Rotating Images with HTML and CSS
Learn how to rotate and transform images using CSS functions. Deliver the same transformation in real-time using ImageKit. No more CSS limits.
Here's a handy guide to master image rotation in HTML and CSS. Know how you can automate image rotation with ImageKit across devices

Amazing Rotating Fan Built using HTML, CSS and JavaScript

Rotating Navigation using HTML CSS JavaScript, Rotating Nav, HTML CSS JavaScript Project, by Constgenius

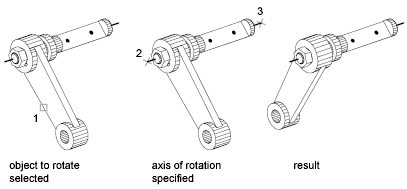
Rotating Images with HTML and CSS

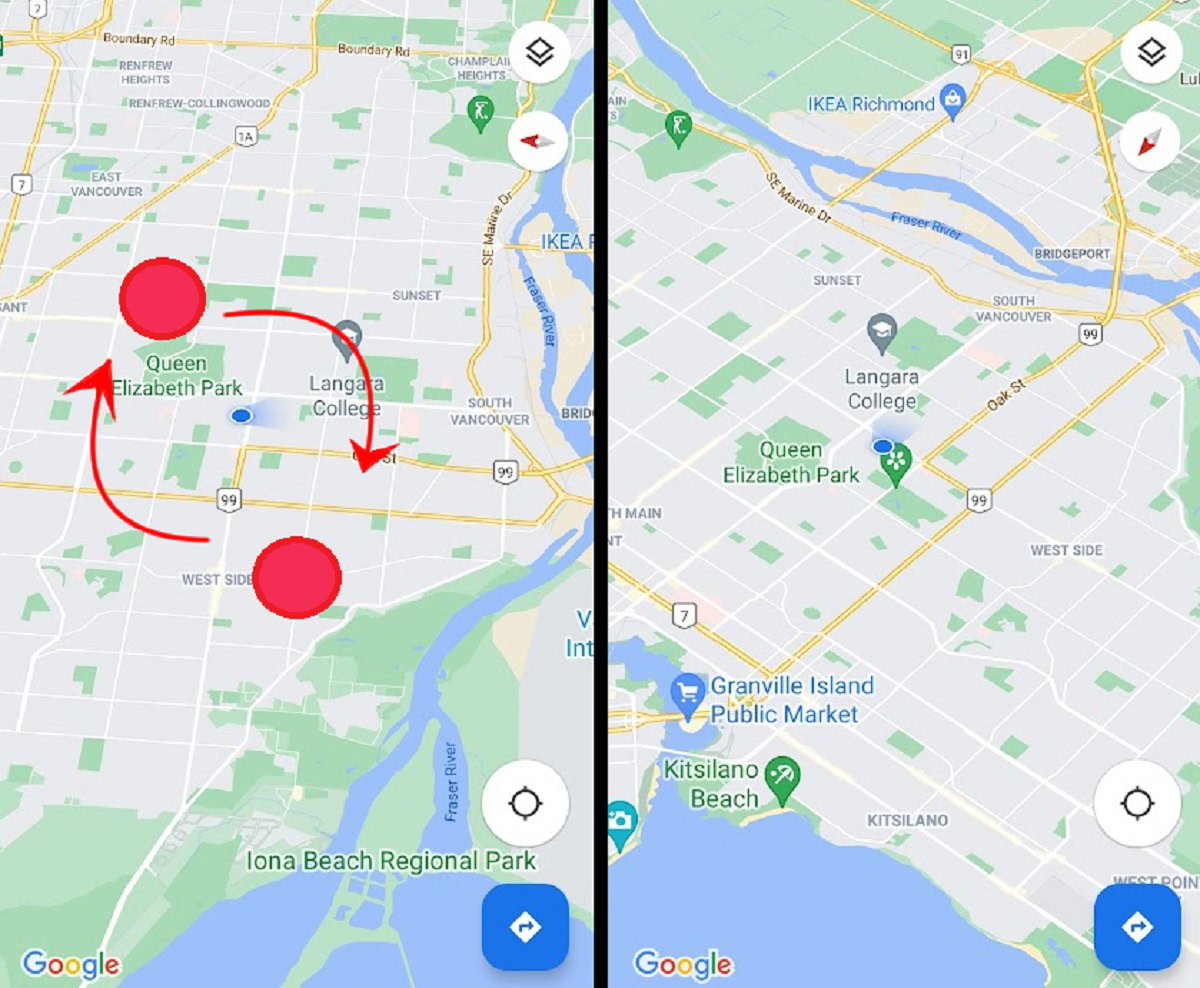
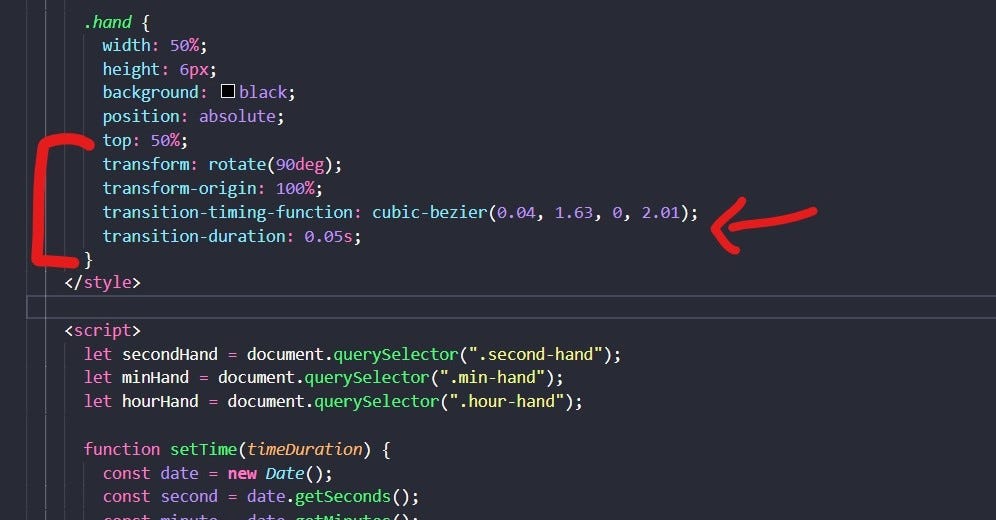
html - CSS : Change angle of rotation of needle - Stack Overflow

Using CSS Transform & Transition: #JavaScript30 — Day 2, by Fia Sutton

In this video, we'll learn how to create Rotating Gear Animation Using HTML CSS Code. #html #css #rotatinggearanimation #programming …

Design a Rotating Image Gallery App in HTML CSS & JavaScript - GeeksforGeeks

Range Slider With Rotating Values

How To Create An Image Slider In HTML, CSS & JavaScript

Dynamically Rotating an Image using Javascript

Animate rotating cylinder with text - Support Questions - ATOMI Community