
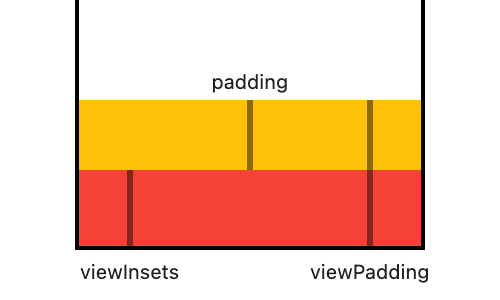
Annoying Keyboard Overlaps: Understanding Flutter's Padding, vs
First of all, just like many classes in flutter, the value you get back from the MediaQuery.of(context) is actually a media query data object. This is similar to how theme.of(context) returns a…

Keyboard overlap on android · Issue #22076 · flutter/flutter · GitHub

Overlap using KeyboardAvoidingView in a React Native project tested in Android - Stack Overflow

Avoid Keyboard in React Native Like a Pro

android - Flutter Keyboard makes textfield hide - Stack Overflow

Overlap using KeyboardAvoidingView in a React Native project tested in Android - Stack Overflow

Flutter: How to prevent the keyboard from overlaying the content in CustomScrollView/SliverToBoxAdapter? - Stack Overflow

Annoying Keyboard Overlaps: Understanding Flutter's Padding, vs ViewPadding vs ViewInsets. Oh! My, by Syed Abdul Basit

When the keyboard appears, the Flutter widgets resize. How to prevent this? - Stack Overflow

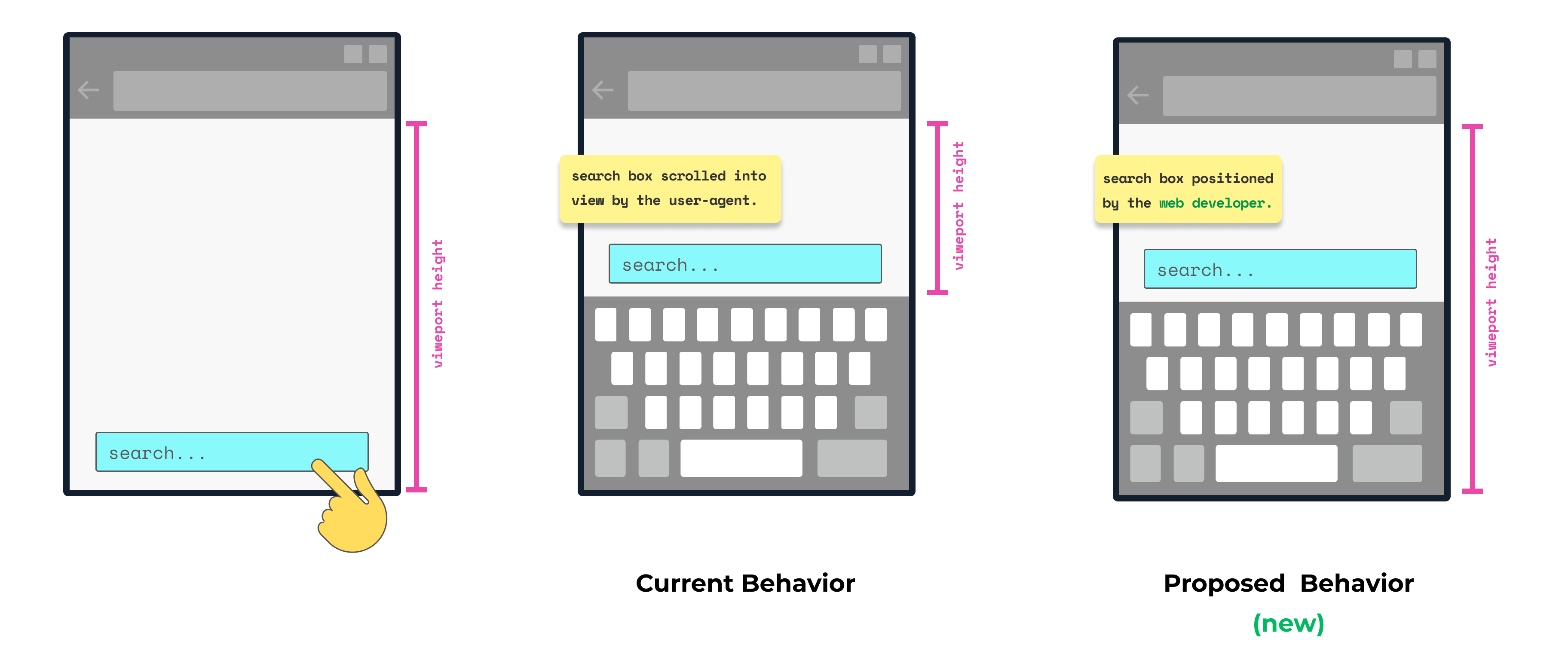
Prevent content from being hidden underneath the Virtual Keyboard by means of the VirtualKeyboard API –

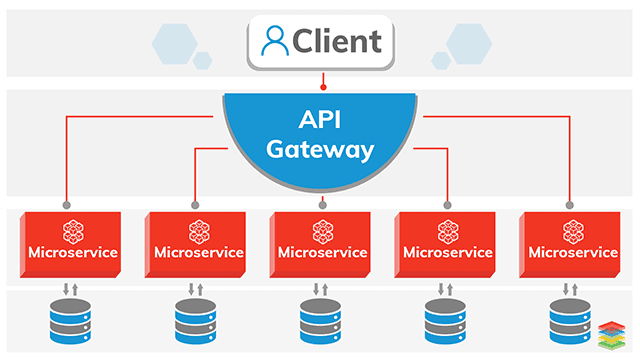
Software Development Architecture, by Syed Abdul Basit

android - Flutter Keyboard makes textfield hide - Stack Overflow

Flutter Tips: Dismiss Keyboard When Tapping Out Of TextFiled, by Hussein Reda