
css - flexbox stretching height of element with a difficult layout
I have the following HTML structure: <div id="page-wrapper"> <div>#banner</div> <div>#left-panel</div> <div>#content</div> <di

CSS Flexible Box Layout Module Level 1

Visual CSS flexbox builder

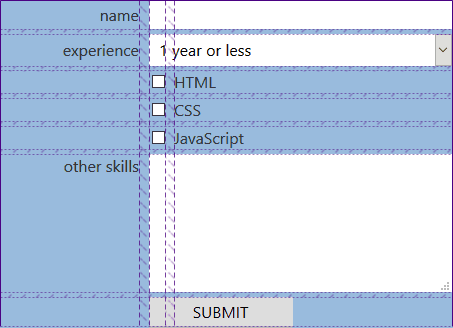
The Benefits of Using CSS Grid for Web Form Layout — SitePoint

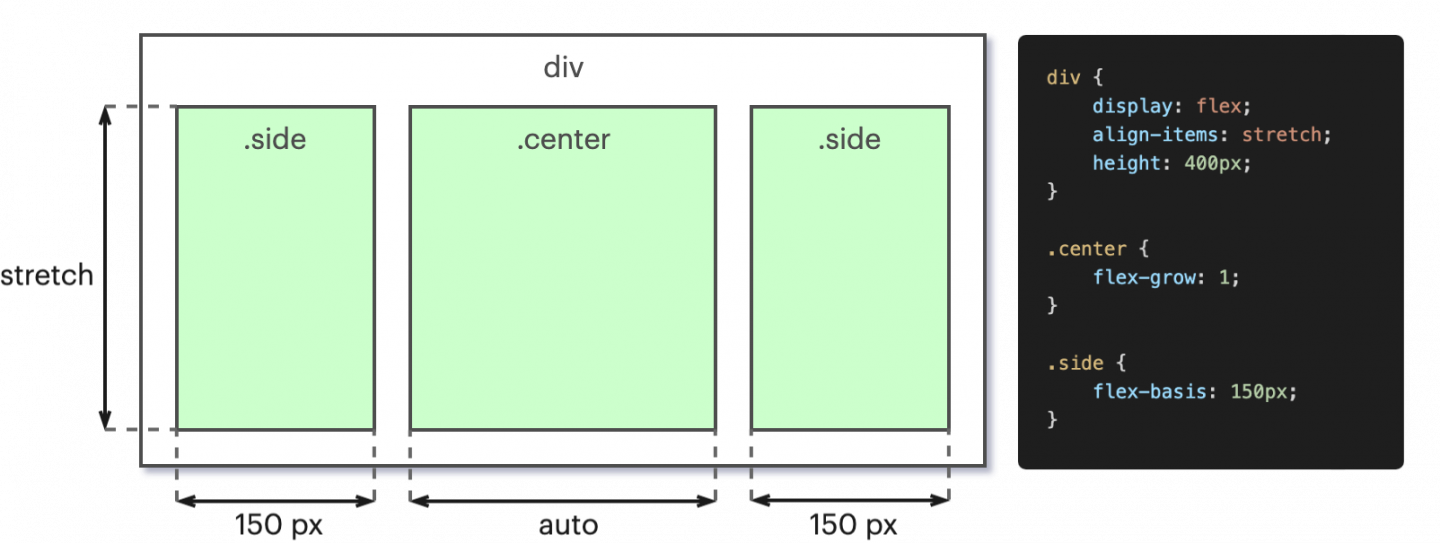
The Sidebar: Every Layout

Typical use cases of flexbox - CSS: Cascading Style Sheets

css - flexbox stretching height of element with a difficult layout - Stack Overflow

html - Stretching items in a flexbox with a max-height - Stack Overflow

Learn CSS Flexbox in This Crash Course

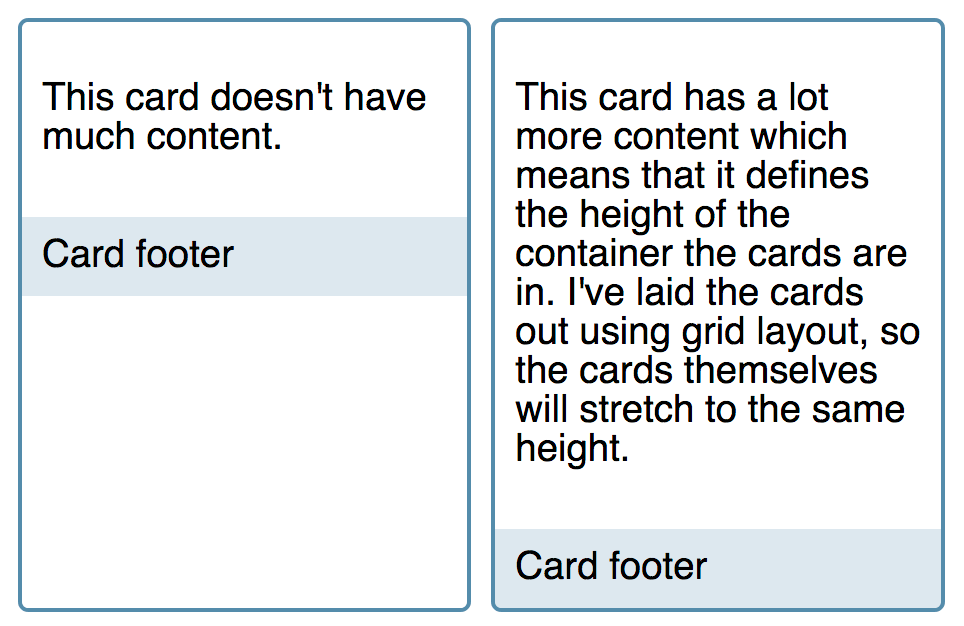
Equal height cards with flexbox

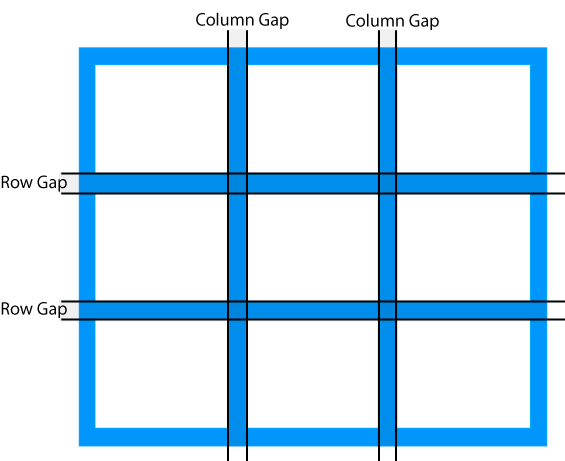
Flexbox vs Grid in CSS – Which Should You Use?

Flexbox vs Grid in CSS – Which Should You Use?

Web layouts: Flexbox et Grid, history and comparison - Apptitude









