Create a dynamic background with gradients for my websit
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

How to add CSS gradients to your WordPress website with CSS Hero

How to Create Animated Background Gradient using HTML and CSS

4k Landing Page Template Abstract Dynamic Modern Futuristic Multi

A guide to adding gradients with Tailwind CSS - LogRocket Blog

Dynamic 3d Fluid Shapes In Futuristic Vibrant Gradient Abstract Background For Website Banners, Fluid Design, Abstract Fluid, Liquid Color Background Image And Wallpaper for Free Download

Dynamic abstract connect circles design gradient Vector Image

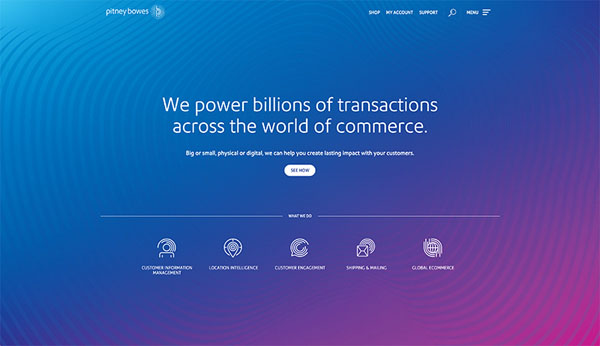
20 Websites that Prove Gradients are Making a Comeback - Designmodo

Using CSS gradients - CSS: Cascading Style Sheets

Now you can add animated and gradient backgrounds to your Squarespace website — PixelHaze Academy