
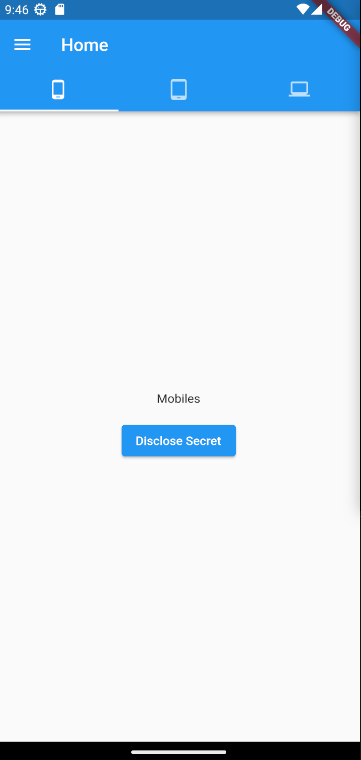
Simple Steps to Remove Extra Padding Around AppBar Leading Icon In Flutter App Development
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.

dart - How to remove the space between appBar and body in flutter? - Stack Overflow

Navigation in Flutter – How to Add Stack, Tab, and Drawer Navigators to Your Apps

navigation - flutter remove back button on appbar - Stack Overflow

Create Your App With Flutter In 5 Days

flutter - Change AppBar title padding - Stack Overflow

flutter - How do I add spacing of the icon on right side in the appbar - Stack Overflow

How to Remove Extra Padding Around AppBar Leading Icon In Flutter?

Flutter Course for Beginners

Extra 4px padding on AppBar · Issue #16248 · flutter/flutter · GitHub

How to Create a Flutter AppBar (Flutter Beginner Tutorial)

AppBar Widget in Flutter - FlutterAnt

Pragmatic Flutter Cross Platform, PDF, Parameter (Computer Programming)

dart - Reduce padding in app bar buttons in flutter - Stack Overflow

MDC-102 Flutter: Material Structure and Layout









