
Optimizing React App Performance with Motion One Library
Understand the importance of animation in React, the vital need for performance optimization, and how Motion One can ensure responsiveness in animation.

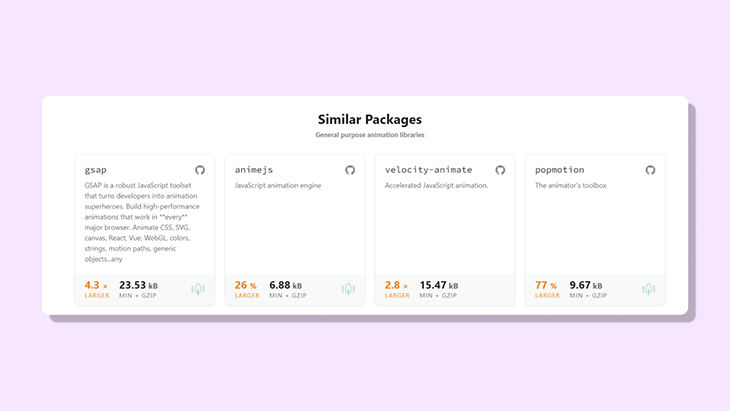
10 Best React Libraries for Building High-Performance Web

Exploring Motion One from Framer Motion - LogRocket Blog

React Performance Optimization: 9 Techniques to Boost Application

Impress Your Users Using The Top 8 React Animation Libraries

5 Tips for Optimizing Your React App's Performance

Exploring React Animations: AOS vs WOW vs React Reveal

Exploring NEXT.js Animation Libraries: Framer Motion, React Spring

10 Tips for Optimizing React Native Application Performance: Part

How to Optimize Performance for ReactJS Application

Optimizing performance in a React app - LogRocket Blog

Optimizing React's Performance

Top 5 Animation Libraries in React Native, by SaidHayani@

Top React Performance Optimization Tips in 2024

Optimizing Animation Delay Performance with AnimatedContainer

Flutter App Performance: Best Practices