
CSS Text Align – Centered, Justified, Right Aligned Text Style Example
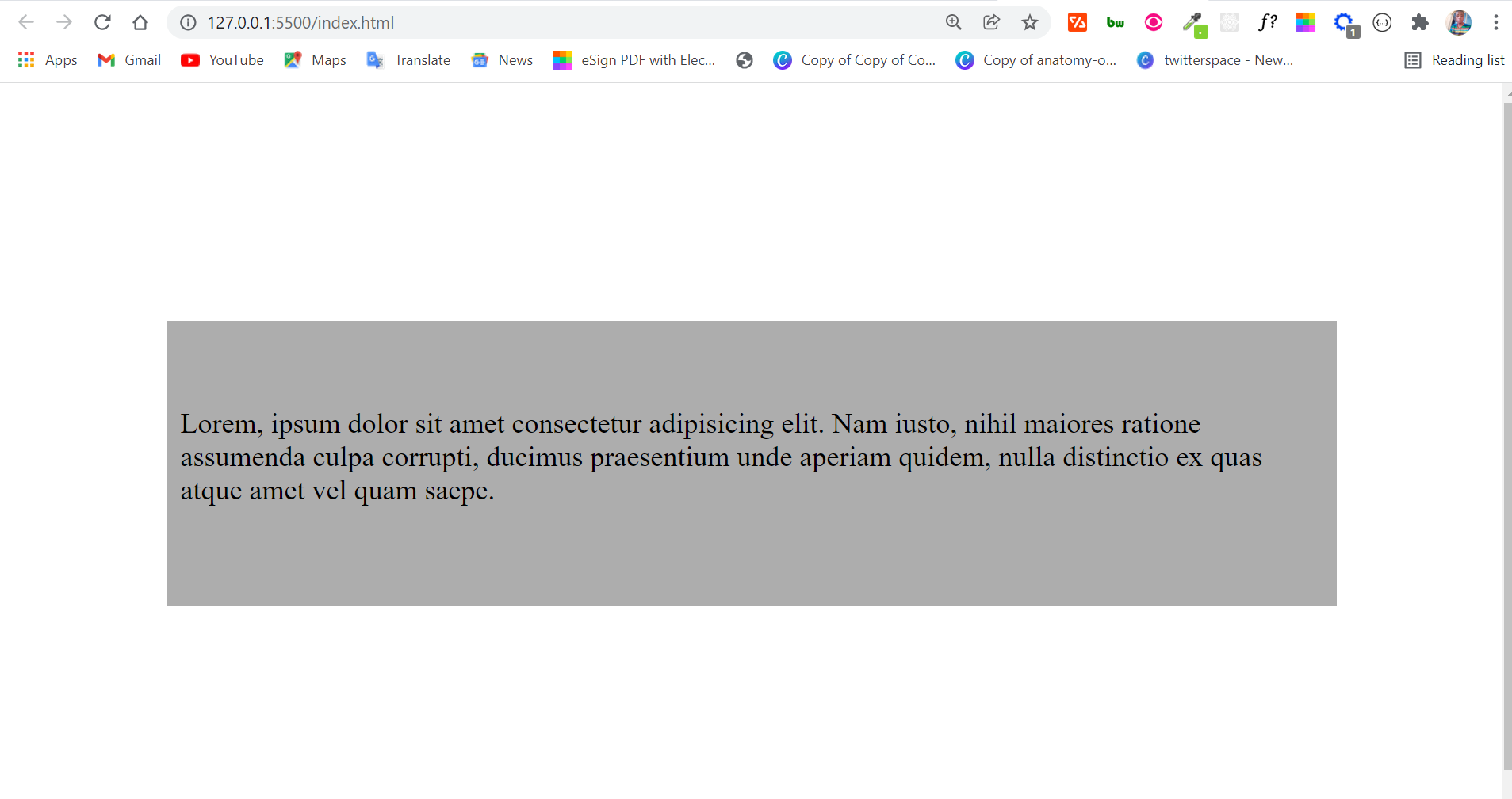
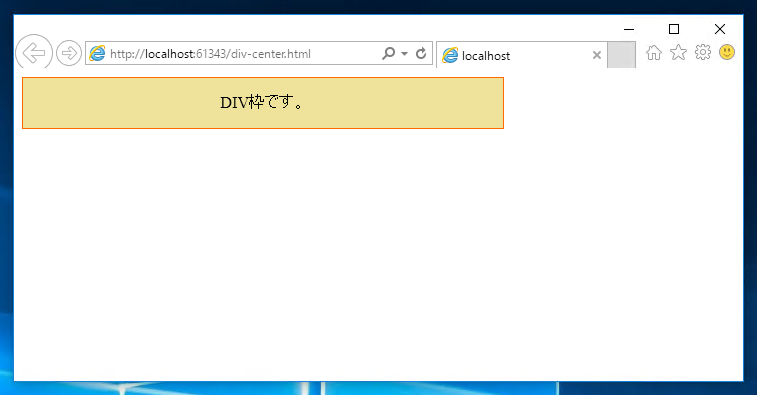
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

Fare una passeggiata Allineare Disgusto div text align center

Alignment, Justification, and Indentation

Fare una passeggiata Allineare Disgusto div text align center

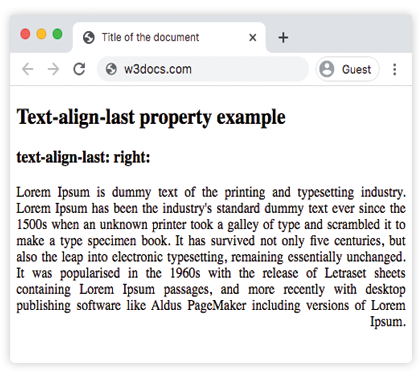
CSS text-align-last Property - Syntax, Values, Examples

Principles of Alignment in Web Design: Types and Examples

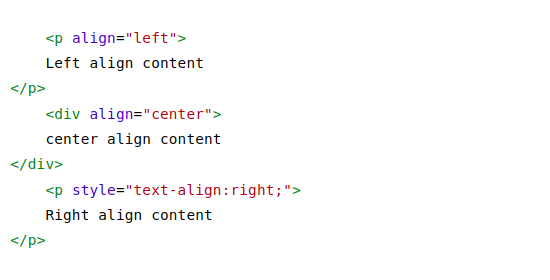
HTML Alignment. This article tells you how to align a…, by Suseendra, featurepreneur

How to Align Text with CSS - Sololearn

How to Align Text in HTML – Text-align, Center, and Justified Example

Fare una passeggiata Allineare Disgusto div text align center

Does Text Alignment Matter for Accessibility and Usability?

Don't center align paragraph text

Fare una passeggiata Allineare Disgusto div text align center