Aligning items in a flex container - CSS: Cascading Style Sheets
4.7
(92)
Write Review
More
$ 15.00
In stock
Description
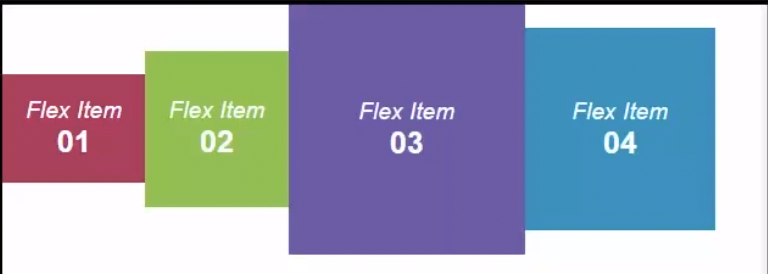
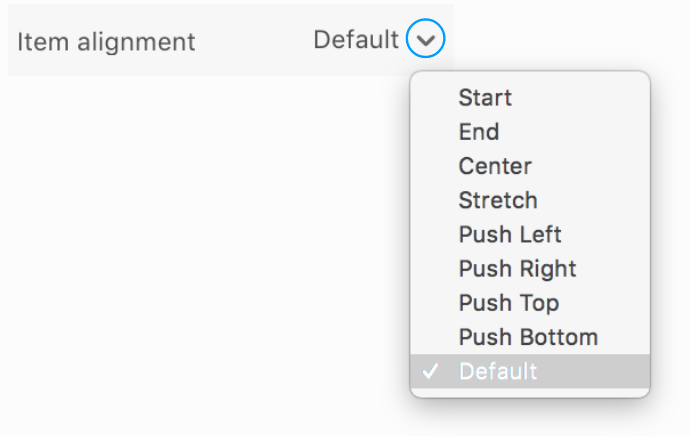
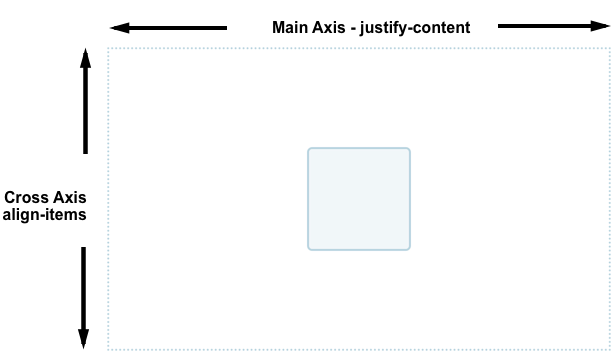
One of the reasons that flexbox quickly caught the interest of web developers is that it brought proper alignment capabilities to the web for the first time. It enabled proper vertical alignment, so we can at last easily center a box. In this guide, we will take a thorough look at how the alignment and justification properties work in Flexbox.

CSS interview cheatsheet - abac

A Comprehensive Guide to CSS Align Items Property

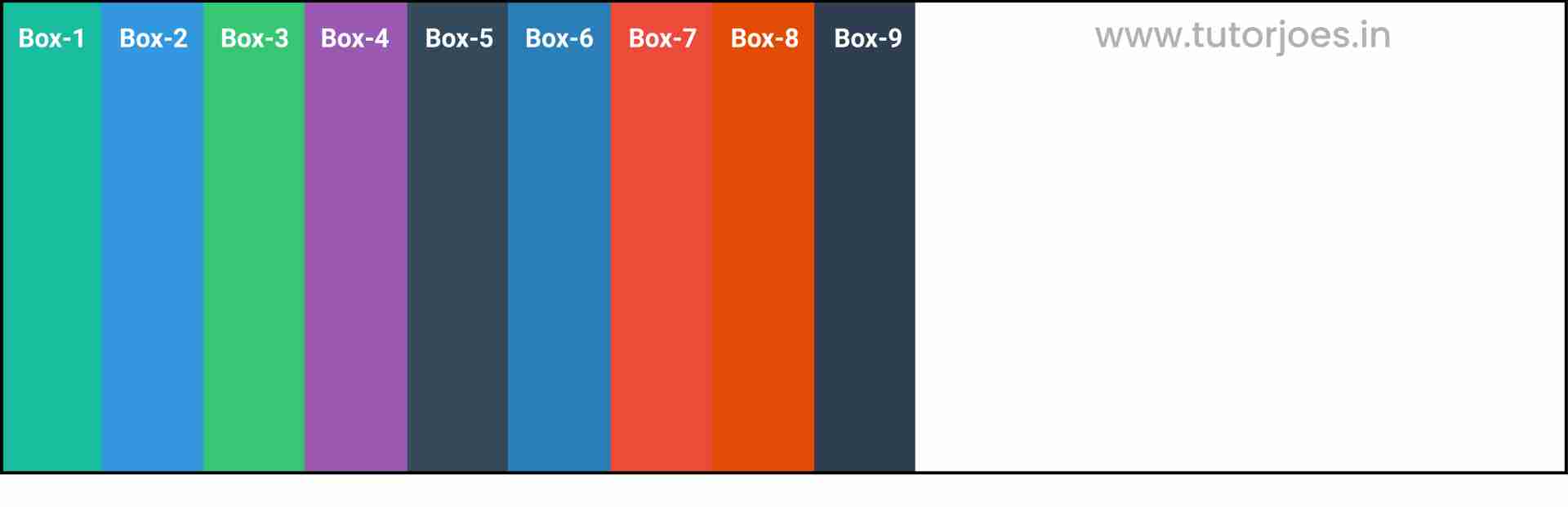
Row Layout - Web Export

Aligning Items in a Flex Container - CSS: Cascading Style Sheets

Understanding the align-content property in CSS

CSS interview cheatsheet - abac

Introduction to CSS Flexbox - GeeksforGeeks
A Complete Guide to Flexbox

CSS Flexible Box Layout Module Level 1

What is CSS flexbox ? - GeeksforGeeks
Related products
You may also like