
css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

css-overflow-4] scrollbar-gutter is too complex · Issue #4674 · w3c/csswg-drafts · GitHub
Horizontal scroll slider codepen

Container-Adapting Tabs With More Button

html - Position fixed DIV relative to a scrolling DIV? - Stack Overflow
How to remove a vertical scroll bar in CSS - Quora

html - How to position scrollbar of a fixed div with overflow scroll - Stack Overflow

Dealing With Disappearing “Position: Fixed” On Overflow? - DEV Community

website design - Should scrollbars be integrated into the viewport width when content differs? - User Experience Stack Exchange
How to make a DIV content responsive - Quora

Dealing With Disappearing “Position: Fixed” On Overflow? - DEV Community

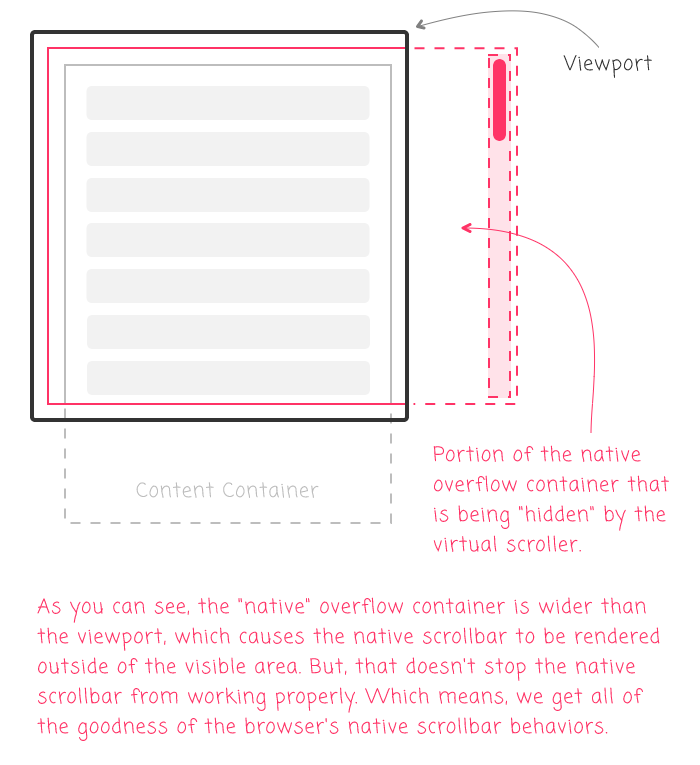
Copying Slack's Brilliant Virtual Scrollbar And Overflow Container In Angular 9.1.12

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

html - Prevent absolutely positioned element in { overflow-y: auto } div from triggering scrollbar - Stack Overflow

scrollbars - Should I avoid using a scrolling div? - User Experience Stack Exchange

Preventing the Layout Shift Caused by Scrollbars - DEV Community








