
HTML vs Body: How to Set Width and Height for Full Page Size
CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

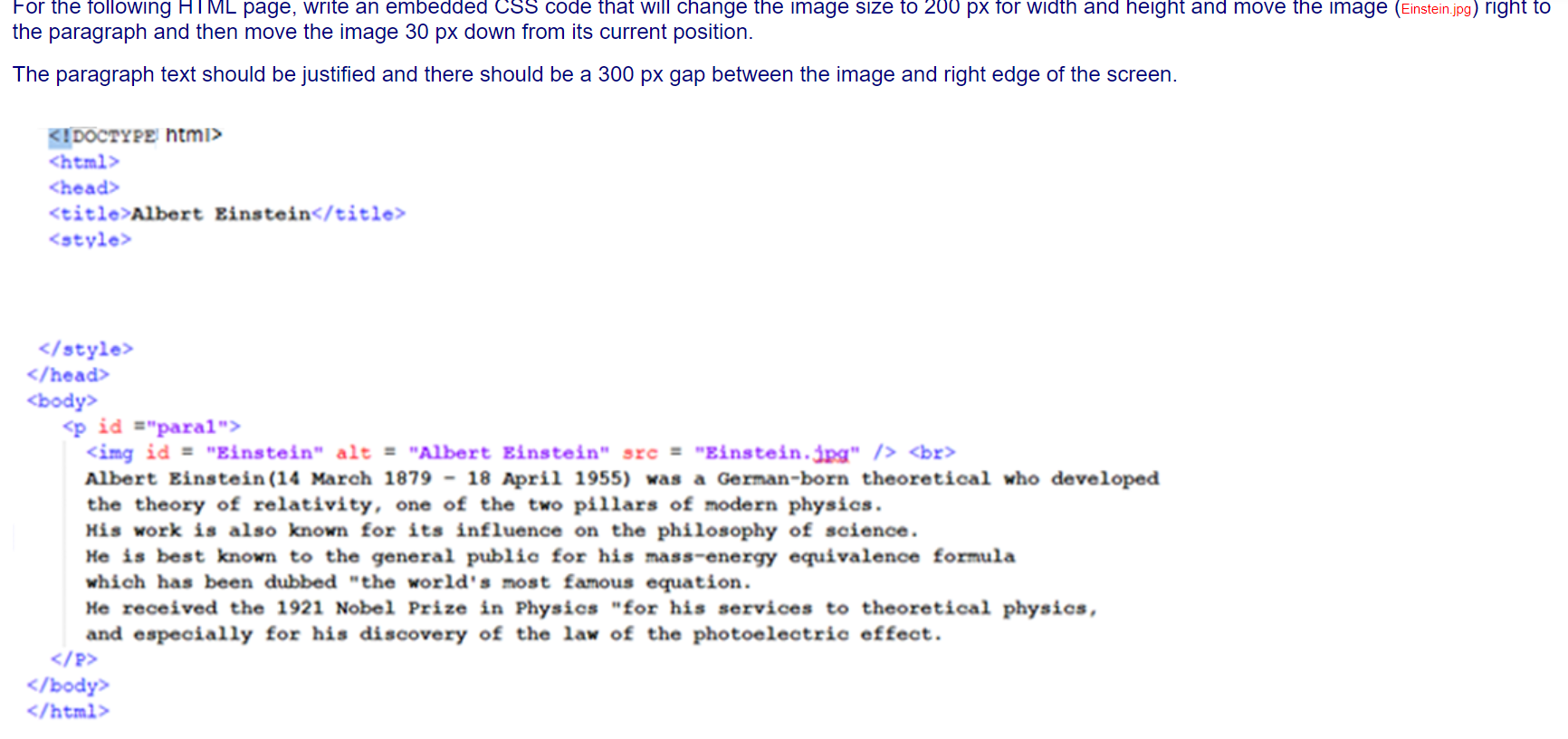
Solved For the following HTML page, write an embedded CSS

Reshma jain (@Reshmajaine) / X

How to Change HTML Font & Font Color

3 Ways to Resize iFrames in HTML - wikiHow

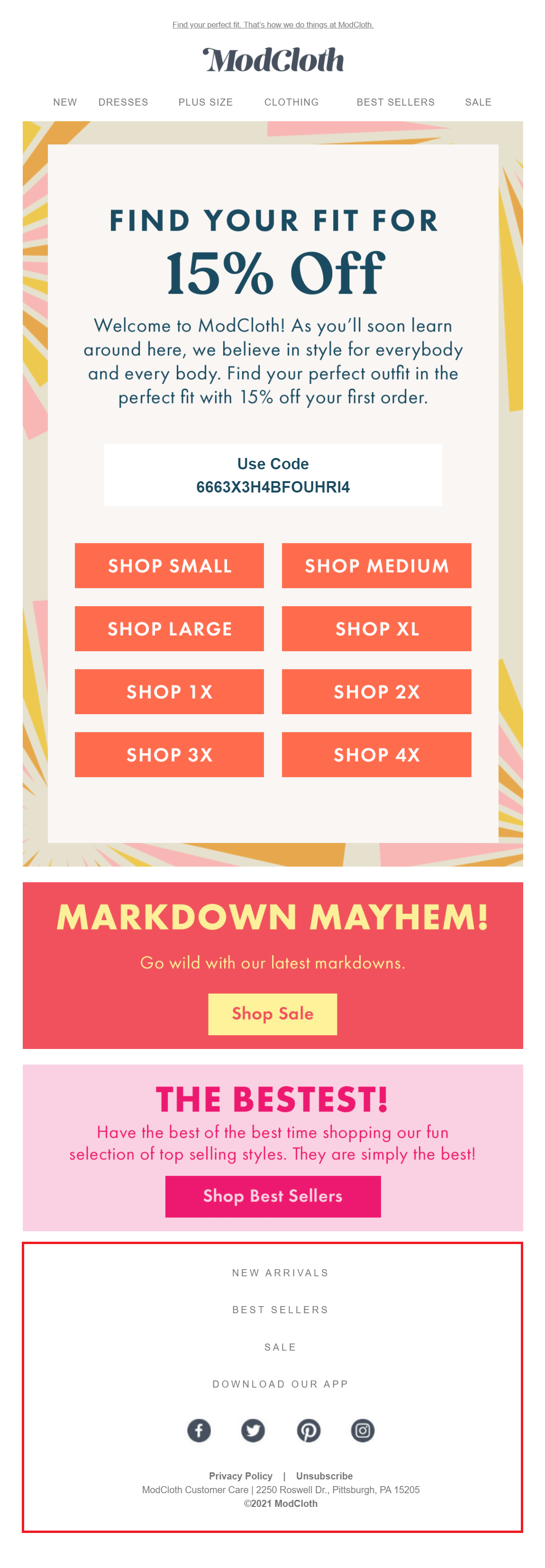
Email Sizes: The Ideal Dimensions For Your Templates [2024]

Learn How to Code
:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)
How to Use CSS to Set the Height of an HTML Element to 100%

HTML Page Width and Height Settings

jQuery Dimensions

How to change image size in CSS - javatpoint

Reshma jain (@Reshmajaine) / X

The Beginner's Guide to Responsive Web Design in 2024

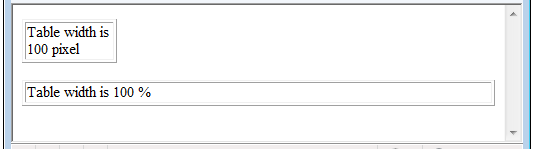
How to set HTML Table Width and Height

Step-by-step guide








.jpg)