Text Align in CSS – How to Align Text in Center with HTML
There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
In this article, I will show you how to use the text-align property in CSS and
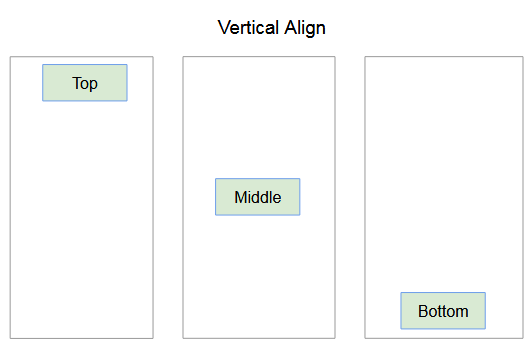
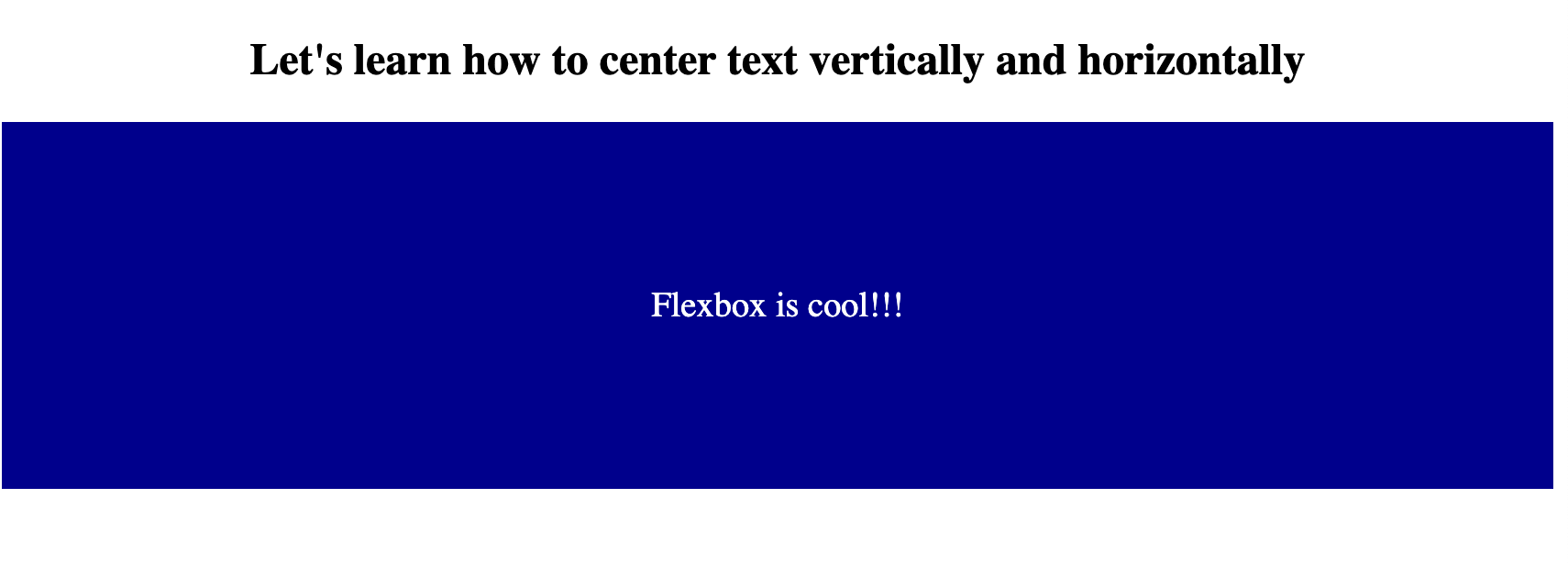
show you how to vertically align text using CSS Flexbox. I will also talk about
the <center> tag and why you shouldn't use it to center text.
How to Use the text-align Property in CSS
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

Why doesn't text-align: center work? A primer on block and inline elements in HTML and CSS — Terresquall Blog

Text Align in CSS – How to Align Text in Center with HTML

CSS Center text Horizontal and Vertical

center> Tag in HTML

How to Center Text in CSS

How to align text in CSS - javatpoint

How to align Placeholder Text in HTML ? - GeeksforGeeks

Positioning Elements on the Web

html and css - GUVI

text-align CSS-Tricks - CSS-Tricks

CSS Diverse Text Alignment Challenge - HTML & CSS - SitePoint Forums

CSS Layout - Horizontal & Vertical Align

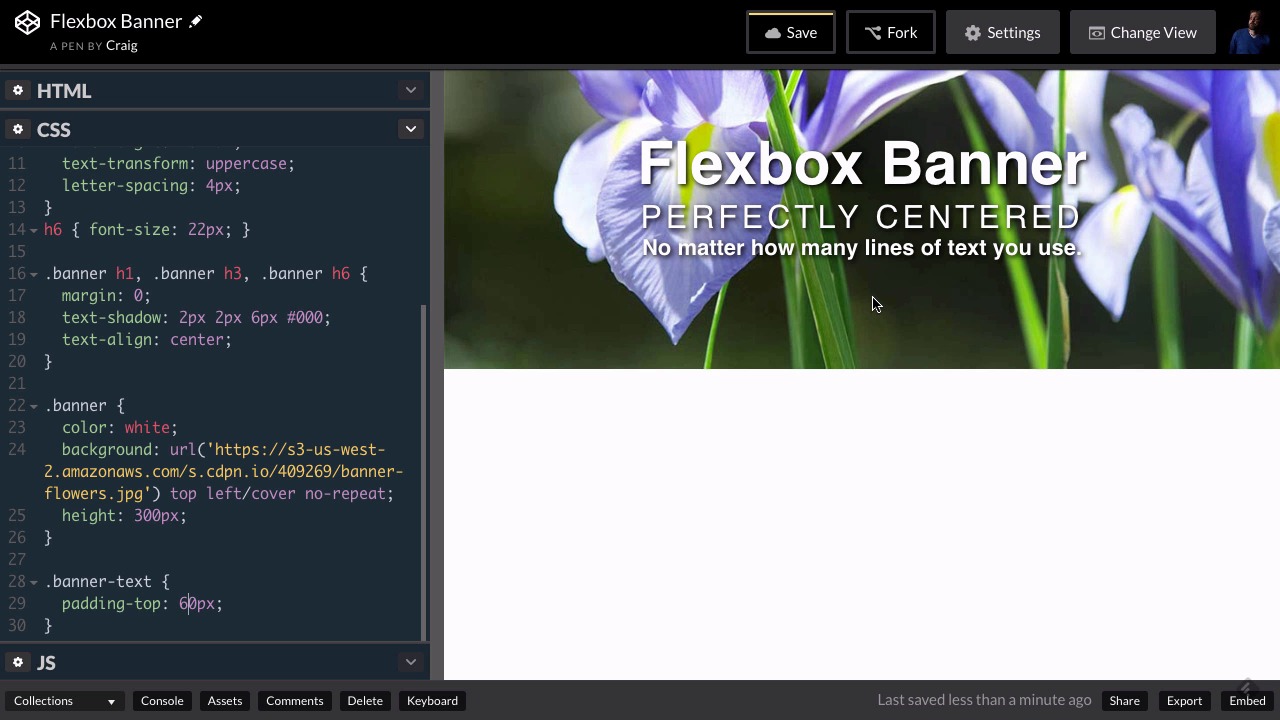
How to Create Perfectly Centered Text With Flexbox