
How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks

CSS Image Centering – How to Center an Image in a Div

Ready Player React: How to Build a Video Game With JavaScript — Part 2, by Jawara Gordon, Jan, 2024

How to Auto Resize an Image To Fit Inside a Div While Maintaining Size Ratio

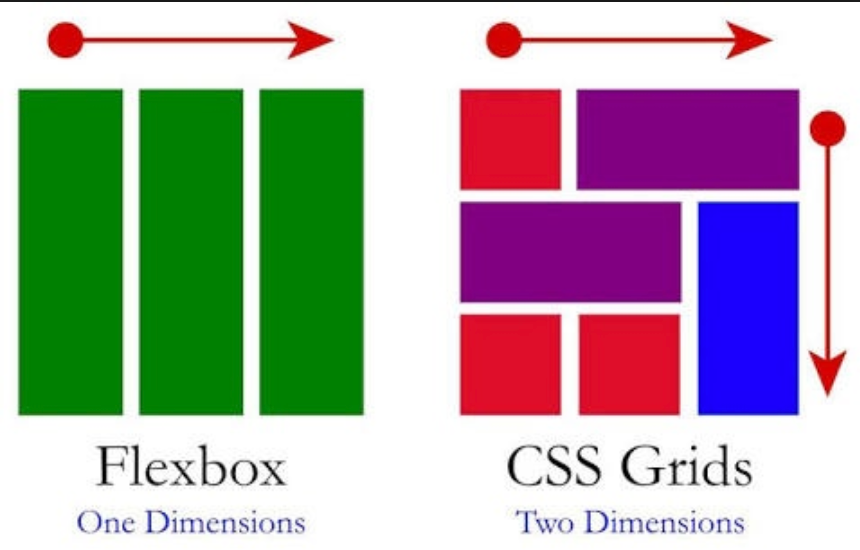
CSS Grid vs. Flexbox: Decoding the Battle of Layout Systems, by Raja Muhammad Mustansar Javaid

How To Build a Website with HTML

How to Auto-resize an Image to Fit into a DIV Container using CSS? - Studytonight

html - Image not fitting properly inside container and switching of image is not responding (Responsiveness) - Stack Overflow

CSS object-fit Property

Eduardo Calzone on LinkedIn: The evolution of JavaScript since the release of ES6 in June 2015, when it…

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums

html - How can I fill a div with an image while keeping it proportional? - Stack Overflow
How to insert an image in Javascript - Quora

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

How To Build a Website with HTML









