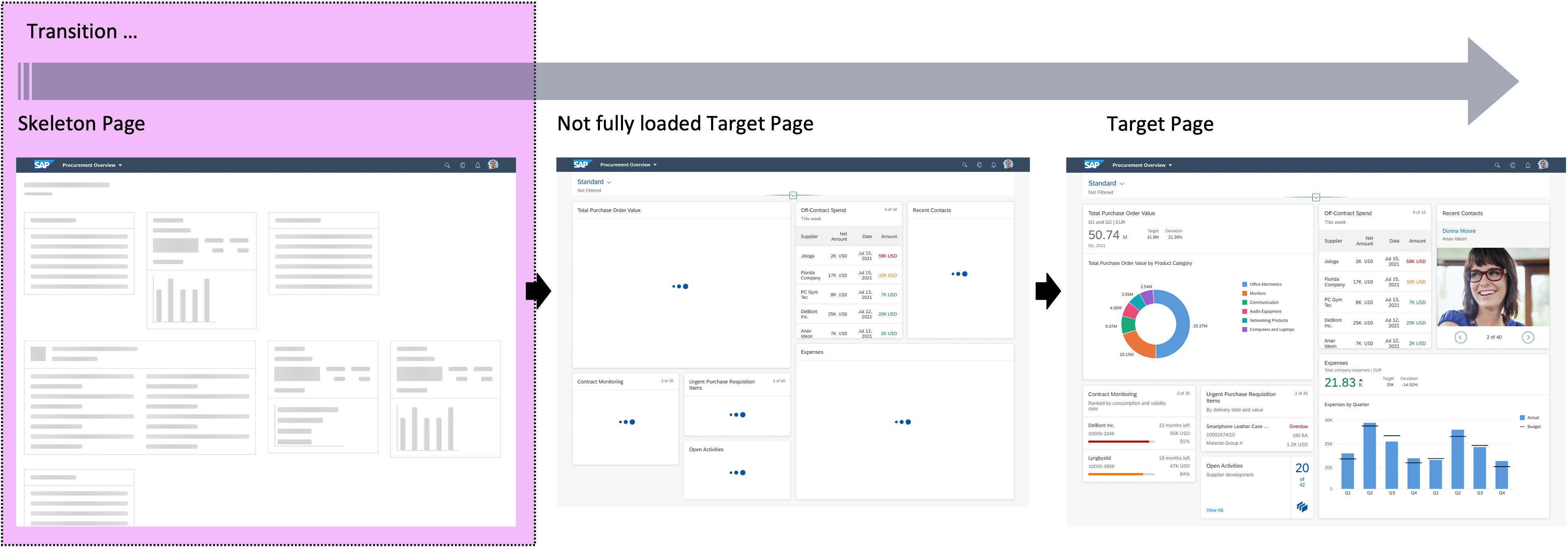
Placeholder Loading SAP Fiori for Web Design Guidelines

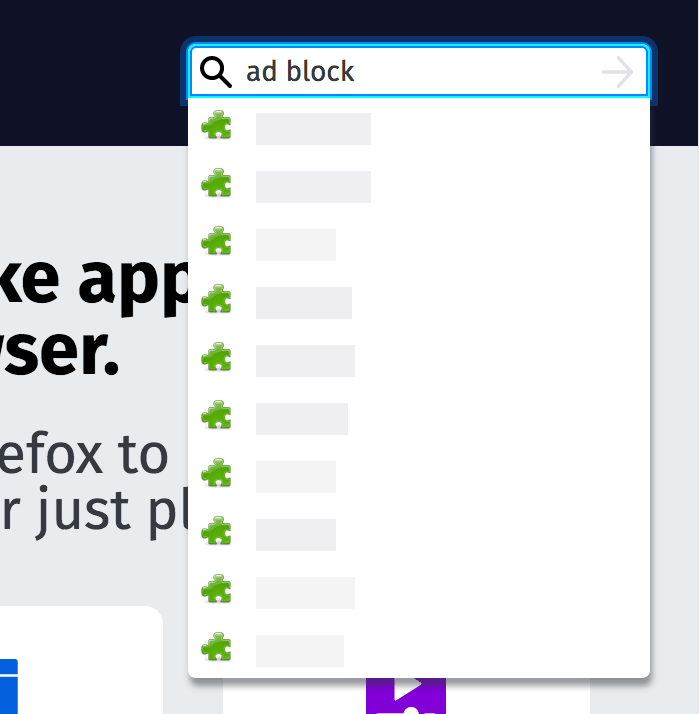
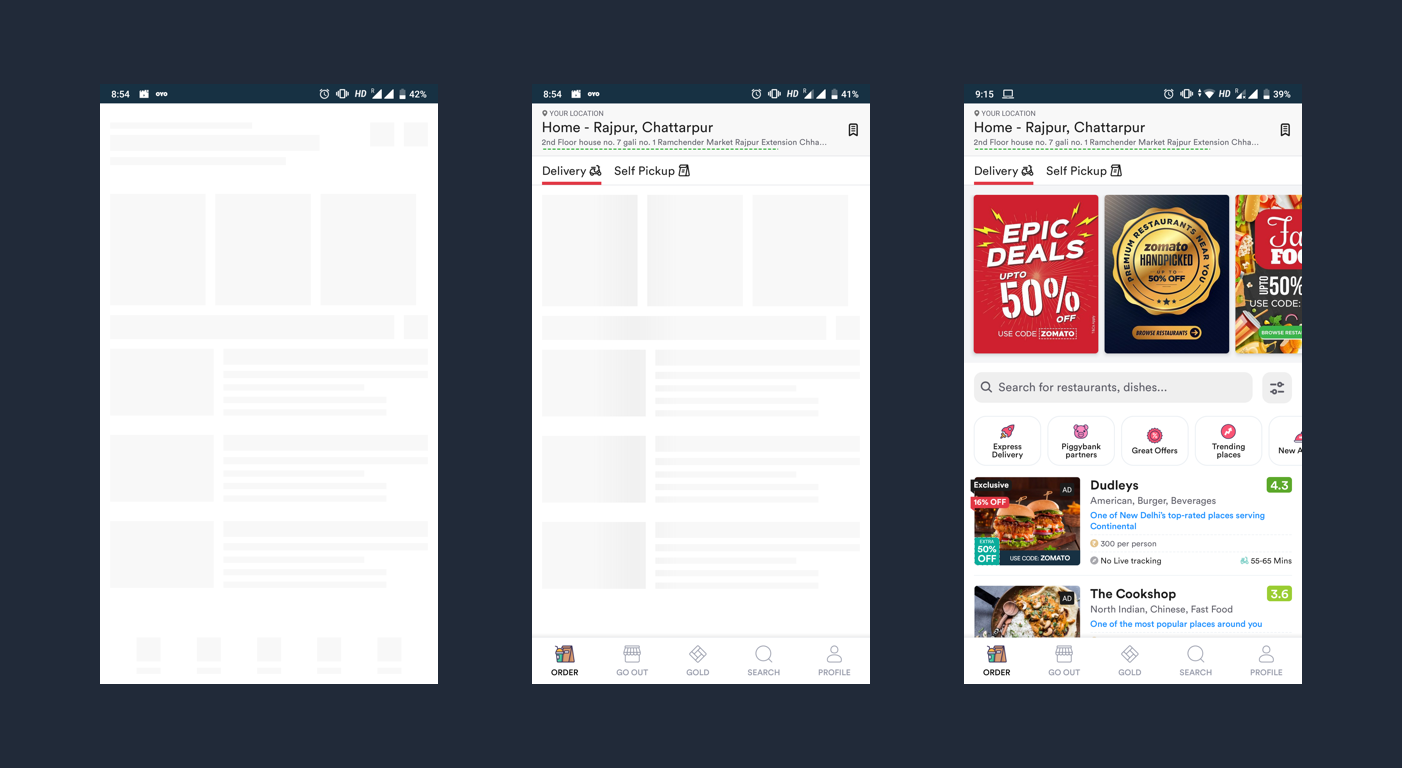
Stop Using A Loading Spinner, There's Something Better

Stop Using A Loading Spinner, There's Something Better