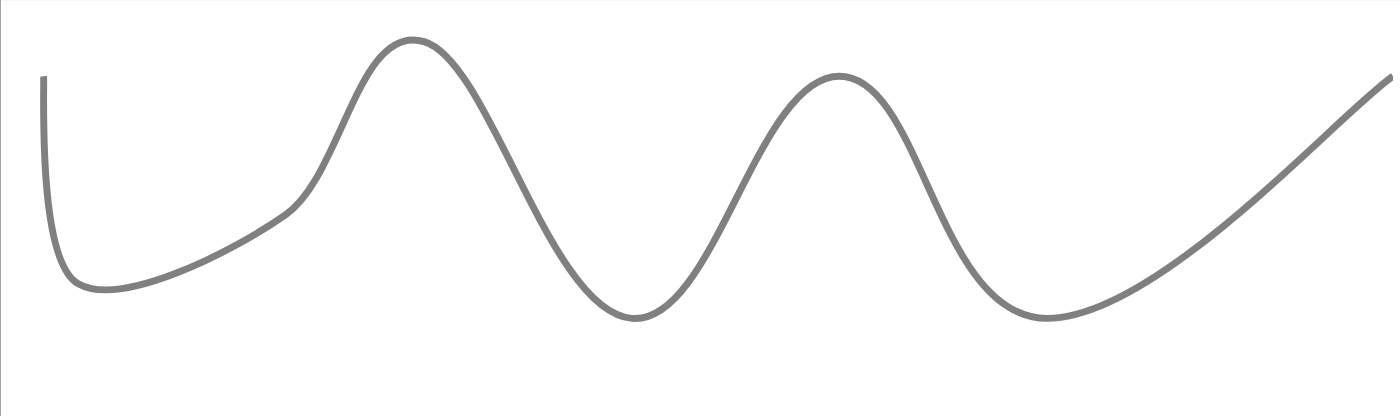
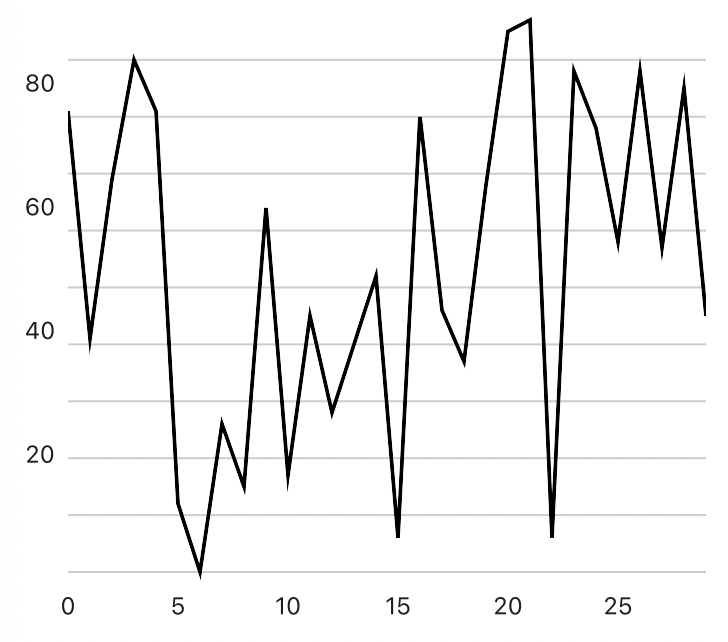
Smooth a Svg path with cubic bezier curves
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

ndry #RussiaIsATerroristState

Index / ndry #RussiaIsATerroristState

Roman Poludnev on LinkedIn: Yesterday my friend told me that his new work as a content manager seems…

Smooth a Svg path with cubic bezier curves, by François Romain

François Romain – Medium

How to do “Animated Line Chart” in CSS, by JW, The Startup

CodePen - Smooth svg line chart with vue.js

Smooth a Svg path with cubic bezier curves, by François Romain

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents
GitHub - kiichi/stretch-paper-converter: Attempt to render StretchPaper App's drawing data on web browser. Totally Experimental and Unofficial.

Index / ndry #RussiaIsATerroristState

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)