How to make 3 vertical dots using CSS? - Stack Overflow
I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

How to Remove Firefox's Dotted Outline on Buttons and links using CSS ? - GeeksforGeeks

The Importance of Visual Design

Overflow Items in Android - GeeksforGeeks

Single Element Loaders: The Dots

css - SCSS style to implement a small dot - Stack Overflow

javascript - Upgrading from bootstrap 3 to 5 causes all sizing to be enlarged - Stack Overflow

How to add three dots in a multiline span – Nikola Brežnjak blog

html - Make a dashed vertical line in css - Stack Overflow

HTML/CSS Make a Progress Bar - Stack Overflow

html - Css for vertical line between divs - Stack Overflow

Quantifying the relationship between specialisation and reputation in an online platform

How to stack multiple div's horizontally, but also have the option to stack some elements vertical - HTML & CSS - SitePoint Forums

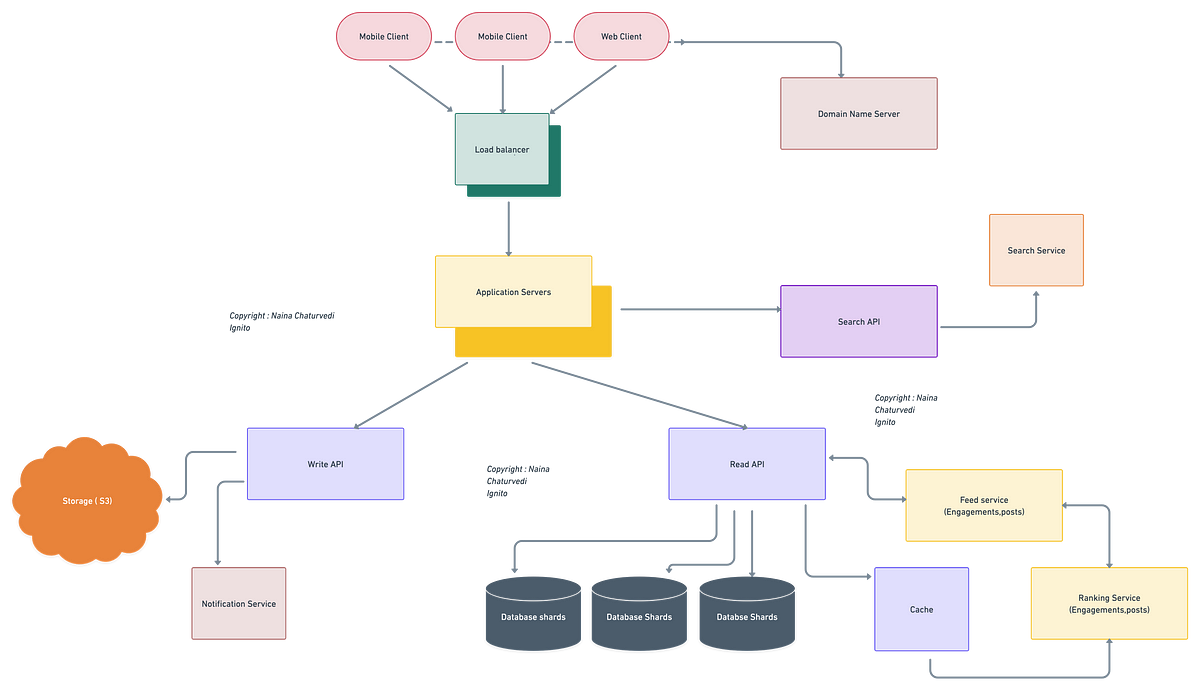
Day 21 of System Design Case Studies Series : Design Reddit, Truecaller, Stripe, Canva, Grammarly, Brainly, Nubank, Crypto.com, Stack Overflow, by Naina Chaturvedi, Coders Mojo

html - How to create a vertical dotted line between icons (with example image) - Stack Overflow

How to make 3 vertical dots using CSS? - Stack Overflow