Adam Argyle on X: .logo { display: flex; place-items: center; gap
5
(475)
Write Review
More
$ 18.99
In stock
Description

Adam Argyle on X: CSS can easily maintain a minimum gap while

Guide to image overlays in CSS - LogRocket Blog

Adam Argyle on X: 🎶 CSS Podcast Episode 9 - Layout @Una & I high

How to use CSS variables like a pro - LogRocket Blog

Silvio Oliveira (@silviojof) / X

Shachar Leuchter (@xeyefex) / X

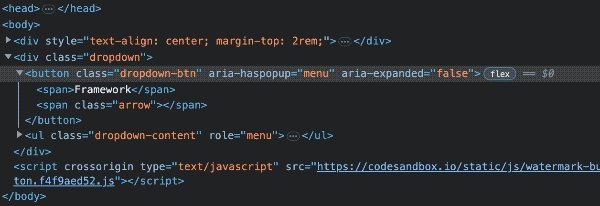
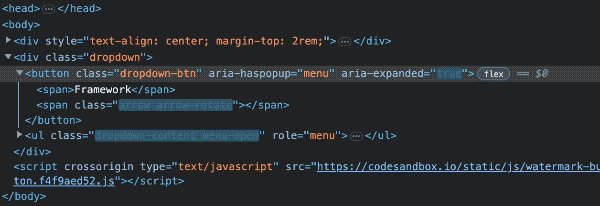
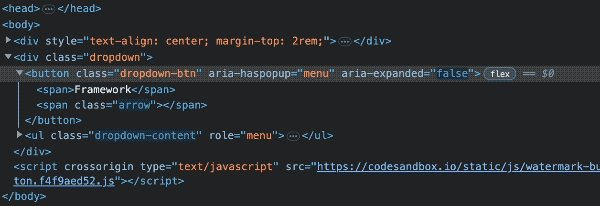
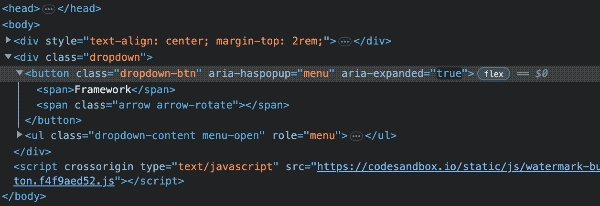
Making dropdown menus with CSS - LogRocket Blog

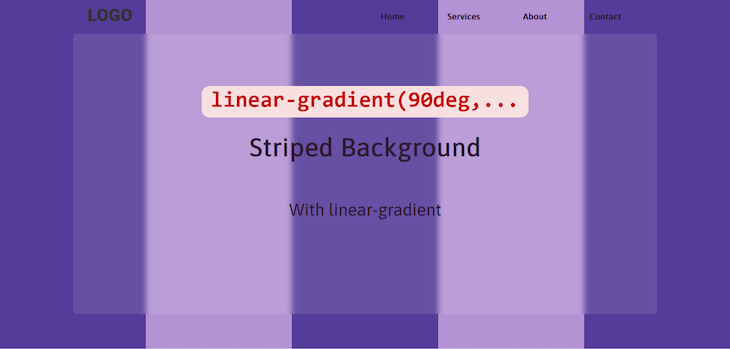
5 ways to implement a striped background with CSS only - LogRocket

Lars Burkhardt (@LarsBurkhardt) / X

Styling with the CSS box-shadow property - LogRocket Blog

创意性的CSS布局和灵活Web. 2022年CSS…, by w3cplus
Related products
You may also like