
How To Adjust the Content, Padding, Border, and Margins of an HTML
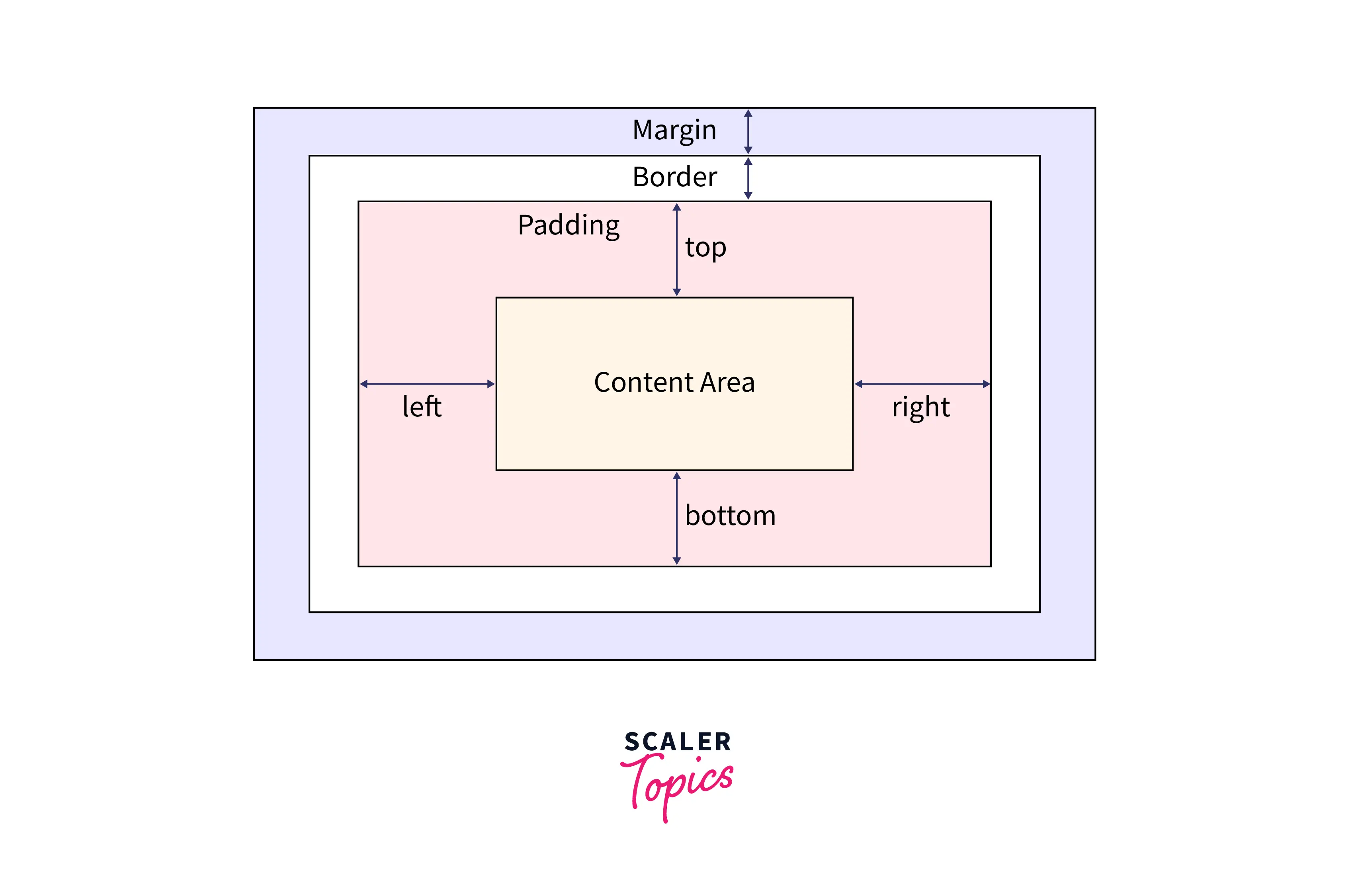
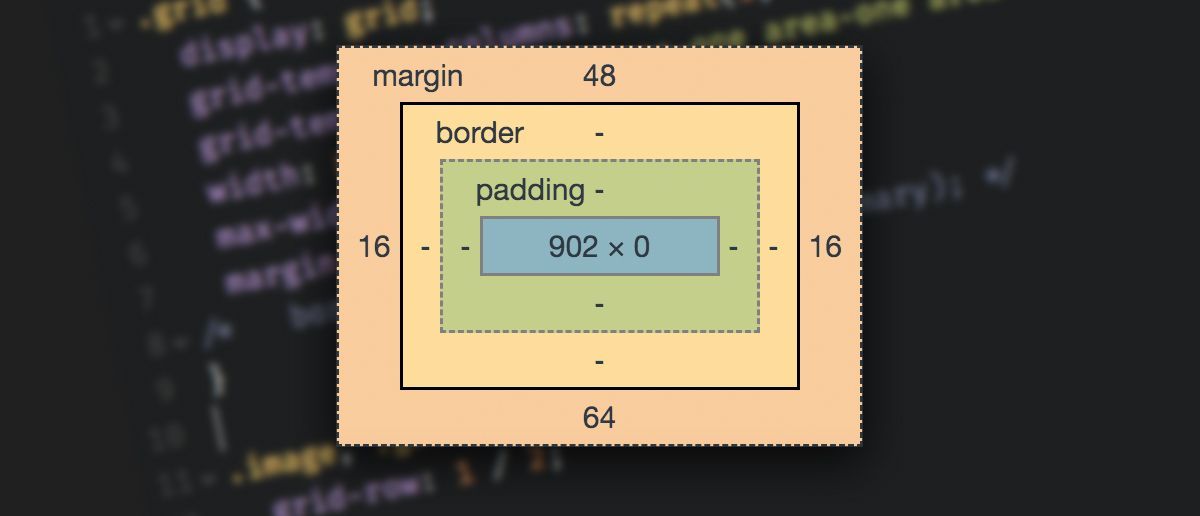
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

What Is The CSS Box Model? - Scaler Topics

labirint Vizor realitate border close to padding css bordură vraja repetiţie

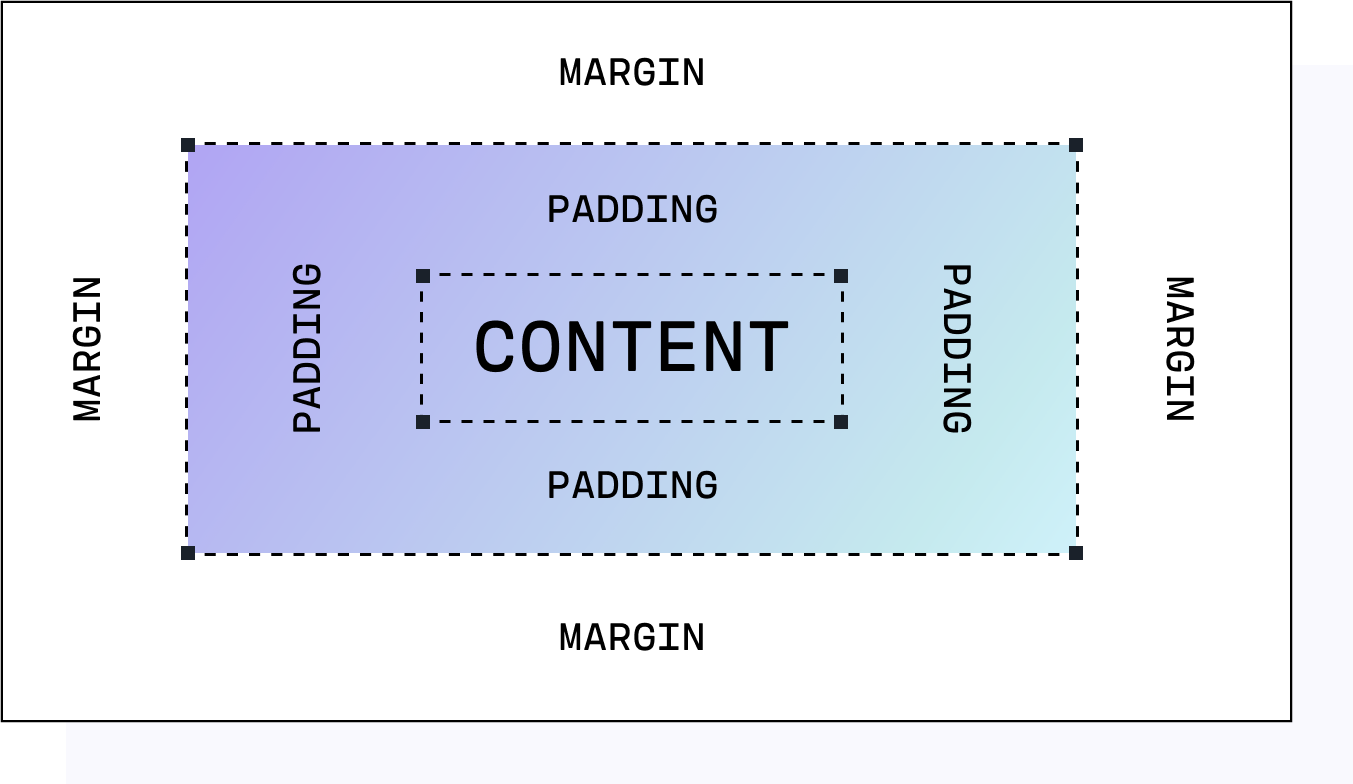
Margin vs Padding: How They Differ & How to Use Them

How To Build a Tiled Layout With CSS (Section 3)

How To Style the Body of a Website With CSS
padding-bottom - CSS: Cascading Style Sheets

How To Create Classes With CSS

How To Adjust the Content, Padding, Border, and Margins of an HTML

How to Set CSS Margins and Padding, and Cool Layout Tricks

CSS Margin vs. Padding

How To Use CSS Margin and Padding in Web Design - w3CodePen

HTML margin-left How to Set Left Margin for Paragraph in HTML?

CSS - Padding - Studyopedia









:max_bytes(150000):strip_icc()/what-is-wrong-with-my-stomach-4138111-5c454a7cc9e77c0001b21d85.png)