CSS Block - Align (Left, Center, Right)
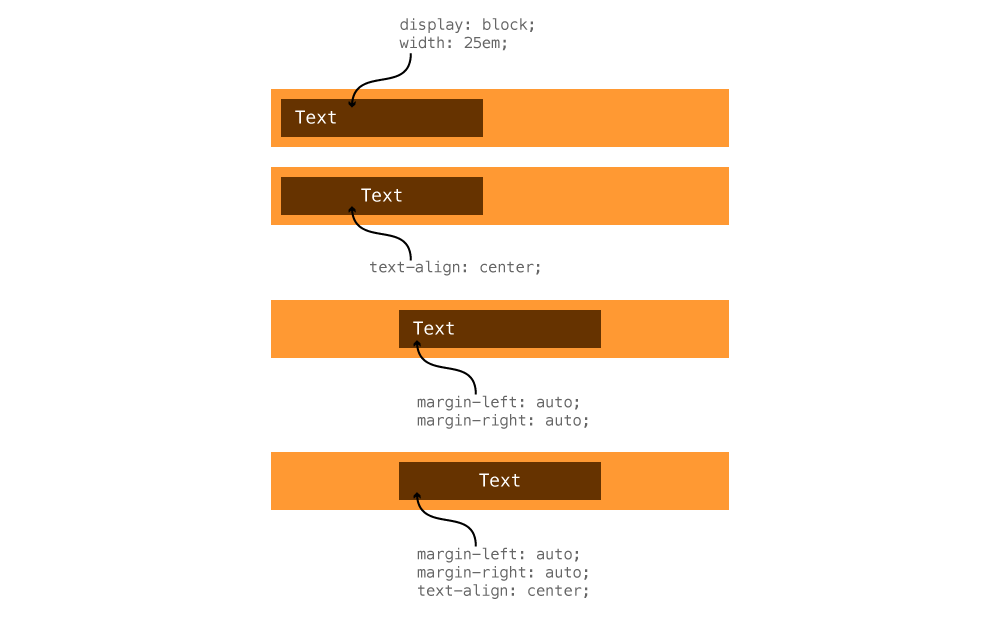
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

css - Align two inline-blocks left and right on same line - Stack Overflow

Flow & display · Web Dev Topics · Learn the Web

CSS Layout - Horizontal & Vertical Align

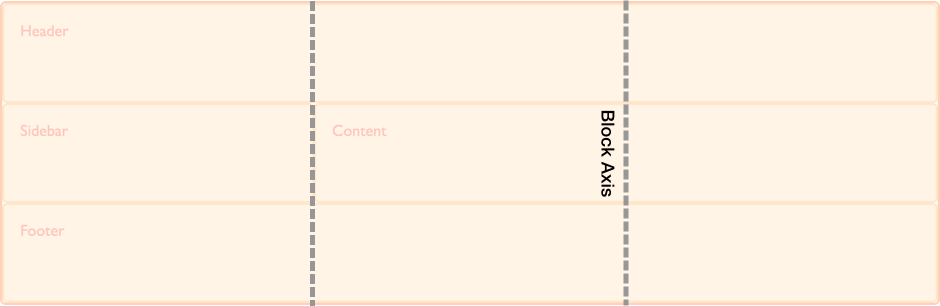
Box alignment in grid layout - CSS: Cascading Style Sheets

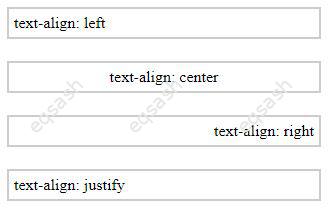
How to align text in CSS - javatpoint

CSS Logical Properties and Values

Center a Squarespace Search Block on Your Website — Driven Creatively Mad

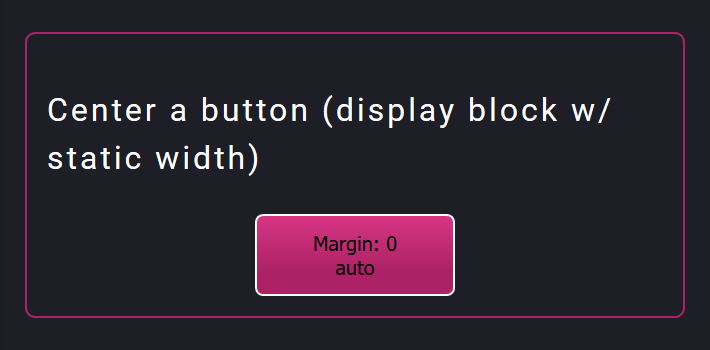
How to center a button with HTML & CSS - Coder Coder

html - How can I centre left aligned text even when it wraps? - Stack Overflow

html - How do I center the entire image and left align images inside it? - Stack Overflow

Aligning items in a flex container - CSS: Cascading Style Sheets

text-align CSS-Tricks - CSS-Tricks

CSS Alignment techniques - DEV Community

How To Align Things In CSS — Smashing Magazine