SafeAreaView leaves Extra padding in Bottom Tab Navigator inside Stack Navigator · Issue #8694 · react-navigation/react-navigation · GitHub
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected
iOS] bug with @react-navigation/bottom-tabs - initial jumping · Issue #1251 · software-mansion/react-native-screens · GitHub

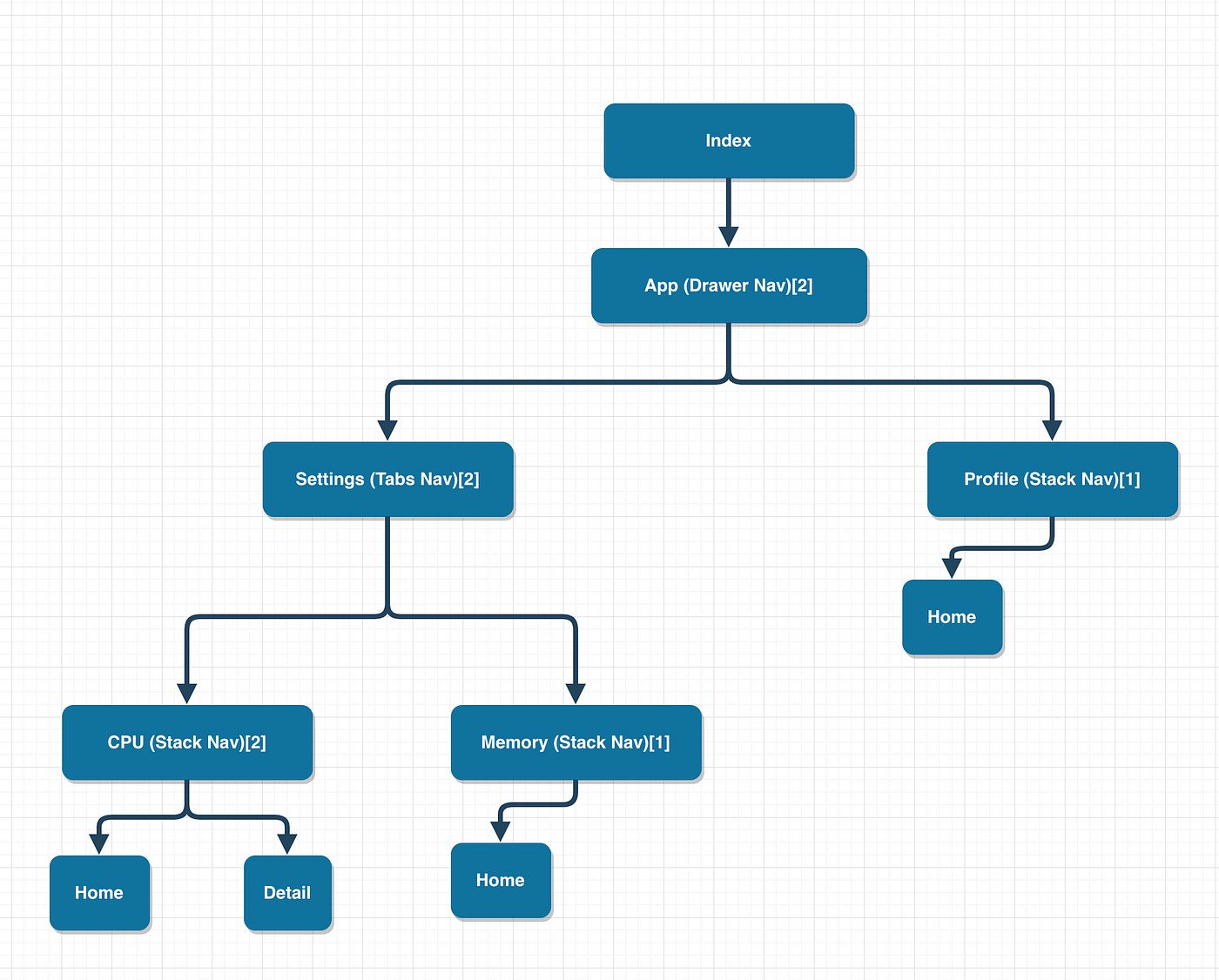
React-Navigation : Stack Navigator inside Tab Navigator inside Drawer Navigator (Updated v5), by Paul Allies

Weird behaviour when no header is render and using SafeAreaView from react-native-safe-area-context · Issue #7934 · react-navigation/react-navigation · GitHub

reactjs - Custom color/content of safeareaview bottom padding - Stack Overflow
StackNavigator Header adds SafeAreaView inset padding even when nested · Issue #3184 · react-navigation/react-navigation · GitHub

Using createMaterialTopTabNavigator (React Navigation v5) with position bottom making Tabs overlapped safe area. · Issue #8842 · react-navigation/ react-navigation · GitHub
TabBarBottom/Header internal SafeAreaView padding backgroundColor cannot be changed in 1.0.0-beta.16 · Issue #2857 · react-navigation/react-navigation · GitHub

ios - SwiftUI how to hide navigation bar with TabView - Stack Overflow
Problem with Tab Navigation (React Navigation 5) · Issue #107 · th3rdwave/ react-native-safe-area-context · GitHub