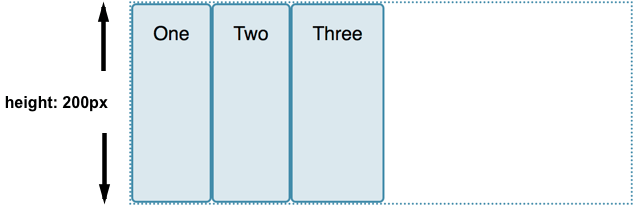
The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums
What should I learn for as a new developer, a CSS grid layout

Exploring CSS Flexbox: Getting Started with the Basics

Make a Website (Building with Bootstrap) - Make & Deploy a Website

CSS Flexbox Cheat Sheet for Building Layouts
grommet-cms/src/js/components/FlexBoxHelpLayer/flexbox.md at

mäkký vôňa hobby flex box middle teleskop kresliť močiar
CSS - OrgPad

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️

mäkký vôňa hobby flex box middle teleskop kresliť močiar

A comprehensive guide to CSS flexbox layout – Zen Invader

How to stretch flexbox to fill the entire container in Bootstrap

mäkký vôňa hobby flex box middle teleskop kresliť močiar

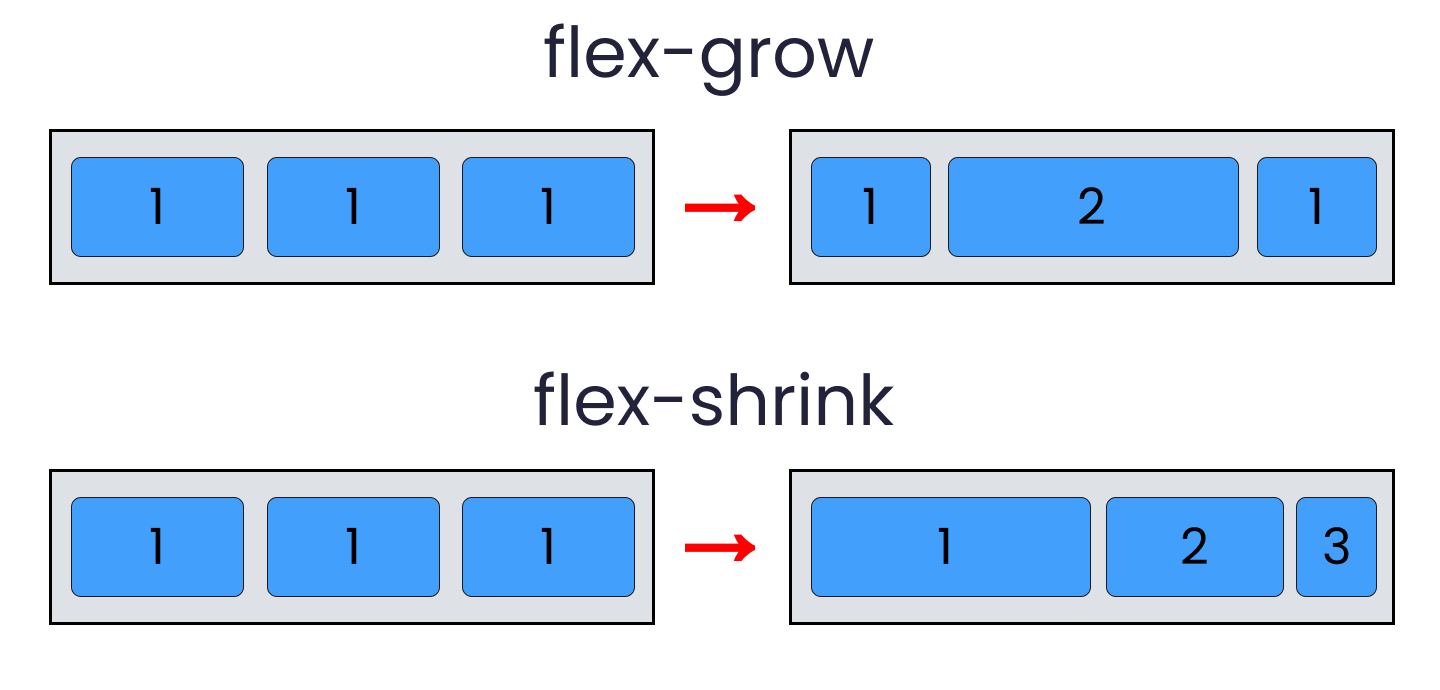
Master Flexbox Scaling by Understanding flex-grow, flex-shrink

css - Issue when centering vertically with flexbox when heights

Layout with Flexbox, flex-grow, flex-shrink, flex-basis property