
How Min-Width and Max-Width Media Queries Work in Responsive CSS
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

A Complete Guide to CSS Media Queries

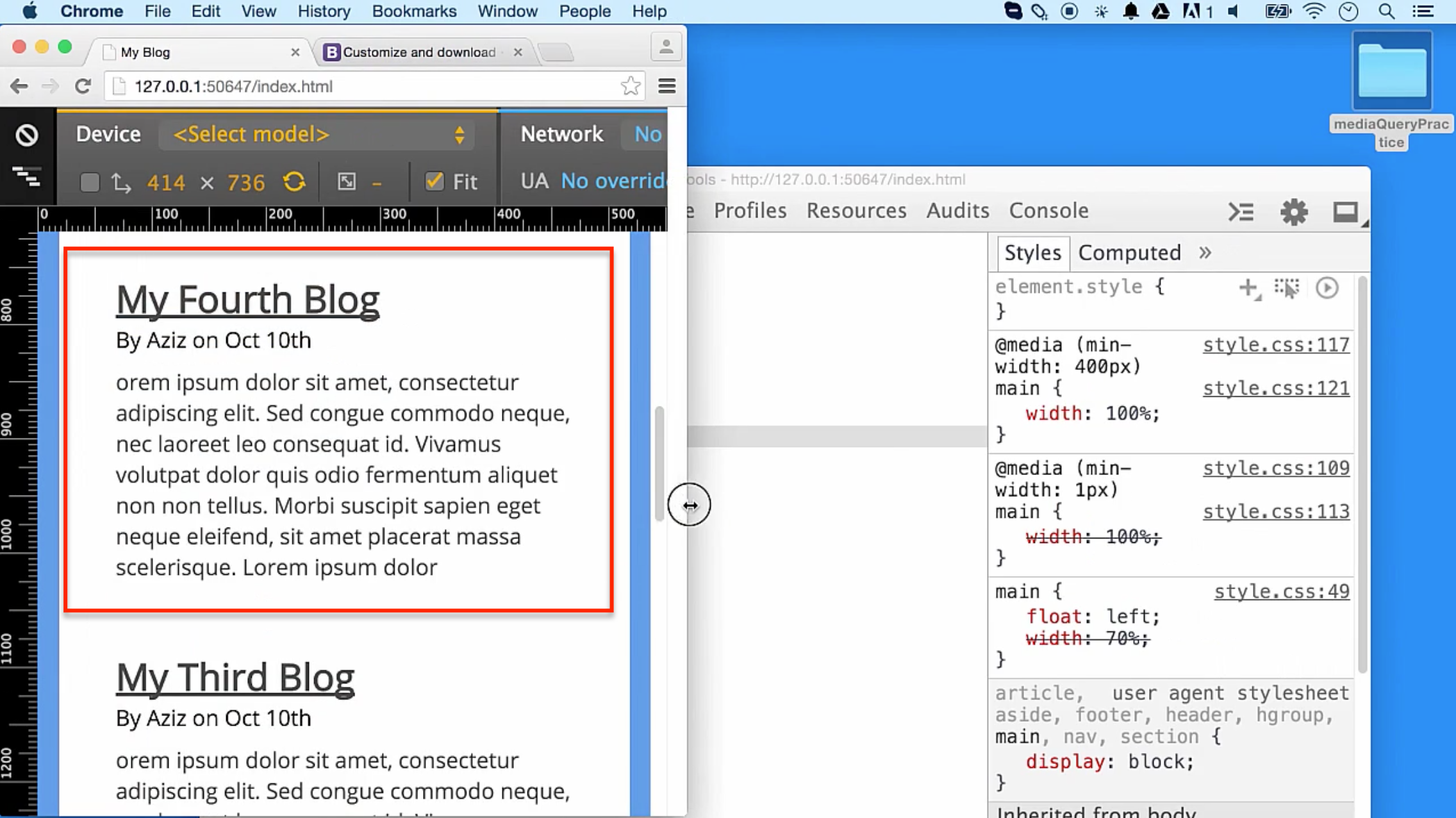
2 How media queries work, min width vs max width

Reverse media queries option · tailwindlabs tailwindcss · Discussion #7645 · GitHub

How Min-Width and Max-Width Media Queries Work in Responsive CSS

CSS3 Media Queries Tutorial, How to Use Media Queries

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

The Beginner's Guide to Responsive Web Design in 2024

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Responsive Designs Without Media Queries

How to use CSS Breakpoints & Media Query Breakpoints

Responsive Height Design

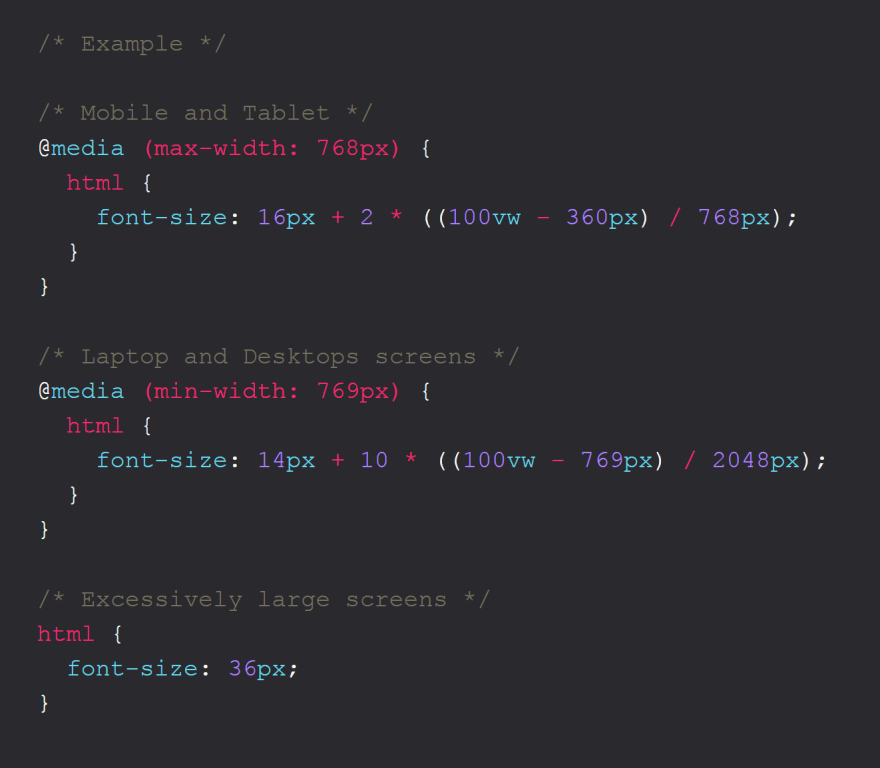
Completely responsive CSS values, more than just media queries - DEV Community

Best Practices when Writing Media Queries 2 - iLoveCoding

Extravision (@extravision) / X






:max_bytes(150000):strip_icc()/103123-ALO-YOGA-lead-9fdd7378b0ed4d8e8e096ce104ab55dc.jpg)


