
html - Correct padding or margin when using fixed top bar - Stack Overflow
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

Position · Bootstrap v5.0

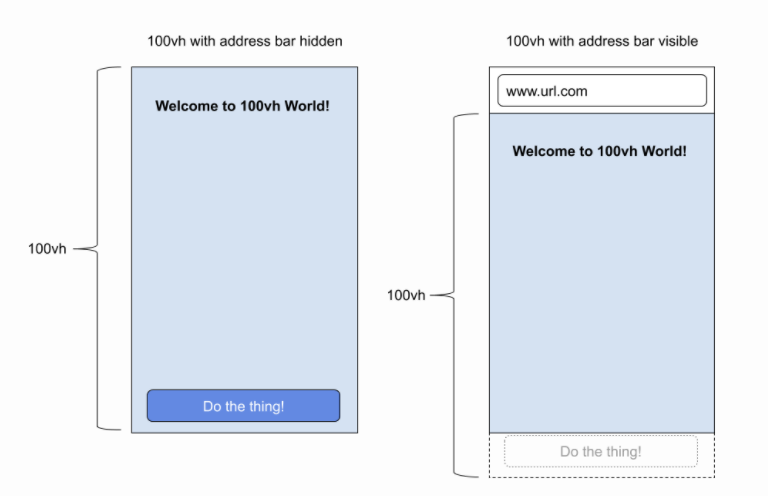
Fix mobile viewport 100vh bug in one line of CSS: Dynamic viewport units in action, by Oleksandr Shevchuk

CSS padding(填充)和CSS overflow (溢出) - Charles博客- 博客园

z-index CSS-Tricks - CSS-Tricks

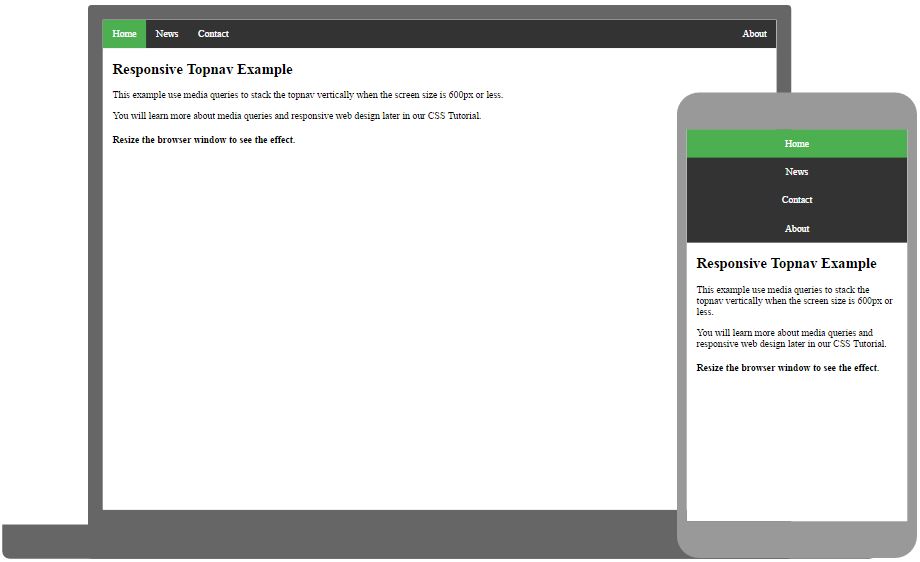
CSS Horizontal Navigation Bar

How to FIX RIGHT-SIDE WHITESPACE PROBLEM IN HTML/CSS
.jpg)
How To Become A Software Developer

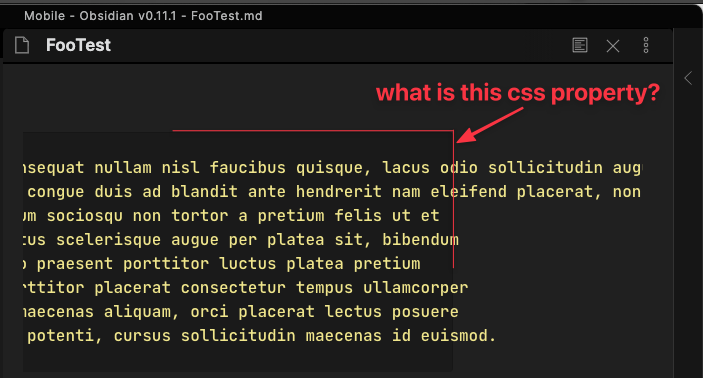
Disable word wrap for code blocks? - Help - Obsidian Forum
Pressable · React Native

Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums

10 Most Common Bootstrap Mistakes That Developers Make









