javascript - How to align headers on Vuetify v-data-table - Stack Overflow
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

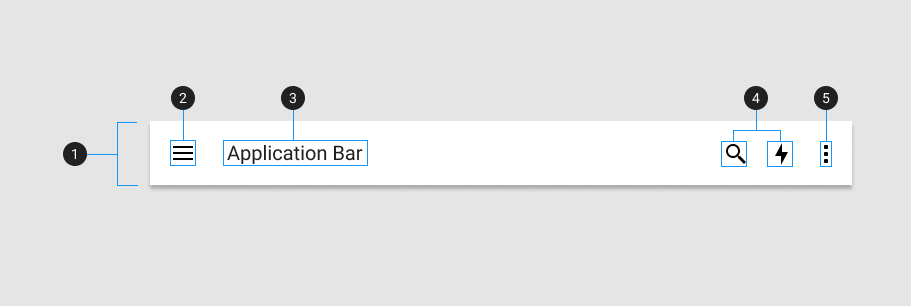
App-bar component — Vuetify

Fixed Table Headers — Adrian Roselli

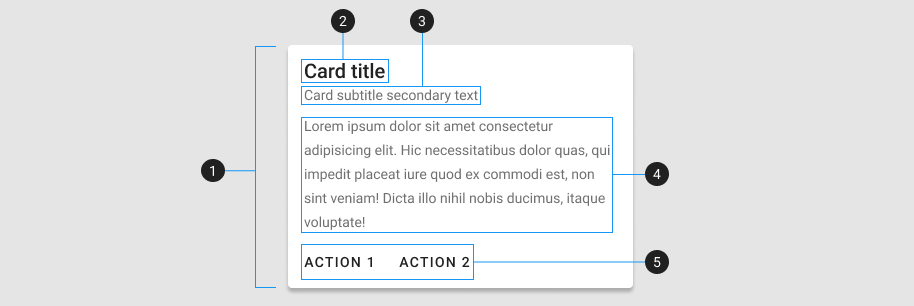
Card component — Vuetify

Vuetify [Part 3 of 3]. cmdlhz's 2019 Self-learning Story #9–3, by Hyejung Lim
Bug Report] Data-table headers width doesn't work · Issue #5072 · vuetifyjs/ vuetify · GitHub

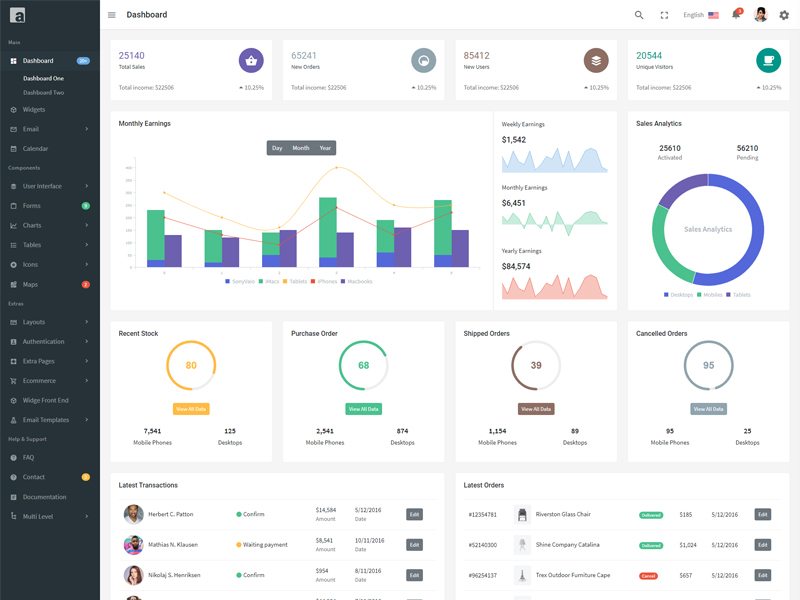
Material Design Icon Admiria - Admin & Dashboard Template

コミートム合同会社 - ブログ Vuetify Data Table 行のクリックイベントを検知する

Documentation] header-props - Missing v-data-table-header component · Issue #9402 · vuetifyjs/vuetify · GitHub

Continue: Error Cleartext Not Permitted Android Studio, PDF, Android (Operating System)

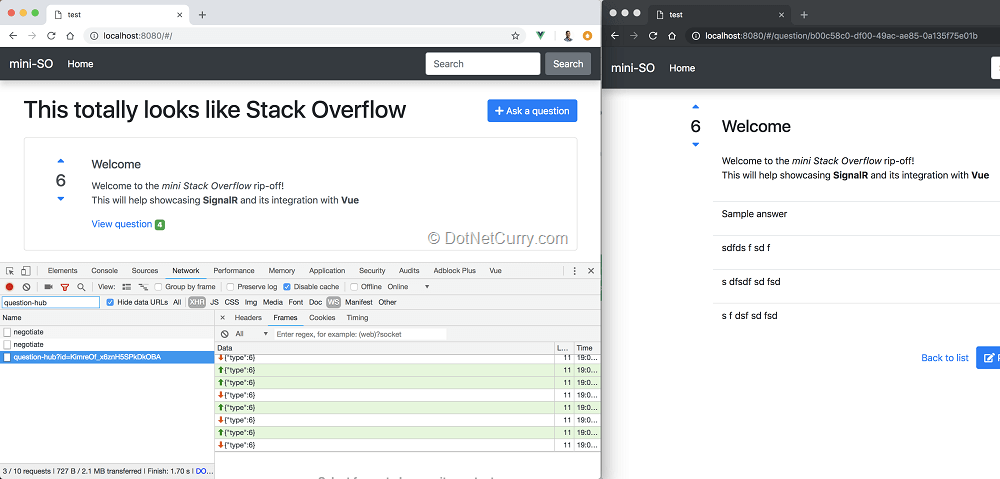
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

javascript - How to align headers on Vuetify v-data-table - Stack

vue.js - How to make vuetify v-data-table vertically span all available space - Stack Overflow

Vuetify :: Open detail row programmatically

Vue 3 CRUD example with Axios & Vue Router - BezKoder

css - Vuetify nested data table alignments - Stack Overflow